1、什么是设计模式:
引用百度:设计模式(Design pattern)是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性。 毫无疑问,设计模式于己于他人于系统都是多赢的;设计模式使代码编制真正工程化;设计模式是软件工程的基石脉络,如同大厦的结构一样。
简单工厂模式属于创建型模式,又叫做静态工厂方法,但是并不属于23中GOF设计模式之一,简单工厂模式是由一个工厂对象决定创建哪一种产品类的实例。
废话少说下面开始简单工厂模式:
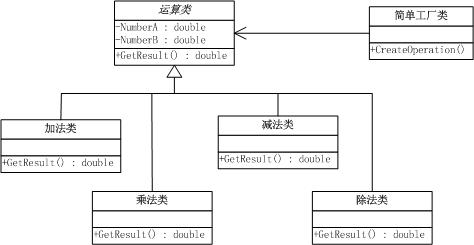
UML 图:

简单的说就是将各种操作抽象化,生成抽象类或者接口,然后各个具体操作继承抽象类或者接口,客户端需要使用的时候直接创建具体类就可以。
具体实现:
声明一个抽象类或者接口:
1 /// <summary> 2 /// 一个抽象类或接口 3 /// </summary> 4 public abstract class Product 5 { 6 public abstract void ShowProduct(); 7 }
声明具体类,具体类实现了抽象方法
1 public class ProductA : Product 2 { 3 public override void ShowProduct() 4 { 5 Console.WriteLine("This is Product A .."); 6 } 7 } 8 9 public class ProductB : Product 10 { 11 public override void ShowProduct() 12 { 13 Console.WriteLine("This is Product B .."); 14 } 15 }
创建工厂方法:工厂方法的特点是将判断逻辑封装,根据参数生成不同的产品
public class Factory { public Product CreateInstance(string type) { Product obj; switch (type.ToUpper()) { case "A": obj = new ProductA(); break; case "B": obj = new ProductB(); break; default: obj = null; break; } return obj; } }
客户端调用:传入参数直接生成产品
1 public class SimpleFactoryClient 2 { 3 public void TestSimpleFactory() 4 { 5 Factory factory=new Factory (); 6 Product productA = factory.CreateInstance("a"); 7 Product productB = factory.CreateInstance("b"); 8 productA.ShowProduct(); 9 productB.ShowProduct(); 10 } 11 }