基本格式:
1.引用jquery、smartMenu插件、css样式:
<script src="gongju/jquery-1.11.2.min.js" type="text/javascript"></script>
<script src="gongju/jqueryMENU/js/jquery-smartMenu.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="gongju/jqueryMENU/css/smartMenu.css"/>
2.在客户端页面定义一个点击元素:
<div style="border: 1px solid red; 100px;height: 100px;" id="youji">
</div>
3.jquery基本格式:var data[[{},{},{}]];data里面还可以设置二层内容,var data[[{ data[[{},{},{}]] },{},{}]];
var data=[[ { text:..., func:function(){}; }, { text:..., func:function(){}; }, { text:..., func:function(){}; } ]]; $("#youji").smartMenu(data);
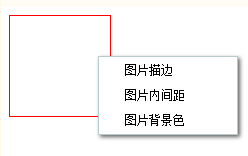
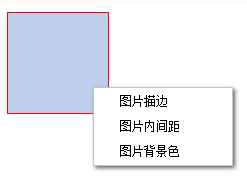
4.例子:右击出现三个文本,分别是图片描边、图片内间距、图片背景色。func:里边是点击每个文本后出现的效果,可以定义其他内容。
<script src="gongju/jquery-1.11.2.min.js" type="text/javascript"></script>
<script src="gongju/jqueryMENU/js/jquery-smartMenu.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="gongju/jqueryMENU/css/smartMenu.css"/>
</head>
<body>
<div style="border: 1px solid red; 100px;height: 100px;" id="youji">
</div>
</body>
</html>
<script type="text/javascript">
var data = [
[{
text: "图片描边", //定义文本
func:function() //定义点击文本出现的效果
{
$(this).css("margin","20px");
}
}, {
text: "图片内间距",
func: function() {
$(this).css("padding", "10px");
}
}, {
text: "图片背景色",
func: function() {
$(this).css("background-color", "#beceeb");
}
}]
];
$("#youji").smartMenu(data);
</script>
效果图: