
本文整理自阿里巴巴中间件技术专家彦林在中国开源年会上的分享,通过此文,您将了解到:
- 微服务给配置管理所带来的变化
- 配置管理演进过程中的设计思考
- 配置管理开源后的新探索
- 配置中心控制台设计实践
“为什么相对于传统的软件开发模式,微服务要强调配置中心,是出于什么样的诉求需要我们专门设计一个配置中心?厘清了这些问题,我们就知道如何去设计配置中心,并获得一个比较好的用户体验,和一个生产可用的结果。”
微服务给配置管理所带来的变化
在单机的情况下,我们把配置放在代码里边,发布的时候直接重启,非常轻量,但在微服务的情况下,出现了两个新的场景:
第一个是出现了多台设备,之前改一台设备就 OK 了,但是现在需要改多个设备,业务量大的时候,可能要改几十甚至几百台设备。显然,通过手动来完成这些设备的配置是不切实际的。所以说微服务之后,产生了一个新的难题,设备的配置变更管理难了。
第二个是微服务之后,出现了路由规则。并且,服务A找服务B的过程中,路由规则、重试策略和熔断机制,都是动态变化的。例如,我们发现下游依赖的一个服务不可用了,需要把它降级,这样对整个业务的资损影响才是最小的。通过更改一个配置,就可以实时地推到业务的进程里边,让它立马生效,进行降级。这就是我们微服务架构下要做配置中心的另一大原因。
配置管理演进过程中的设计思考
面对微服务架构下对配置中心的新诉求,我们该如何去满足呢?
我们的解法就是针对分散的管理模式,设计一个集中的管控平台,即配置中心。当有配置变更的时候,就可以在配置中心上来实现。配置管理的策略就是集中管控和动态推送,以解决分散的问题。其中,动态推送是微服务里边配置管理的核心,改一个配置时,确保每台机器可以收到配置更新,并实时生效。
除此之外,我们还做了一个发布管控。就是在变更之前,找线上的一台机器,先把变更发布下去,如果没有问题再去全网推。同时,对于已发布的配置变更可以一键逆操作,就是相当于给了一次吃后悔药的机会,因为很可能,我们推错的时候,忘了更改前的参数,那么可以通过一键逆操作来缩短恢复时间,在机制上降低了配置管理的风险。
随后,在我们做配置中心的云化产品的过程中,也就是从服务集团内部客户走向服务外部企业用户的时候,我们遇到了新的挑战。
服务集团内部用户的时候,我们会搭几套物理集群。但是产品云化后,为每一个云计算的用户去搭一个环境,成本就太高了。于是我们设计了一套集群去支撑云上的用户,及其多个使用环境,例如日常测试环境、预发环境和生产环境。
其次,为了进一步降低用户的使用成本,我们提供了一个逻辑隔离的能力。这和 K8S 的体系是一样的,就是在整个配置体系下面,新增一个命名空间或是租户。在启动的过程中动态传一些参数进去,然后把所有的配置隔离在不同的命名空间之下,这样大家就相互不影响了。我们看到的都是一个key ,但实际上是在前面动态的添加了一个逻辑参数,即命名空间。
此外,在某一个环境里边,如果某个用户或者一个环境里边的一个租户变更配置很频繁,或者是把权限搞错了,这个影响会是全局的。之前,我们的一个专有云用户遇到了一个问题,就是写了大量的配置变更数据,几百万条,最后把数据库写爆了。因此,为了避免因为某个租户更改配置影响到全局的事情发生,我们设计了流量管控和容量管控。即一个用户默认最多创建100条或者200条数据,上限由管理员来设置。进一步的,我们把这个管控封装成一个接口作为云产品的一个特性。
