使用AutoLayout之前需要知道以下两点:
1.必须设置 translatesAutoresizingMaskIntoConstraints为NO。
2.如果是viewControl则AutoLayout适配写在[- updateViewConstraints]中;
如果是view则AutoLayout适配写在[- updateConstraints]中。
一、要讲解的方法:
1 /* Create constraints explicitly. Constraints are of the form "view1.attr1 = view2.attr2 * multiplier + constant" 2 If your equation does not have a second view and attribute, use nil and NSLayoutAttributeNotAnAttribute. 3 */ 4 +(instancetype)constraintWithItem:(id)view1 5 attribute:(NSLayoutAttribute)attr1 6 relatedBy:(NSLayoutRelation)relation 7 toItem:(id)view2 8 attribute:(NSLayoutAttribute)attr2 9 multiplier:(CGFloat)multiplier 10 constant:(CGFloat)c;
参数说明:
第一个参数 view1: 要设置的视图;
第二个参数 attr1: view1要设置的属性,稍后详解;
第三个参数 relation: 视图view1和view2的指定属性之间的关系,稍后详解;
第四个参数 view2: 参照的视图;
第五个参数 attr2: 参照视图view2的属性,稍后详解;
第六个参数 multiplier: 视图view1的指定属性是参照视图view2制定属性的多少倍;
第七个参数 c: 视图view1的指定属性需要加的浮点数。
根据参数的讲解,得出计算公式如下:
view1.attr1 [= , >= , <=] view2.attr2 * multiplier + c;
参数详解:
1、NSLayoutAttribute
1 typedef NS_ENUM(NSInteger, NSLayoutAttribute) { 2 NSLayoutAttributeLeft = 1, 3 NSLayoutAttributeRight, 4 NSLayoutAttributeTop, 5 NSLayoutAttributeBottom, 6 NSLayoutAttributeLeading, 7 NSLayoutAttributeTrailing, 8 NSLayoutAttributeWidth, 9 NSLayoutAttributeHeight, 10 NSLayoutAttributeCenterX, 11 NSLayoutAttributeCenterY, 12 NSLayoutAttributeBaseline, 13 NSLayoutAttributeLastBaseline = NSLayoutAttributeBaseline, 14 NSLayoutAttributeFirstBaseline NS_ENUM_AVAILABLE_IOS(8_0), 15 16 17 NSLayoutAttributeLeftMargin NS_ENUM_AVAILABLE_IOS(8_0), 18 NSLayoutAttributeRightMargin NS_ENUM_AVAILABLE_IOS(8_0), 19 NSLayoutAttributeTopMargin NS_ENUM_AVAILABLE_IOS(8_0), 20 NSLayoutAttributeBottomMargin NS_ENUM_AVAILABLE_IOS(8_0), 21 NSLayoutAttributeLeadingMargin NS_ENUM_AVAILABLE_IOS(8_0), 22 NSLayoutAttributeTrailingMargin NS_ENUM_AVAILABLE_IOS(8_0), 23 NSLayoutAttributeCenterXWithinMargins NS_ENUM_AVAILABLE_IOS(8_0), 24 NSLayoutAttributeCenterYWithinMargins NS_ENUM_AVAILABLE_IOS(8_0), 25 26 NSLayoutAttributeNotAnAttribute = 0 27 };
分三部分解释 NSLayoutAttribute
第一部分:常用的
NSLayoutAttributeLeft: CGRectGetMinX(view.frame);
NSLayoutAttributeRight: CGRectGetMaxX(view.frame);
NSLayoutAttributeTop: CGRectGetMinY(view.frame);
NSLayoutAttributeBottom: CGRectGetMinY(view.frame);
NSLayoutAttributeWidth: CGRectGetWidth(view.frame);
NSLayoutAttributeHeight: CGRectGetHeight(view.frame);
NSLayoutAttributeCenterX: view.center.x;
NSLayoutAttributeCenterY:view.center.y ;
NSLayoutAttributeBaseline: 文本底标线,在大多数视图中等同于NSLayoutAttributeBottom; 在少数视图,如UILabel,是指字母的底部出现的位置;
NSLayoutAttributeLastBaseline: 相当于NSLayoutAttributeBaseline;
NSLayoutAttributeFirstBaseline: 文本上标线;
NSLayoutAttributeNotAnAttribute: None;
第二部分: 根据国家使用习惯不同表示的意思不同
NSLayoutAttributeLeading: 在习惯由左向右看的地区,相当于NSLayoutAttributeLeft;在习惯从右至左看的地区,相当于NSLayoutAttributeRight;
NSLayoutAttributeTrailing: 在习惯由左向右看的地区,相当于NSLayoutAttributeRight;在习惯从右至左看的地区,相当于NSLayoutAttributeLeft;
第三部分:ios8新增属性,各种间距,具体用法下节介绍
NSLayoutAttributeLeftMargin,
NSLayoutAttributeRightMargin,
NSLayoutAttributeTopMargin,
NSLayoutAttributeBottomMargin,
NSLayoutAttributeLeadingMargin,
NSLayoutAttributeTrailingMargin,
NSLayoutAttributeCenterXWithinMargins,
