7.3 line-height
行高指的是文本行的基线间的距离,但是文本之间的空白距离不仅仅是行高决定的, 同时也受字号的影响。
7.3.1 语 法
line-height属性的具体定义列表如下:
语法: line-height : normal | <实数> | <长度> | <百分比> | inherit
说明: 设置元素中行的高度。
值: normal:默认行高,一般为1到1.2; 实数:实数值,缩放因子; 长度:合法的长度值,可为负数; 百分比:百分比取值基于元素的字体尺寸。
初始值: normal
继承性: 继承
适用于: 所有元素
媒体: 视觉
计算值: 长度和百分比值为绝对值;其他同指定值。
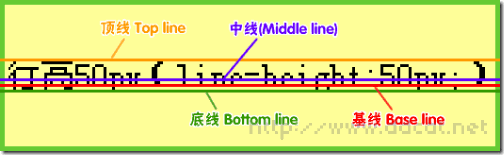
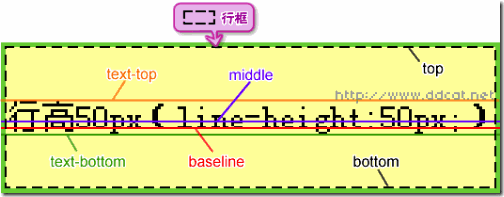
行高指的是文本行的基线间的距离。而基线(Base line),指的是一行字横排时下沿的基础线,基线并不是汉字的下端沿,而是英文字母x的下 端沿,同时还有文字的顶线(Top line)、中线(Middle line)和底线(Bottom line),用以确定文字行的位置,如图7-17 所示。
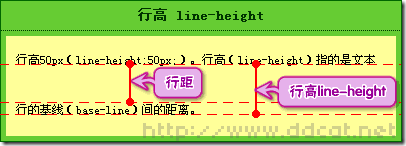
行高与字体尺寸的差称为行距(leading), 如图7-18所示。
7.3.2 内 容区域、行内框和行框
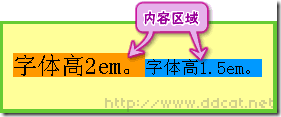
理论上讲,一行中的每个元素都有一个内容区域,它是由字体尺寸决定的,如图 7-19所示。
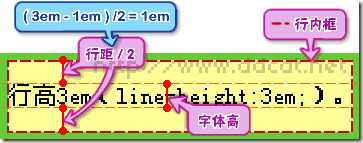
行内元素会生成一个行内框(inline box),行内框只是一个概念,它无法显示出来,但是它又确实存在。在没有其他因素影响的时候,行内框等于内容区域,而设定行高则可以增加或者减少行内框 的高度,即:将行距的值(行高-字体尺寸)除以2,分别增加到内容区域的上下两边,如图7-20所示。
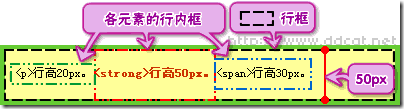
由于行高可以应用在任何元素上,因此同一行内的若干元素可能有不同的行高和行内 框高,例如有如下代码,其显示如图7-21所示。
<p style=”line-height:20px;”>行高20px。<strong style=”line-height:50px;”> 行高50px。</strong><span style=”line-height:30px;”>行高30px。</span></p>
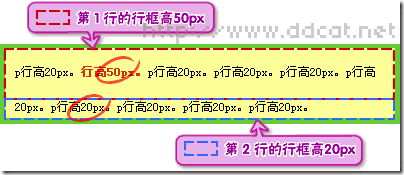
这里又有一个新的概念——行框(line box)。同行内框类似,行框是指本行的一个虚拟的矩形框,其高度等于本行内所有元素中行高最大的值。因此,当有多行内容时,每行都会有自己的行框,如图 7-22所示。
提示:理解行框和行内框的概念对于学习本章 [7.4垂直对齐:vertical-align属性]一节的内容非常重要。
注意:行框的高度只同本行内元素的行高有关,而和父元素的高度(height)无关。
7.3.3 行 高的计算与继承
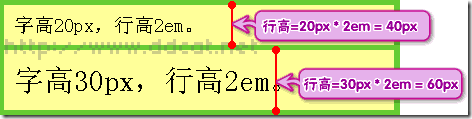
以em、ex和百分比为单位的行高,其基数是元素本身的字体尺寸。例如有代码如 下:
<p style=”font-size:20px;line-height:2em;”>字高20px,行高2em。</p> <p style=”font-size:30px;line-height:2em;”>字高30px,行高2em。</p>
2个段落的行高都为2em,但是字体大小不同,因此显示如图7-23所示。
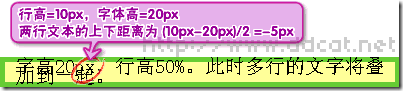
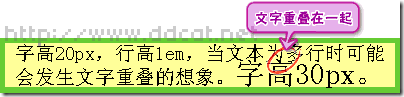
行高可以设定得比字体高度小,此时多行的文字将叠加到一起,例如有如下代码,其 显示如图7-24所示。
p { font-size : 20px; line-height :10px; }
<p>字高20px,行高10px。此时多行的文字将叠加到一 起。</p>
行高是可继承的,但是继承的是计算值,例如有如下代码:
p { font-size :20px; line-height : 2em; }
p span { font-size : 30px; }<p>字高20px。<span>字高 30px。</span></p>
