本文是2020-10-15学习serverless概念的笔记,笔记来源于 2020 01.04 蚂蚁金服体验科技大会,Evolution: Serverless For Frontend - 探索下一代 Node 研发模式。
侵权请在评论区留言。
图片是视频内PPT的图片。
图片下方文字除了没有代码部分,几乎和图片文字一样。
视频连接:https://www.bilibili.com/video/BV1oJ411n7pQ/?spm_id_from=333.788.videocard.8
serverless
1. 前后端日常
前:产品说这个需求3天后就要上线!后端这里帮忙 加个接口 做下数据清洗吧?
后:不是有几个现成的接口么,你在前端 自己组合清洗 下就好了吧?又不复杂!
前:大佬,太多请求会 影响性能 啊!而且还有敏感字段,不安全啊!
后:你来晚了, 发布窗口过了 ,我们后端不能为了小需求频繁发迭代。
没有对错,不同视角看到的问题不一样。
前端从UI模型,后端从领域模型(DB)。
UI模型:用户体验趋向不稳定,跨终端跨平台,诉求服务的高度灵活与定制。
领域模型:微服务化,趋向稳定,倾向下沉。
聚合层一直都存在区别只是在于维护者是谁,以前是由后端帮我们维护的。
2. 前后端分工模式 v3.0 (Now)
聚合层(BFF) - Backend For Frontend 服务自治,谁使用谁开发。
前端工程师:排版(html)、样式(css)、交互(js) | BFF 聚合曾。
后端工程师:API、业务逻辑、数据。
第二次【前后端分层】:服务自治,带来灵活与高效。
2.1 Node.js 能胜任 BFF 么?
函数应用:70%。
全站应用:20%。
异步任务:10%。
Function 函数应用
快速开发 领域模型 到 UI模型 的转换。
Application 全栈应用
全栈型应用,一杆到底。(如语雀、Basement)。
Task 异步任务
覆盖高 CPU/MEM、执行周期较长,如构建任务、爬虫。
- 语言层面,Node.js 是 完备 的,足够胜任 BFF 的主要场景。
- BFF 要求服务自治,但不限制技术选型。
- 我们选择了生态最活跃,最能被前端接受的 Node.js - 我们缺的是 【沉淀】。
- 基础设施的建设和完备
- 最佳实践的沉淀和积累
- 人员能力平均水平的提升
我们做了那些沉淀?
框架:Egg & 插件生态,统一开发约束,降低团队的沟通成本。
中间件服务:融入后端生态,分布式配置、缓存、限流、熔断。。。(写SDK)
平台能力:AliNode 问题定位、 TNPM 包管理、 研发管控平台、 应用治理。。。
BaaS服务:常用能力下沉, 如渲染服务、消息服务、文件服务、构建服务。
我们遇到了什么问题?
学习成本:额外的服务端,运维相关知识的学习成本。
治理成本:依赖升级,锁版本,中间服务跨语言 SDK 的维护成本。
招人难:大爆炸时代、前端涉及的领域太多,人员储备不够,培养成本高。
资源利用率:BFF 通常的水位较低(<30%),微服务的高可用诉求,导致资源浪费。
2. Serverless For Frontend
SFF:为 高效 地开发人机交互界面提供 无感 的服务能力。
核心要素:不增加额外成本的同时,提升前端效能和能力范围。
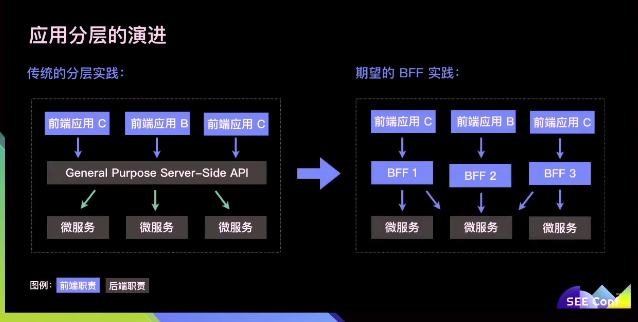
应用分层的演进