NSLayoutAttributeCenterYWithinMargins,
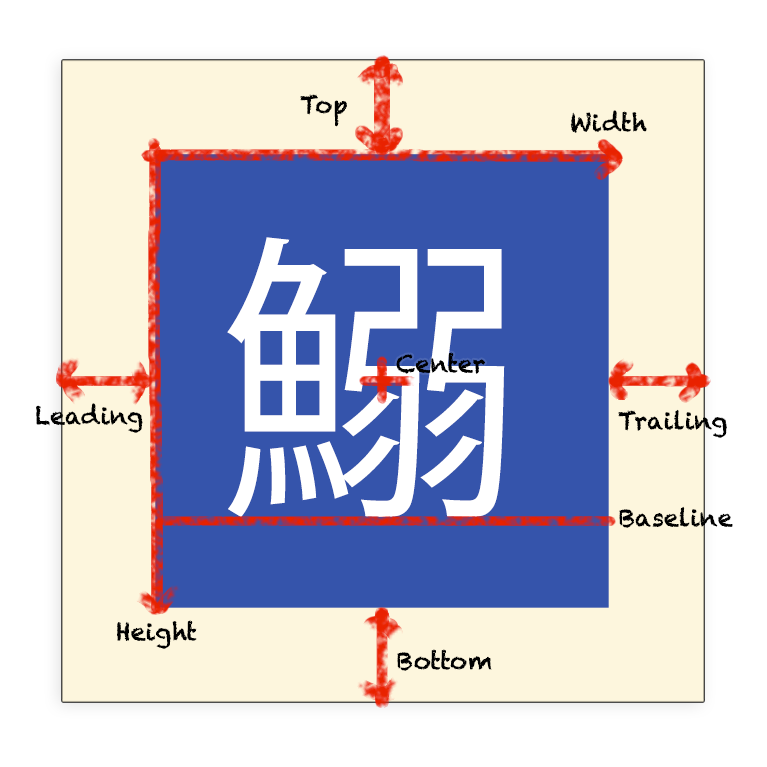
从网上找了一张图,标注以上属性

2、NSLayoutRelation
1 typedef NS_ENUM(NSInteger, NSLayoutRelation) { 2 NSLayoutRelationLessThanOrEqual = -1, 3 NSLayoutRelationEqual = 0, 4 NSLayoutRelationGreaterThanOrEqual = 1, 5 };
NSLayoutRelationLessThanOrEqual: <=;
NSLayoutRelationEqual: =;
NSLayoutRelationGreaterThanOrEqual: >=;
二、要讲解的方法
1、获取当前view中所有的 NSLayoutConstraint
1 - (NSArray *)constraints NS_AVAILABLE_IOS(6_0);
2、旧版方法,将指定的NSLayoutConstraint添加到页面或者从页面中移除
1 1 - (void)addConstraint:(NSLayoutConstraint *)constraint NS_AVAILABLE_IOS(6_0); // This method will be deprecated in a future release and should be avoided. Instead, set NSLayoutConstraint's active property to YES. 2 2 - (void)addConstraints:(NSArray *)constraints NS_AVAILABLE_IOS(6_0); // This method will be deprecated in a future release and should be avoided. Instead use +[NSLayoutConstraint activateConstraints:]. 3 3 - (void)removeConstraint:(NSLayoutConstraint *)constraint NS_AVAILABLE_IOS(6_0); // This method will be deprecated in a future release and should be avoided. Instead set NSLayoutConstraint's active property to NO. 4 4 - (void)removeConstraints:(NSArray *)constraints NS_AVAILABLE_IOS(6_0); // This method will be deprecated in a future release and should be avoided. Instead use +[NSLayoutConstraint deactivateConstraints:].
3、ios8新加方法,激活或者停用指定约束
1 /* The receiver may be activated or deactivated by manipulating this property. Only active constraints affect the calculated layout. Attempting to activate a constraint whose items have no common ancestor will cause an exception to be thrown. Defaults to NO for newly created constraints. */ 2 @property (getter=isActive) BOOL active NS_AVAILABLE(10_10, 8_0); 3 4 /* Convenience method that activates each constraint in the contained array, in the same manner as setting active=YES. This is often more efficient than activating each constraint individually. */ 5 + (void)activateConstraints:(NSArray *)constraints NS_AVAILABLE(10_10, 8_0); 6 7 /* Convenience method that deactivates each constraint in the contained array, in the same manner as setting active=NO. This is often more efficient than deactivating each constraint individually. */ 8 + (void)deactivateConstraints:(NSArray *)constraints NS_AVAILABLE(10_10, 8_0);
三、Coding Time
a> 设置视图view1为 宽度=20的正方形
两种写法,第一种 宽度=20,高度=20
1 [self addConstraint:[NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:20]]; 2 [self addConstraint:[NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:20]];
第二种 宽度=20, 高度=宽度
1 [self addConstraint:[NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:20]]; 2 [self addConstraint:[NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:view1 attribute:NSLayoutAttributeWidth multiplier:1.0 constant:0]];
第二种方法的优势是,如果想修改view1的大小,只需要修改一处。
b>设置视图view1.frame.origin.x = 视图view2.frame.origin.x
NSLayoutConstraint *leftConstraint = [NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:view2 attribute:NSLayoutAttributeLeft multiplier:1.0 constant:0]; //旧版方法 //[self addConstraint:leftConstraint]; //新版方法1 [NSLayoutConstraint activateConstraints:@[leftConstraint]]; //新版方法2 leftConstraint.active = YES;