<p>元素的行高2em,字体尺寸为20px,因此计算值为 40px,虽然<span>元素本身的字体尺寸为30px,不过其继承的行高仍为40px。但是在不同的浏览器内显示的效果却不尽相同,如图 7-25所示。
由于继承的是计算值,因此当元素内的文字字体尺寸不一样的时候,如果设定固定的 行高很可能造成字体的重叠,例如有如下代码,其显示如图7-26所示。
p { font-size : 20px; line-height : 1em; }
p span { font-size : 30px; }<p>字高20px,行高1em,当文本为多行时可能会发生文字重 叠的现象。<span>字高30px。</span></p>
为了避免这种情况,可以为每个元素单独定义行高,但是这样很烦琐,因此可以定义 一个没有单位的实数值作为缩放因子来统一控制行高,缩放因子是直接继承的,而不是继承计算值。例如修改上例中的行高 为:
p { line-height : 1; }
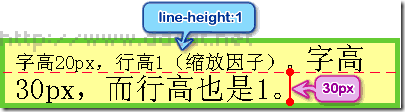
则上例中的XHTML代码显示如图7-27所示。
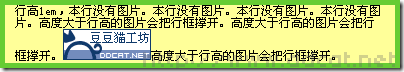
当内容中含有图片的时候,如果图片的高度大于行高,则含有图片 行的行框将被撑开到图片的高度,如图7-28所示。
注意:图片虽然撑开了行框,但是不会影响行 高,因此也不会影响到基于行高来计算的其他属性。
提示:当行内含有图片的时候,图片和文字的垂直对齐方式默认是基线对齐,关于垂直对齐将在本章[7.4 垂直对齐:vertical-align属性]一节中讨论。
7.3.4 浏 览器的差别与错误
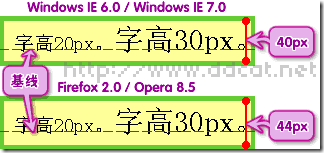
浏览器在显示的时候往往会有自己的表现形式,例如在Opera内,行高将按照 CSS定义的将行距除以2增加到内容区域的上下两边,而IE和Firefox则不是完全平分,如图7-29所示。
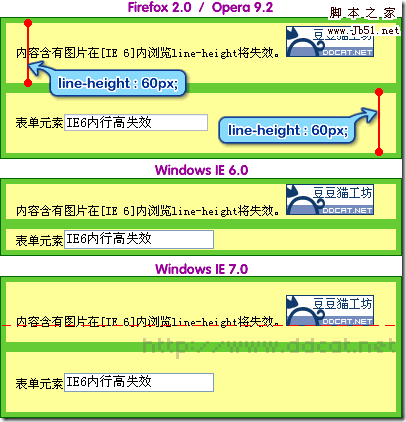
不过,相差的1至2个像素在实际显示中一般不会有太大的影响,因此可以忽略不 计。比较严重的错误是IE 6.0对于含有图片或者表单元等可替换行内元素的行高失效的问题,不过,在IE 7.0中已经修正了这个错误,但是其表现同其它浏览器也不相同。例如有如下代码,其显示如图7-30所示。
#lineHeight4 p { line-height : 60px; }
#lineHeight4 fieldset{ border : 0; }<div id=”lineHeight4″> <p>内容含有图片在[IE 6]内浏览line-height将失效。<img src=”http://www.cnblogs.com/img/ddcat_anim.gif” alt=”图片” width=”88″ height=”31″ /></p> <form id=”testForm” action=”#”> <fieldset> <p><label for=”test1″>表单元素</label>< input type=”text” maxlength=”16″ value=”IE6内行高失效” /></p> </fieldset> </form> </div>
图7-30 包含替换元素的行高在IE内失效
由图7-30读者可以发现,IE 7.0中,将半行距分别加在了图片的上下,而由于图片默认是基线对齐,因此文字的基线下移了,这显然不符合CSS中的规定。
对于IE 6.0中行高失效的问题,需要使用CSS Hack手段来针对IE 6.0设定替换元素的上下补白来修正。
提示:关于针对IE 6的CSS Hack,请参见本书[第16章:浏览器与Hack]。
7.3.5 应 用:单行文字在垂直方向居中
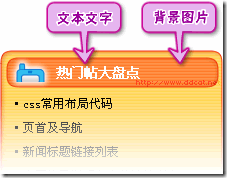
在网页设计中,往往为了突出标题而添加背景图案,如图7-31所示。
假设此标题的XHTML代码如下:
<div id=”#sample”> <h2>热门帖大盘点</h2> …… </div>
此时如果只设定<h2>的背景图片和高,则文字会偏上,如图 7-32所示。
针对这个现象,一般只需要设定与高度相等的行高即可,相关代码如下:
#sample h2 { height : 31px; line-height : 31px; …… }
此时在浏览器内文字已经在垂直位置上居中显示,如图7-33所示。
此方法同样可以运用在其他需要文字垂直居中显示的地方,例如列表项、导航条等 等。
