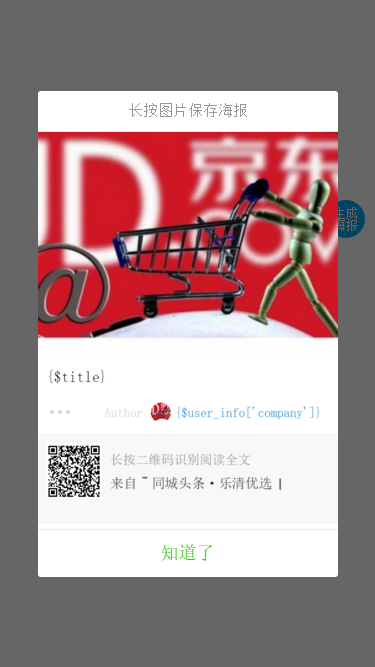
一、效果图

二、代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> /*海报生成开始*/ .html-haibao-btn { cursor: pointer; font-size: 0.7em; padding: 7px; border-radius: 30px; position: fixed; top: 30%; right: 10px; z-index: 999; background: #ff8f22; color: #fff; line-height: 1; } .tc-template__bg { background: #03a9f4 !important; } .tcui-mask{ position: fixed; z-index: 1000; top: 0; right: 0; left: 0; bottom: 0; background: rgba(0,0,0,0.6); } @media screen and (min- 1024px) { .tcui-dialog { width: 35%; } } .tcui-dialog { position: fixed; z-index: 5000; width: 80%; max-width: 300px; top: 50%; left: 50%; -webkit-transform: translate(-50%,-50%); transform: translate(-50%,-50%); background-color: #FFFFFF; text-align: center; border-radius: 3px; overflow: hidden; } .tcui-dialog__bd { padding: 0 1.6em 0.8em; min-height: 40px; font-size: 15px; line-height: 1.3; word-wrap: break-word; word-break: break-all; color: #999999; } .tcui-dialog__ft { position: relative; line-height: 48px; font-size: 18px; display: -webkit-box; display: -webkit-flex; display: flex; } .tcui-dialog__btn { display: block; -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; color: #3CC51F; text-decoration: none; -webkit-tap-highlight-color: rgba(0,0,0,0); position: relative; } .tcui-mask_transparent { position: fixed; z-index: 1000; top: 0; right: 0; left: 0; bottom: 0 } .tcui-toast { position: fixed; z-index: 5000; width: 7.6em; min-height: 7.6em; top: 180px; left: 50%; margin-left: -3.8em; background: rgba(40,40,40,0.75); text-align: center; border-radius: 5px; color: #FFFFFF } .tcui-loading { width: 20px; height: 20px; display: inline-block; vertical-align: middle; background:transparent url('/mobile/image/loading.gif')no-repeat; background-size: 30px; background-position: center; } .tcui-icon_toast { margin: 22px 0 0; display: block } .tcui-icon_toast.tcui-icon-success-no-circle:before { color: #FFFFFF; font-size: 55px } .tcui-icon_toast.tcui-loading { margin: 30px 0 0; width: 100%; height: 38px; vertical-align: baseline } .tcui-icon_toast.tcui-icon-info,.tcui-icon_toast.tcui-icon-cancel { font-size: 55px; color: #FFF } .tcui-toast__content { margin: 5px 0 15px; color: #fff; } .tcui-dialog__ft:after { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; border-top: 1px solid #D5D5D6; color: #D5D5D6; -webkit-transform-origin: 0 0; transform-origin: 0 0; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); } .html-haibao-box { width: 100%; position: absolute; top: -10000px; z-index: 999; background: #fff; } .html-haibao-box .haibao-pic { width: 100%; max-height: 300px; overflow: hidden; } .html-haibao-box .haibao-pic img { width: 100%; height: auto; } .html-haibao-box .haibao-title { line-height: 25px; font-size: 1.2em; padding: 10px; color: #000; } .html-haibao-box .haibao-zuozhe { width: 100%; height: 25px; margin-top: 10px; margin-bottom: 15px; color: #2b95d3; } .html-haibao-box .haibao-zuozhe-right { float: right; } .html-haibao-box .haibao-zuozhe-right .zuozheby { float: left; line-height: 25px; margin-right: 10px; color: #d8d8d8; } .html-haibao-box .haibao-zuozhe-right .zuozhelogo { width: 25px; height: 25px; float: left; margin-right: 5px; } .html-haibao-box .haibao-zuozhe-right .zuozhelogo img { width: 25px; height: 25px; object-fit: cover; border-radius: 100%; } .html-haibao-box .haibao-zuozhe-right .zuozhename { float: left; line-height: 25px; margin-right: 20px; } .html-haibao-box .haibao-zuozhe-left { float: left; margin-left: 15px; } .html-haibao-box .haibao-zuozhe-left .dian { width: 5px; height: 5px; background-color: #d8d8d8; border-radius: 100%; float: left; margin-right: 5px; margin-top: 9px; } .html-haibao-box .haibao-footer { width: 100%; height: 91px; background-color: #f8f8f8; border-top: 1px solid #eee; padding: 10px; float: left; } .html-haibao-box .haibao-footer .qrcode { width: 