default.aspx
<asp:GridView ID="GridView1" BorderColor="Black" OnRowDataBound="GridView1_RowDataBound" runat="server" AutoGenerateColumns="False" Font-Size="12px" width="629px" OnRowCreated="GridView1_RowCreated">
<Columns>
<asp:BoundField DataField="ID" HeaderText="编号" >
<HeaderStyle Width="40px" />
<ItemStyle Width="40px" />
</asp:BoundField>
<asp:BoundField DataField="EmpID" HeaderText="账号" >
<HeaderStyle Width="70px" />
<ItemStyle Width="70px" />
</asp:BoundField>
<asp:BoundField DataField="EmpRealName" HeaderText="姓名" >
<HeaderStyle Width="60px" />
<ItemStyle Width="60px" />
</asp:BoundField>
<asp:BoundField DataField="EmpSex" HeaderText="性别" >
<HeaderStyle Width="40px" />
<ItemStyle Width="40px" />
</asp:BoundField>
<asp:BoundField DataField="EmpAddress" HeaderText="住址" >
<HeaderStyle Width="140px" />
<ItemStyle Width="140px" />
</asp:BoundField>
<asp:BoundField DataField="EmpZipCode" HeaderText="邮编" >
<HeaderStyle Width="40px" />
<ItemStyle Width="40px" />
</asp:BoundField>
<asp:BoundField DataField="EmpBirthday" HeaderText="生日" DataFormatString="{0:d}" HtmlEncode="False" >
<HeaderStyle Width="120px" />
<ItemStyle Width="120px" />
</asp:BoundField>
<asp:BoundField DataField="EmpSalary" HeaderText="月薪" >
<HeaderStyle Width="40px" />
<ItemStyle Width="40px" />
</asp:BoundField>
</Columns>
<RowStyle HorizontalAlign="Center" />
<PagerStyle HorizontalAlign="Center" />
<HeaderStyle BackColor="Azure" Font-Bold="True" ForeColor="Black" CssClass="Freezing" Font-Size="12px" HorizontalAlign="Center"/>
</asp:GridView>
default.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
/// <summary>
/// 绑定数据
/// </summary>
public void bind()
{
string sqlStr = "select * from Employee";
DataSet myds = Common.dataSet(sqlStr);
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "ID" };
GridView1.DataBind();
}
/// <summary>
/// 在 GridView 控件中创建新行时发生,此事件通常用于在创建某个行时修改该行的布局或外观
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
switch (e.Row.RowType)
{
//判断是否表头
case DataControlRowType.Header:
//第一行表头
TableCellCollection tcHeader = e.Row.Cells;
tcHeader.Clear();
tcHeader.Add(new TableHeaderCell());
tcHeader[0].Attributes.Add("rowspan", "3");
tcHeader[0].Attributes.Add("bgcolor", "Azure");
tcHeader[0].Text = "编号";
tcHeader.Add(new TableHeaderCell());
tcHeader[1].Attributes.Add("colspan", "6");
tcHeader[1].Attributes.Add("bgcolor", "Azure");
tcHeader[1].Text = "基 本 信 息";
tcHeader.Add(new TableHeaderCell());
tcHeader[2].Attributes.Add("bgcolor", "Azure");
tcHeader[2].Text = "福利</tr><tr>";
tcHeader.Add(new TableHeaderCell());
tcHeader[3].Attributes.Add("colspan", "6");
tcHeader[3].Attributes.Add("bgcolor", "Azure");
tcHeader[3].Text = "基 本 信 息";
tcHeader.Add(new TableHeaderCell());
tcHeader[4].Attributes.Add("bgcolor", "Azure");
tcHeader[4].Text = "福利</tr><tr>";
////第二行表头
tcHeader.Add(new TableHeaderCell());
tcHeader[5].Attributes.Add("bgcolor", "Azure");
tcHeader[5].Text = "账号";
tcHeader.Add(new TableHeaderCell());
tcHeader[6].Attributes.Add("bgcolor", "Azure");
tcHeader[6].Text = "姓名";
tcHeader.Add(new TableHeaderCell());
tcHeader[7].Attributes.Add("bgcolor", "Azure");
tcHeader[7].Text = "性别";
tcHeader.Add(new TableHeaderCell());
tcHeader[8].Attributes.Add("bgcolor", "Azure");
tcHeader[8].Text = "住址";
tcHeader.Add(new TableHeaderCell());
tcHeader[9].Attributes.Add("bgcolor", "Azure");
tcHeader[9].Text = "邮编";
tcHeader.Add(new TableHeaderCell());
tcHeader[10].Attributes.Add("bgcolor", "Azure");
tcHeader[10].Text = "生日";
tcHeader.Add(new TableHeaderCell());
tcHeader[11].Attributes.Add("bgcolor", "Azure");
tcHeader[11].Text = "月薪";
break;
}
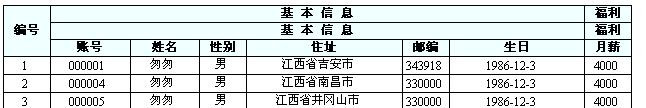
效果图