百度智能小程序自定义弹窗组件wcPop|百度小程序model对话框|智能小程序弹窗界面模板
最近百度也推出了自己的智能小程序,如是就赶紧去试了下,官方提供的api还不是狠完整。而且官方提供的弹窗组件也不能满足一些复杂展示场景,所以就自己动手封装了个智能小程序弹窗wcPop自定义模板插件。
百度智能小程序wcPop支持多种动画展示形式,超精简调用api,可自定义多按钮事件,随意自定义弹窗模板内容。

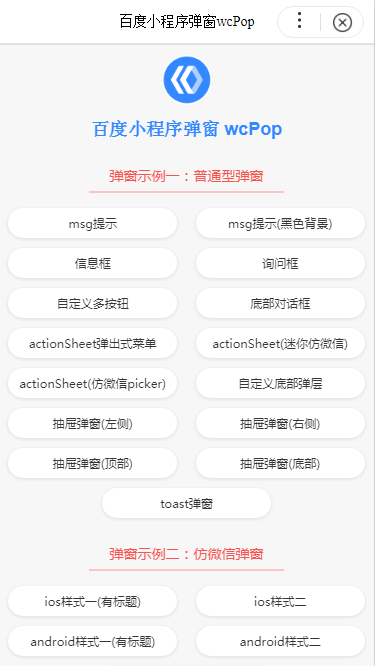
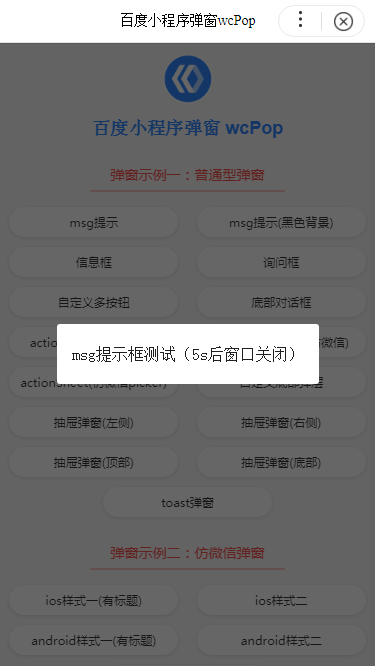
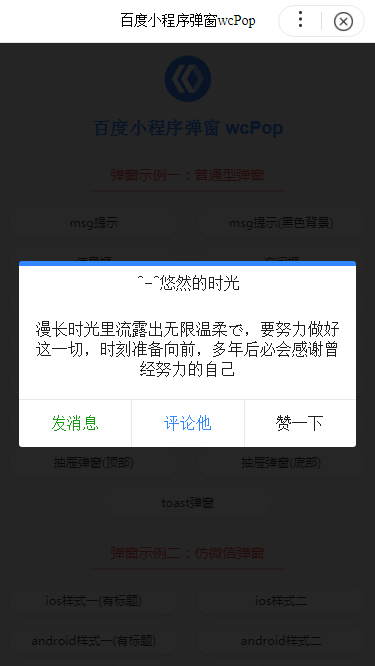
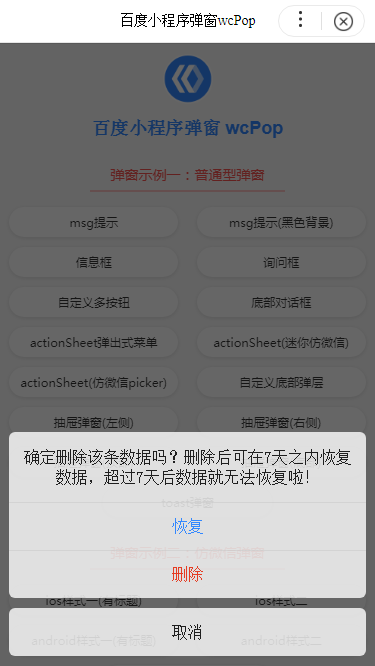
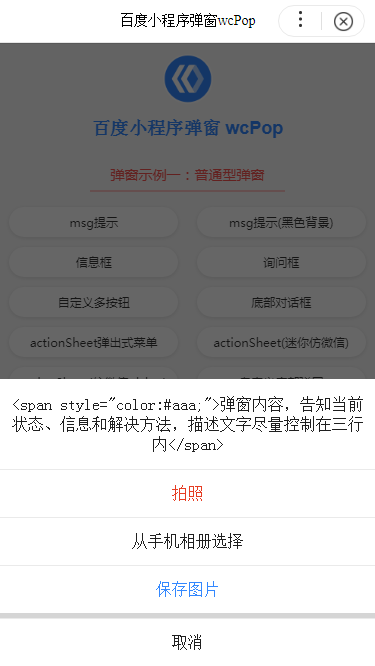
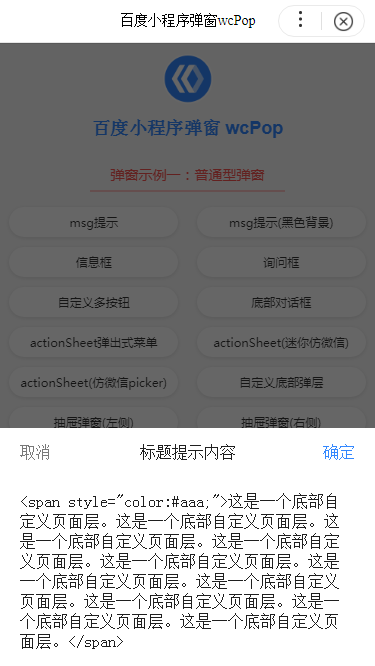
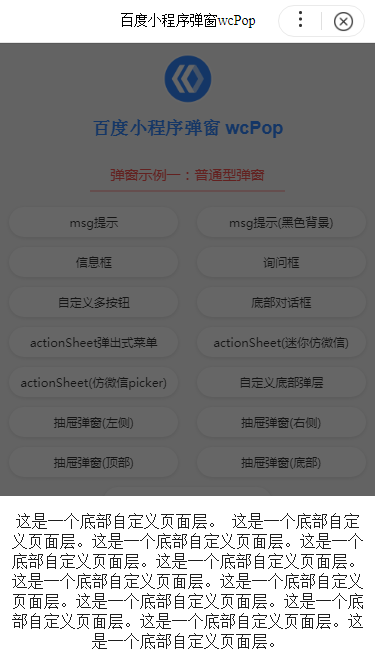
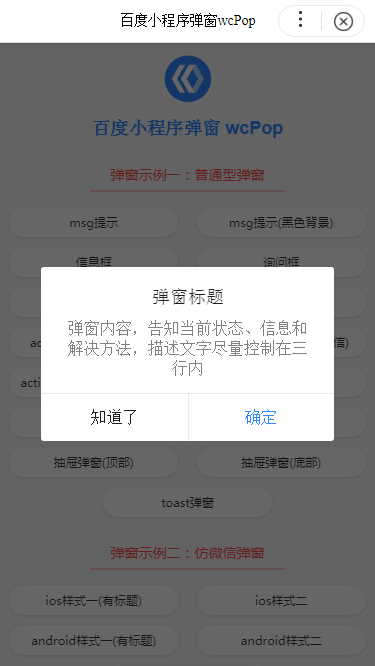
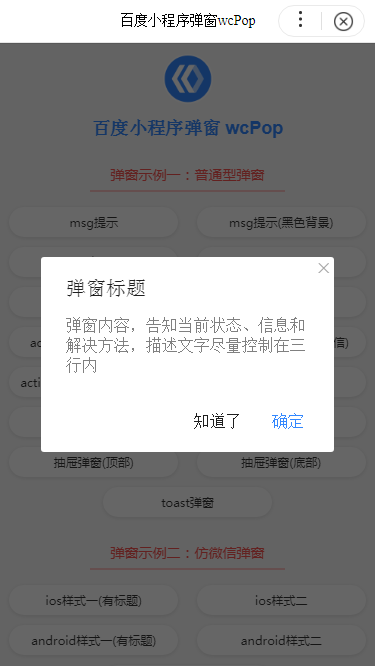
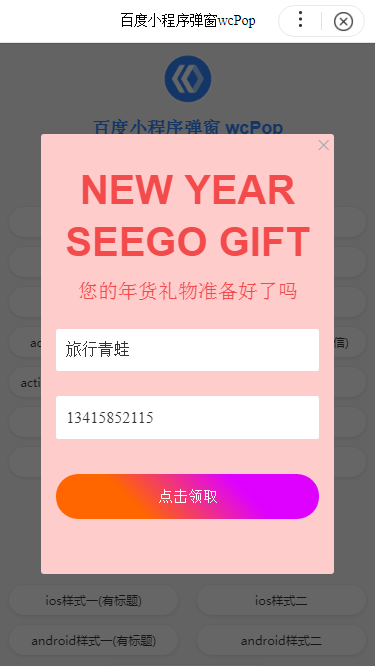
智能小程序弹窗demo展示:













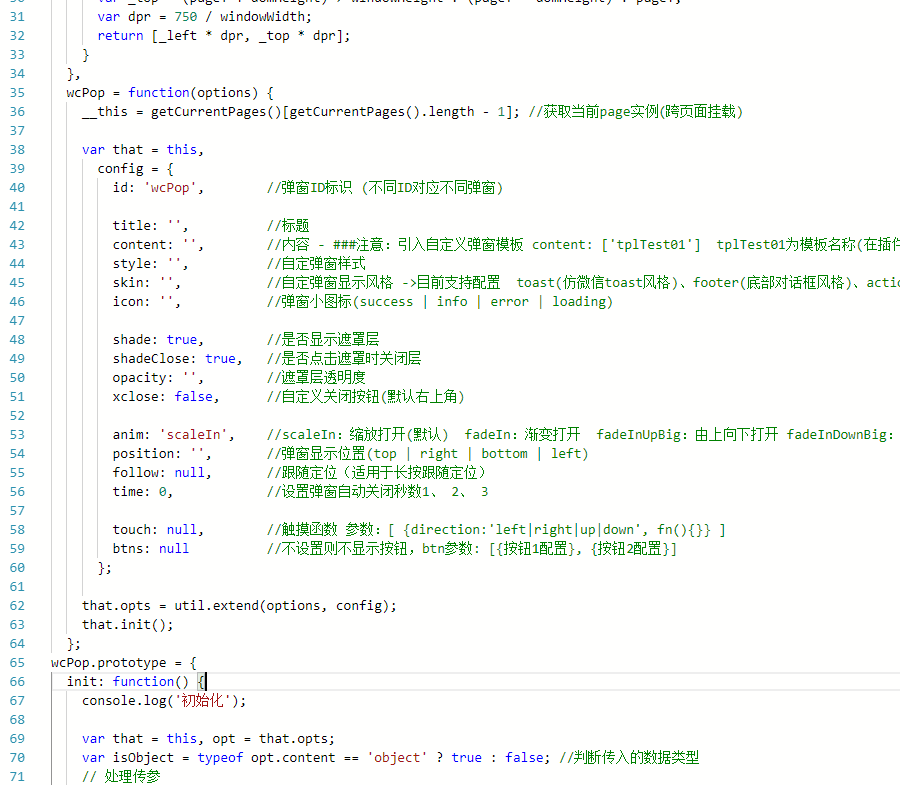
插件调用api超简洁,易于上手,只需在需要调用的页面引入tpl.js即可:
/** * @title 百度小程序自定义弹窗demo * @Create andy * @Timer 2018/11/29 23:50:45 GMT+0800 (中国标准时间) * @bolg https://www.cnblogs.com/xiaoyan2017 Q:282310962 wx:xy190310 */ // 引入插件js import {wcPop} from '../../utils/component/wcPop/tpl.js'; Page({ data: {}, onLoad: function () { // 页面加载 }, /** * --------- 百度小程序弹窗演示函数.Start --------- */ //msg提示 btnTap01: function(e) { wcPop({ anim: 'fadeIn', content: 'msg提示框测试(5s后窗口关闭)', shade: true, shadeClose: false, time: 5 }); }, //msg提示(黑色背景) btnTap02: function(e) { wcPop({ content: 'msg提示框测试(2s后窗口关闭)', shade: false, style: 'background: rgba(17,17,17,.7); color: #fff;', time: 2 }); }, //信息框 btnTap03: function(e) { var index = wcPop({ content: '信息框 (这里演示信息框功能效果,这里演示信息框功能效果,这里演示信息框功能效果)', shadeClose: true, anim: 'rollIn', xclose: true, btns: [ { text: '知道了', style: 'color: #999', onTap() { wcPop.close(index); console.log("知道了"); } } ] }); }, //询问框 btnTap04: function(e) { wcPop({ title: '温馨提示~~~', content: '警告,非法操作非法操作非法操作非法操作非法操作非法操作非法操作!!!', shadeClose: false, anim: 'shake', btns: [ { text: '取消', onTap() { console.log('您点击了取消!'); wcPop.close(); } }, { text: '确定', style: 'color:#3388ff;', onTap() { console.log('您点击了确定!'); } } ] }); }, //自定义多按钮 