上一小节讲解了行高与单行纯文字的垂直居中,而如果行内含有图片和文字,在浏览 器内浏览时,读者可以发现文字和图片在垂直方向并不是沿中线居中,而是沿基线对齐,如图7-34所示。
这是因为,元素默认的垂直对齐方式为基线对齐(vertical-align: baseline)。
7.4 vertical-align
7.4.1 语 法
vertical-align属性的具体定义列表如下:
语法: vertical-align : baseline | sub | super | top | text- top | middle | bottom | text-bottom | <百分比> | <长度> | inherit
说明: 设置元素内容的垂直对齐方式
值: baseline:基线对齐;sub:下标;super:上标;top:顶端对齐;text-top:与文本的顶端对齐;middle:中部对 齐;bottom:底端对齐;text-bottom:文本的底端对齐;
百分比和长度: CSS2,可为负数。
初始值: baseline
继承性: 不继承
适用于: 行内元素和单元格(table-cell)元素
媒体: 视觉
计算值: 百分比和长度值为绝对长度;其他同指定值
此处需要特别注意的是:垂直对齐属性只对行内元素有 效。例如有如下代码:
<p style=”vertical-align:super;”>垂直对齐<span>上标</span></p& gt;
<p>元素默认为块级元素,因此在浏览器内浏览时将不会有任何变 化。而如下代码:
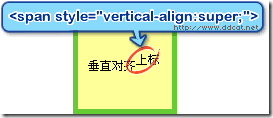
<p>垂直对齐<span style=”vertical-align:super;”>上标</span></p>
<span>元素默认为行内元素,因此显示如图7-35所示。
行内元素还包括图片、表单输入元素等,同时,垂直对齐不能被继承。
7.4.2 属 性值详解
在[7.3 行高 line-height]一节中,曾经介绍了文本的基线、顶线、中线和底线,还有内容区域、行内框和行框,而本节的垂直对齐和这几个概念密切相关。
垂直对齐主要属性值的表现形式如图7-36所示。
图7-36 垂直对齐的主要属性值示意
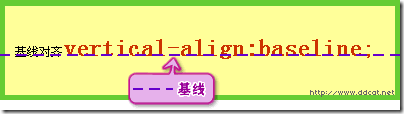
(1). 基线对齐 (vertical-align : baseline)
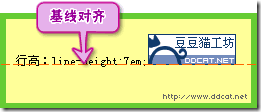
基线对齐(vertical-align : baseline)使元素的基线同父元素的基线对齐,例如有如下代码:
p strong {
line-height : 7em;
font-size : 2em;
vertical-align : baseline;
}
<p>基线对 齐<strong>vertical-align:baseline;</strong></p>
则其显示如图7-37所示。
而像图片或者输入框这样的元素,本身没有基线,则将其底端同父元素的基线对齐, 如图7-34所示。
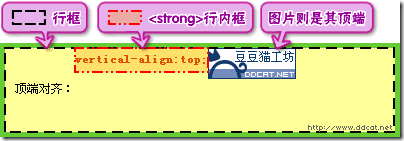
(2). 顶端对齐 (vertical-align : top)
顶端对齐(vertical-align : top)是将元素的行内框的顶端与行框的顶端对齐,例如有如下代码:
p {
line-height : 7em;
}
p strong {
vertical-align:top;
line-height:2em;
}
p img {
vertical-align : top;
}<p>顶端对齐:<strong>vertical- align:top;</strong><img src=”img/ddcat_anim.gif” alt=”图片” width=”88″ height=”31″ /></p>
则其显示如图7-38所示。
对于<strong>元素,不仅设定了vertical- align,还设定了line-height,这是因为在本章 [7.3.2 内容区域、行内框和行框]一节中关于行内框的说明中介绍过,行高可以改变行内框的高度,如果不重新设定行高,则<strong>元素继承了父 元素<p>的行高,因此行内框高和行框的高度是一样的,则顶端对齐将看不出效果。
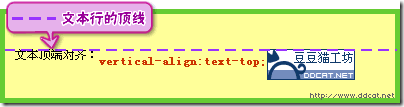
(3). 文本顶端对齐 (vertical-align : text-top)
文本顶端对齐(vertical-align : text-top)是将元素行内框的顶端同文本行的顶线对齐,例如有如下代码,其显示如图7-39所示。