现实中的 BFF 实例
一个大的 BFF 服务几个前端应用
- 新建一个应用的成本较高,难申请
- 代码组织方式相对简单
- 资源利用率容易提升
导致:应用耦合,维护成本增加。对一个接口升级可能导致其他应用不可用。
一个典型的应用场景

展示用户信息
- 请求后端服务接口
- 数据聚合 + 清晰
接口协议,支持不同终端
- H5调用 HTTP 协议
- 小程序调用无线网关协议(性能更好)
登录鉴权,支持不同终端
- H5 重定向到登录页面
- 小程序弹出 Native 登录框
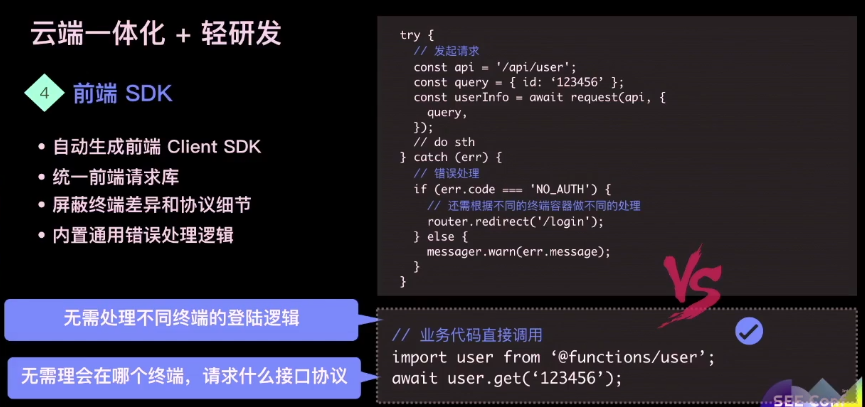
云端一体化 + 轻研发

