1.在磁盘上创建一个目录,用来放应用的代码和资源
2.在这个目录中,创建一个文本文件,命名为manifest.json,其内容为:
{ "manifest_version": 2, "name": "Getting started example", "description": "This extension shows a Google Image search result for the current page", "version": "1.0", "browser_action": { "default_icon": "icon.png", "default_popup": "popup.html" }, "permissions": [ "activeTab", "https://ajax.googleapis.com/" ] }
(这里有360浏览器插件制作教程:据说是翻译的chrome浏览器的)
3.在应用(扩展)目录中,创建一个名为popup.html的文本文件,增加一些代码
4.回到扩展管理页面,点击“立即更新扩展程序”按钮,这时会重新加载修改后的应用(扩展)
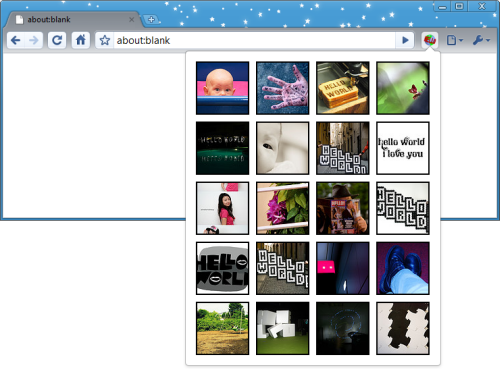
5.点击应用(扩展)的图标,会弹出一个气泡窗口,显示popup.html文件的内容。

完成!!!
给知乎网站插入一段JavaScript代码:配置json如下:
{
"manifest_version": 2,
"name": "知乎头像放大器",
"description": "查看知乎用户头像的原始尺寸图片",
"version": "1.2.1",
"content_scripts": [{
"matches": ["https://*.zhihu.com/*"],
"js": ["js/jquery-2.1.4.min.js", "content_action.js"]
}],
"permissions": [
"https://*.zhihu.com/*"
],
"icons" : {
"48" : "icon/48.png",
"128" : "icon/128.png"
}
}