p {
line-height : 7em;
}
p strong {
vertical-align : text-top;
line-height : 2em;
}
p img {
vertical-align : text-top;
}<p>文本顶端对齐:<strong> vertical- align:top;</strong><img src=”img/ddcat_anim.gif” alt=”图片” width=”88″ height=”31″ /></p>
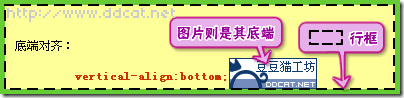
(4). 底端对齐 (vertical-align : bottom)
底端对齐(vertical-align : bottom)与顶端对齐(vertical-align : top)相反,如图7-40所示。
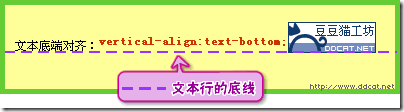
(5). 文本底端对齐 (vertical-align : text-bottom)
文本底端对齐(vertical-align : text-bottom)与文本顶端对齐(vertical-align : text-top)相反,如图7-41所示。
(6). 中间对齐 (vertical-align : middle)
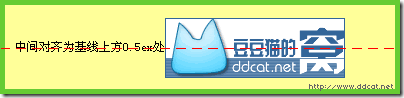
中间对齐(vertical-align : middle)通常使用在图片上,将图片的垂直方向的中线与文本行的中线对齐,例如有XHTML代码如下,其显示如图7-42所示。
p img { vertical-align : middle; }
<p>中间对齐为基线上方0.5ex处<img src=”img/ddcat_ad.gif” alt=”图片” width=”180″ height=”60″ /></p>
中线的定义为:中线位于基线的上方,与基线的距离为小写字母x高度(即ex)的 一半,如图7-36所示。而ex同字体尺寸相关,大部分浏览器认为1ex = 0.5em,因此会将基线以上四分之一em处作为中线来对齐。
注意:同在行高显示上的差别一样,在中间对 齐上,各浏览器之间也稍有些差异。
(7). 上标和下标
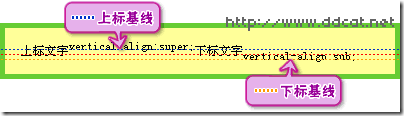
上标(vertical-align:super)使元素的基线(替换元素的底 端)相对于父元素的基线升高,下标(vertical-align:sub)使元素的基线降低,移动的幅度CSS规范中没有规定,由浏览器来决定。例如有 如下代码,其显示如图7-43所示。
<p>上标文字<span style=”vertical- align:super;”>vertical-align:super;</span>下标文字<span style=”vertical-align:sub;”>vertical-align:sub;</span></p>
上下标不会改变元素文字的尺寸大小。
(8). 长度值和百分比
和上下标类似,长度值和百分比值可使元素的基线(替换元素的底端)相对于父元素 的基线升高(正值)或者降低(负值)。
上下标的移动尺寸是由浏览器确定的,而设定长度值或者百分比,可以精确控制文字 上下移动的幅度。
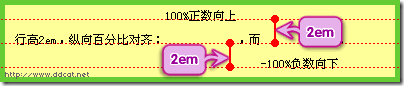
百分比与行高有关,例如有如下代码,其显示如图7-44所示。
p { line-height : 2em; }
<p>行高2em,纵向百分比对 齐:<span style=”vertical-align:100%;”>100% 正数向上</span>,而<span style=”vertical-align:-100%;”>-100%负数向下& lt;/span>。</p>
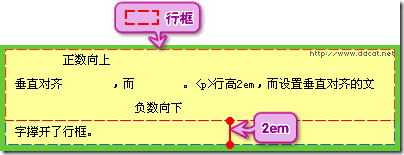
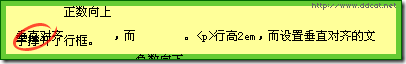
设置垂直对齐会影响到行框高,例如有如下代码,其显示如图7-45所示。
p { line-height : 2em; }
<p>垂直对齐<span style=”vertical-align:2em;”>正数向上</span& gt;,而<span style=”vertical-align:-2em;”>负数向下</span>。< p>行高2em,而设置垂直对齐的文字撑开了行框。</p>
注意:在IE中设定百分比或者数值对齐会造成内容的叠加混 乱,如图7-46所示。