- 前后端同库 无感
- 聚合层,本来就是与特定前端业务强关联的。
- 想用则用,用完则抛,降低维护成本。

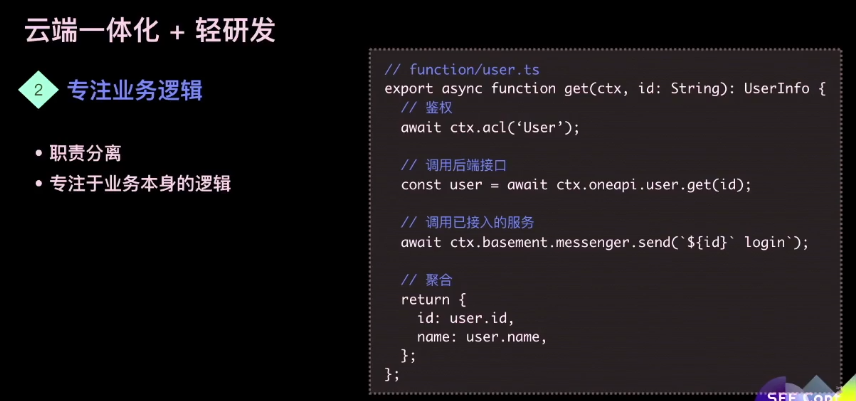
2. 专注业务逻辑 提效
- 职责分离。
- 专注业务本身的逻辑。

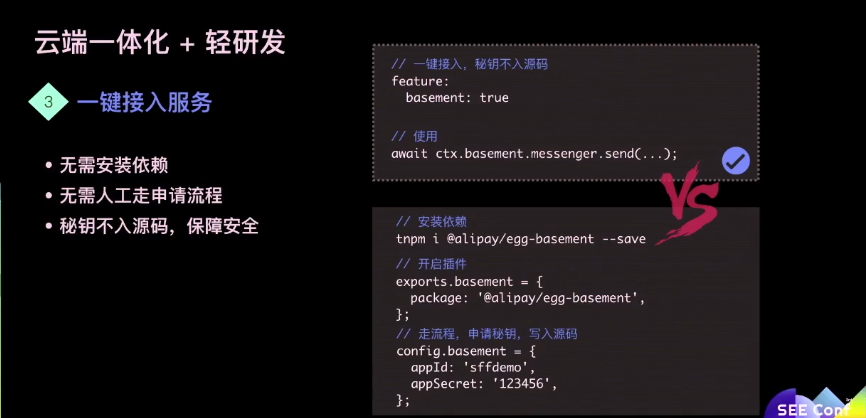
3. 一键接入服务 提效、无感
- 无需安装依赖。
- 无需人工走申请流程。
- 秘钥不入源码,保证安全。
平台会自动走流程,帮你申请密钥存起来,在你部署的时候自动注入(不入源码)。


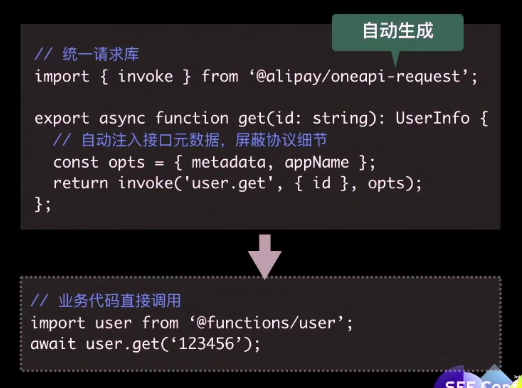
4. 前端SDK
- 自动生成前端 Client SDK。
- 统一前端请求库。
- 屏蔽中断差异和协议细节。
- 内置通用错误处理逻辑。

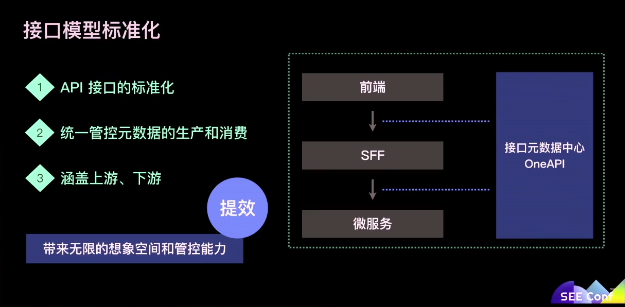
接口模型标准化
- API 接口的标准化。
- 统一管控元数据的生产和消费。
- 涵盖上游、下游。

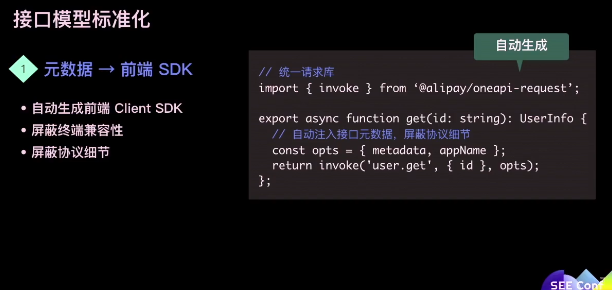
- 元数据 -> 前端 SDK
- 自动生成前端 Client SDK
- 屏蔽终端兼容性
- 屏蔽协议细节

