修改 code 後,
想使用 beyond compare 比對 修改前後的 code (有一包未修改的 code),
若 code 很大,
全部比完,需要花很多時間,
Command
此時可以使用 git 與 sed 的命令,濾出修改過的檔案位置,
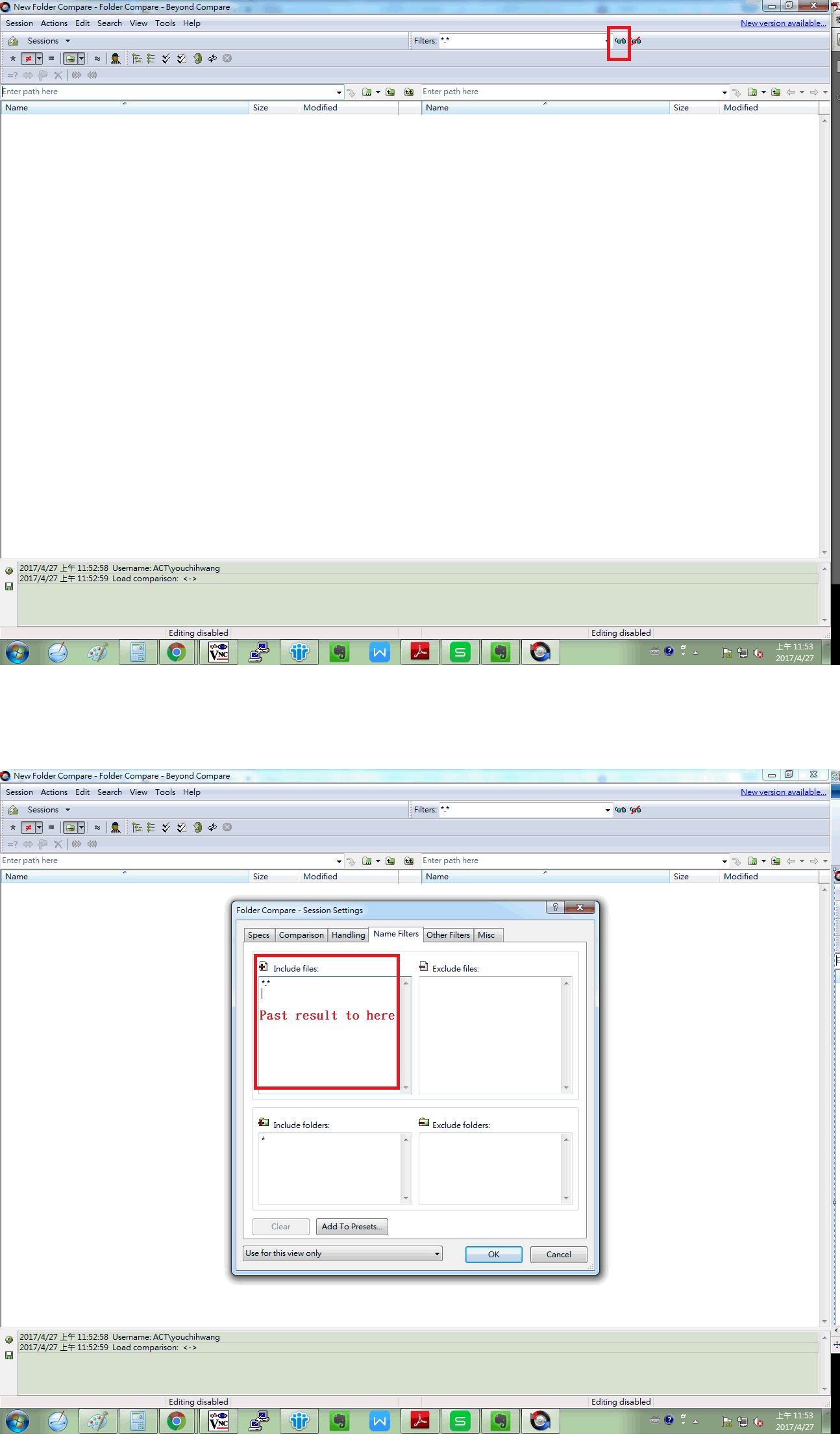
copy 濾出的結果 至 beyond compare 的 Fileters -〉include files,
直接拉出 比對 修改的檔案 (快速)。
git status -s | sed "s/.* //"
sed "s/.* //"
. --- 比對任何一個字元(但換行符號不算) /.n/ 可比對 “nay, an apple is on the tree” 中的 “an” 和 “on”,但不可比對 “nay”
* --- 比對前一個字元零次或更多次 /bo*/ 可比對 “Good boook” 中的 “booo”,亦可比對 “Good bk” 中的 “b”
再加一個空白,
整個是說在空白前(含空白)的pattern,都用 empty 取代。
Example
administrator@ubuntu:/media/d/workspace/update/linux_repo/kernel-3.18$ git status
Not currently on any branch.
Changes not staged for commit:
(use "git add/rm <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: Makefile
deleted: README
modified: drivers/power/mediatek/Kconfig
Untracked files:
(use "git add <file>..." to include in what will be committed)
abc
no changes added to commit (use "git add" and/or "git commit -a")
administrator@ubuntu:/media/d/workspace/update/linux_repo/kernel-3.18$ git status -s
M Makefile
D README
M drivers/power/mediatek/Kconfig
?? abc
administrator@ubuntu:/media/d/workspace/update/linux_repo/kernel-3.18$ git status -s | sed "s/.* //"
Makefile
README
drivers/power/mediatek/Kconfig
abc