摘自http://hcysun.me/
一、像素 - 什么是像素
像素:一个像素就是计算机屏幕所能显示一种特定颜色的最小区域。 这是像素的概念,实际上,在web前端开发领域,像素有以下两层含义:
1、设备像素:设备屏幕的物理像素,对于任何设备来讲物理像素的数量是固定的。
2、CSS像素:这是一个抽象的像素概念,它是为web开发者创造的。
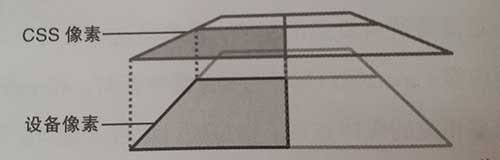
如下图,是在缩放比例为1,即scale = 1的情况下,设备像素和CSS像素示意图

那咱们平时给元素设置宽度 200px; 样式时指的是什么呢?它到底是设备像素还是CSS像素?实际上我们控制的是CSS像素,因为前面提到
了,CSS像素是给我们web前端开发者创造的抽象概念。所以你要记住:当你给元素设置了 200px 时,这个元素的宽度跨越了200个CSS像
素。但是它并不一定跨越200个设备像素,至于会跨越多少个设备像素,就取决于手机屏幕的特性和用户的缩放了,举个栗子:
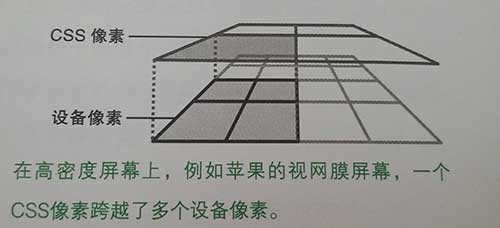
苹果手机的视网膜屏幕,是一个高密度屏幕,它的像素密度是普通屏幕的2倍,所以当我们设置 200px; 时,200个CSS像素跨越了400个设备
像素,如下图:

如果用户缩小页面,那么一个CSS像素会明显小于一个设备像素,这个时候 200px; 这条样式中所设置的200个CSS像素跨越不了200个设备
像素,如下图:

让我们来做一个总结
1、web前端领域,像素分为设备像素和CSS像素 3、一个CSS像素的大小是可变的,比如用后缩放页面的时候,实际上就是在缩小或放大CSS像素,而设备像素无论大小还是数量都是不变的。