2. 元数据 -> 后端 SDK
- 自动生成后端SDK
- 屏蔽协议细节
- 不管是 后端 TR 服务、 DB 服务
- 通通标准化为 BaaS 的调用方式
- 服务编排能力
- 压测 + 容量评估
- 自动生成压测脚本
- 配合 Serverless 自动扩缩容
- 即可预估峰值容量
- And More。。。
- 自动生成接口文档
- Mock 接口
- 在线调试接口
- 自动生成回归测试数据
治理能力
- 应用规模越大, 治理能力 越重要(小工坊 -> 企业级)
- 没有银弹,在团队治理能力水平下的一种权衡
- 一天一夜都讲不完的话题,今天分享的是 【应急止血】
治理能力 - 应急止血
每月一吵得经典话题:锁版本 vs 不锁版本
应用开发者:
- 锁版本
- 避免【明明上次部署没问题,新发空迭代就失败】
- 我的应用我掌控,等我有空再升级
框架维护者:
- 不锁版本
- 低成本解决 【安全风险 + 版本碎片化】 问题
- 【有空】是一个美丽的谎言,是传花击鼓的定时炸弹
没有银弹,在团队治理能力水平下的一种权衡。
阿里当前的选择:Node.js 不锁版本
- 应用规模太大 ,很多长尾历史遗留应用
- 对 安全风险 的 时效性 要求很高
- 不可能一个个通知去升级依赖和回滚测试
那如何应急止血?
- 基于 tnpm、cpnm/npminstall
- tnpm dist-tag add @vue@2.5.17
- https://github.com/cnpm/bug-versions
SFF 给我们带来的新的思考:
- 交付物: Framework -> Runtime
- 只锁 Runtime 及其子依赖,三板斧升级
- 迭代生命周期管控,统一构建
- 应用自身依赖交回开发者自己决定
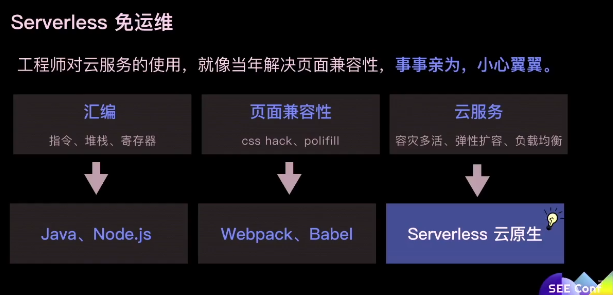
Serverless 免运维 无感
工程师对云服务的使用,就像当年解决页面兼容性,事事亲为,小心翼翼 。

- 支持 k8s、FC等 serverless 引擎
- 根据流量自动扩缩容,精细化部署、高密度部署
- Servicemesh 降低中间件服务的异构语言 SDK 维护成本
- 标准化 Serverless YML
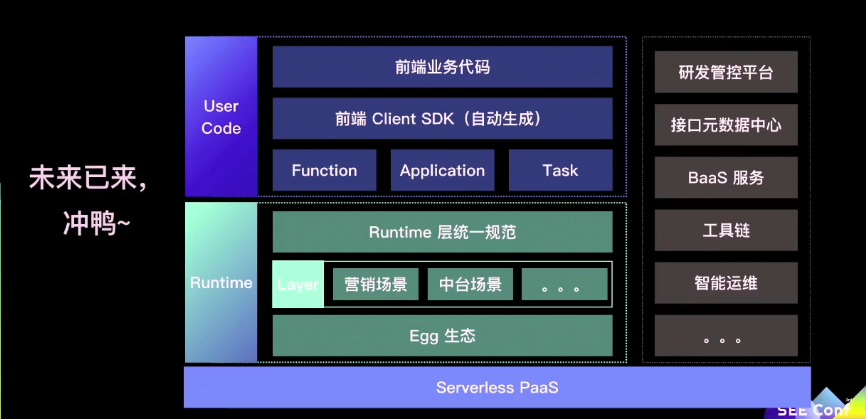
3. 未来已来
/- 活多人少有挑战,撸起袖子拼命干
我们的困境解决了么?
提效、无感
学习成本:通过轻研发、强管控的平台,使开发者只需写简单的函数。
治理成本:职责分离,框架维护者 vs 应用开发者
招人难: 提供无感的服务端能力,让前端回归初心,专注前端领域
资源利用率:Serverless 自动扩缩容,按需

2020 01.04 蚂蚁金服体验科技