70px; height: 70px; float: left; } .html-haibao-box .haibao-footer .qrcode img { width: 70px; height: 70px; float: left; } .html-haibao-box .haibao-footer .desc { float: left; margin-left: 10px; } .html-haibao-box .haibao-footer .desc .desc_msg { line-height: 40px; font-size: 1em; color: #999; } .html-haibao-box .haibao-footer .desc .siteinfo { font-size: 1.05em; color: #333; height: 20px; line-height: 20px; width: 290px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } .html-haibao-box .haibao-footer .desc .siteinfo span.kuohao_left { margin-bottom: -1px; width: 5px; height: 13px; margin-left: 6px; margin-right: 5px; display: inline-block; border-top: 2px solid #666; border-left: 2px solid #666; } .html-haibao-box .haibao-footer .desc .siteinfo span.kuohao_right { width: 5px; height: 13px; margin-left: 4px; display: inline-block; border-bottom: 2px solid #666; border-right: 2px solid #666; margin-bottom: -3px; } /*海报生成结束*/ body{ height: 100%; } .content{ height: 2000px; overfow-y: auto; } </style> </head> <body> <div id="html-haibao-btn" class="html-haibao-btn tc-template__bg">生成<br>海报</div> <div class="js_dialog" id="showHaibaoBox" style="display: none;"> <div class="tcui-mask"></div> <div class="tcui-dialog"> <div class="tcui-dialog__bd" style="padding:0;line-height: 40px;color: #999;border-bottom: 1px solid #eaeaea;"> 长按图片保存海报 </div> <div class="tcui-dialog__bd" id="id_haibao_img" style="padding:0;"> <img style="max- 100%;" src=""> </div> <div class="tcui-dialog__ft"> <a href="javascript:;" class="tcui-dialog__btn tcui-dialog__btn_primary">知道了</a> </div> </div> </div> <div id="loadingHaibao" style="display:none;"> <div class="tcui-mask_transparent"></div> <div class="tcui-toast"> <i class="tcui-loading tcui-icon_toast"></i> <p class="tcui-toast__content">海报生成中...</p> </div> </div> <div id="html-haibao-box" class="html-haibao-box"> <div class="haibao-pic"> <img style="max- 100%" src="http://www.boyuan.com/file/upload/201906/27/140615762397.jpg"> </div> <div class="haibao-title">{$title}</div> <div class="haibao-zuozhe"> <div class="haibao-zuozhe-left"> <div class="dian"></div> <div class="dian"></div> <div class="dian"></div> </div> <div class="haibao-zuozhe-right"> <div class="zuozheby">Author</div> <div class="zuozhelogo"><img src="http://www.boyuan.com/file/upload/201906/27/140615762397.jpg"></div> <div class="zuozhename">{$user_info['company']}</div> </div> </div> <div class="haibao-footer"> <div class="qrcode"><img style="max- 100%;" id="html-haibao-qrcode" src=""></div> <div class="desc"> <div class="desc_msg">长按二维码识别阅读全文</div> <div class="siteinfo">来自<span class="kuohao_left"></span>同城头条·乐清优选<span class="kuohao_right"></span> </div> </div> </div> </div> <div class="content"> 111 </div> </body> <script type="text/javascript" src="http://www.boyuan.com/mobile/static/lib/jquery/jquery-2.1.1.min.js"></script> <script src="./html2canvas/html2canvas.min.js"></script> </html> <script> $("#html-haibao-btn").click(function () { $('#loadingHaibao').fadeIn(100); setTimeout(function(){loadHaibao();},100); }); $(".tcui-dialog__btn").click(function () { $('#showHaibaoBox').fadeOut(200); }) function loadHaibao() { var share_url = window.location.href; $.ajax({ type: 'post', url: '/api/a/getHaiBao.php?action=article', data: { share_url: share_url, itemid: 523 }, dataType: 'json', success: function (res) { if (res.code == 0) { $("#html-haibao-qrcode").attr("src", res.qrcode); html2canvas(document.querySelector("#html-haibao-box"), {allowTaint: false, y: "-10000"}).then(function(canvas) { console.log(canvas); var dataURL = canvas.toDataURL(); $('#id_haibao_img img').attr('src', dataURL); $('#showHaibaoBox').fadeIn(200); $('#loadingHaibao').fadeOut(100); }); }else{ layer.open({ content: res.msg , skin: 'msg' , time: 2 //2秒后自动关闭 }); } }, error: function(){ }, complete: function () { } }) } </script>
三、插件下载地址