btnTap05: function(e) { wcPop({ title: '^-^悠然的时光', content: '漫长时光里流露出无限温柔で,要努力做好这一切,时刻准备向前,多年后必会感谢曾经努力的自己', style: 'border-top:5px solid #3388ff;max-90%', //自定义弹窗样式 anim: 'fadeInUp', opacity: .85, btns: [ { text: '发消息', style: 'color:#179b16;', onTap() { console.log('您点击了发消息!'); } }, { text: '评论他', style: 'color:#3388ff;', onTap() { console.log('您点击了发送该名片!'); } }, { text: '赞一下', onTap() { console.log('您点击了赞一下!'); wcPop.close(); } } ] }); }, //底部对话框 btnTap06: function(e) { wcPop({ skin: 'footer', content: '确定删除该条数据吗?删除后可在7天之内恢复数据,超过7天后数据就无法恢复啦!', anim: 'footer', shadeClose: false, btns: [ { text: '恢复', style: 'color:#3388ff;', onTap() { console.log('您点击了恢复!'); } }, { text: '删除', style: 'color:#e63d23;', onTap() { console.log('您点击了删除!'); //删除回调提示 wcPop({ anim: 'fadeIn', content: '您点击了删除功能', shade: true, time: 3 }); } }, { text: '取消', onTap() { console.log('您点击了取消!'); wcPop.close(); } } ] }); }, });