以上就是整个配置中心设计的演进过程,伴随着我们对配置中心的理解和用户的需求而来,从配置管理到集中管控,到配置发布前的自动校验,到发布管控,再到流量和容量管控。
配置管理演进过程中的设计思考
当我们对配置中心进行开源(开源项目名称:Nacos)的时候,有了新的思考。
项目开源初期,在宣讲的时候我们会强调Nacos的性能,例如经受了双11的流量考验,支持每天上亿次的配置推送,但在开源过程中和一些开发者沟通下来,大家其实并不会太考虑开源产品的性能,因为大部分开发者所处的企业,其流量规模根本没有那么大,大家更关心的是产品的易用性,开发者用爽了,才会谈性能的问题、安全的问题和容量的问题。
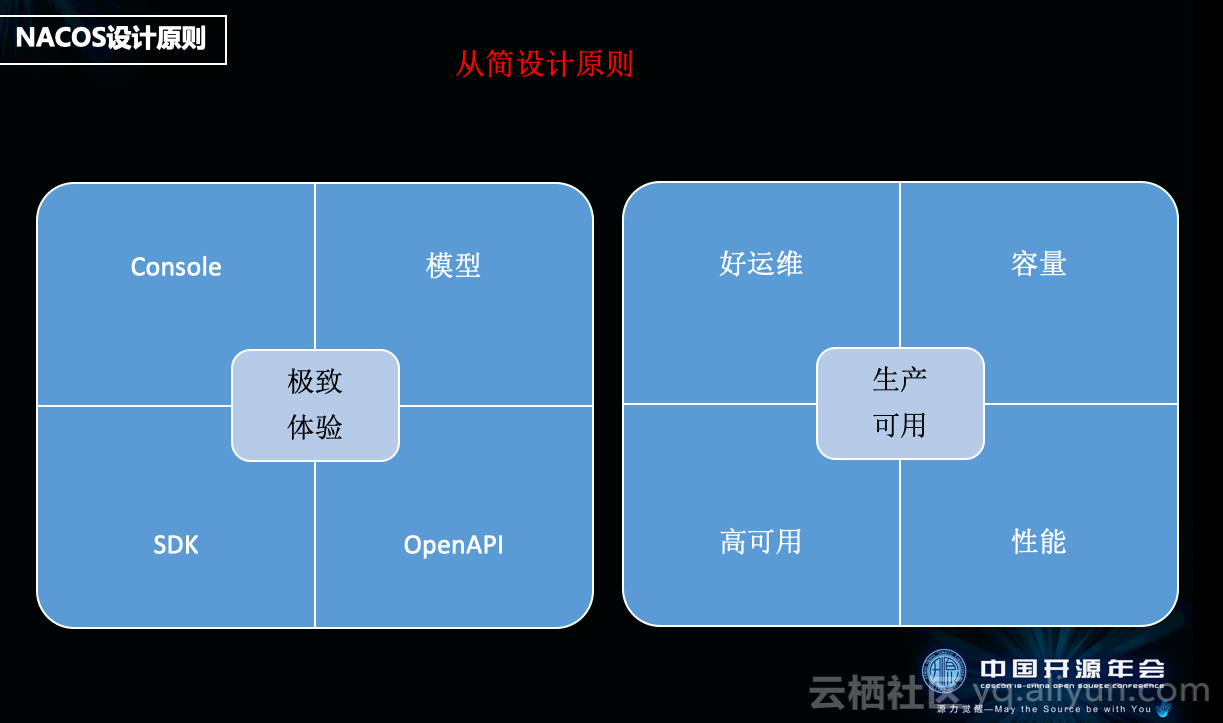
所以,我们在之后的产品设计策略上做了些调整。就是只要用户能看的到地方,就会用心去设计,等满足了简单易用,满足了中小企业对配置中心的需求后,再去强调Nacos的性能。

简单易用分为两个维度,一个是各类基础设计,包括模型和接口等,另一个是控制台的使用体验设计。
先看下我们在接口设计方面的模型。

这张图展示的是一个最简单的配置模型,一个配置文件里边填 value 。按大家最正常的理解来说,一个DataId ,一个 Content (一个key和一个 value 就可以了),为什么还出现了Namespace、 Group这些设置呢。原因是,做了微服务之后,大家的配置集中管控了。集中管控遇到的第一个问题就是,当多个应用去做拆分的时候,会有一个隔离的需求。
比如一个应用 A 的开发,和一个应用 B的开发,希望他们两个的配置是相互隔离的,通过各自的应用,能很快的实现相应的配置变更。所以我们在一个 key-value 的基础上又加了一个 Group ,这个Group 就是一个逻辑分组的概念,一般我们推荐填写它的应用名称或者模块名称,便于大家把不同应用的配置分开,也方便后边进行权限管控。
那Namespace是干嘛的呢?如果是一家规模较小的企业,可能连测试环境也没有,这时候Namespace是没有任何意义的,我默认是你隐藏的,它是一个空串。如果说你是一家中型的或者更大一点的公司,有很多环境,测试、预发和生产等多个环境,线上还有一些梯度环境,这时候我们就可以通过一个 Namespace ,让你连到不同的环境上了,就是进入不同的逻辑区域。Namespace 是用在环境上的, Group 是应用,DataId 里边就是一个 key-value 。
这样一看,模型就很简单了。
第二个是在通信协议的选型上,有 gRPC ,HTTP和rsocket等,最终选择了HTTP。因为我们认为配置管理是一个非常通用的需求,不仅 Java 需要,包括淘系的 C语言、Note.JS 都有同样的需求,比如 Note.JS ,前端的一些动态文案,需要动态去更改。所以出于对多语言的兼容,我们选择了HTTP接口 。
第三个是SDK设计上的优化,对Java 而言,用户关心的是体验,例如Spring 的用户最关心的是本地开发的体验。我在刚才那个 property 文件里边写一个东西,通过 @value 注册进来,它拉的是本地的一个配置,解决了本地配置的一个易用性问题。即如果配置中心里边有,从配置中心里边选可配置的 key ,没有的话就用本地的,我们就是通过SDK无缝地去解决了这个问题。
以上是我们在基础设计做的一些设计和思考,接下来我们分享下在控制台体验上的设计。
配置中心控制台设计实践
- 交互界面的颜色选定
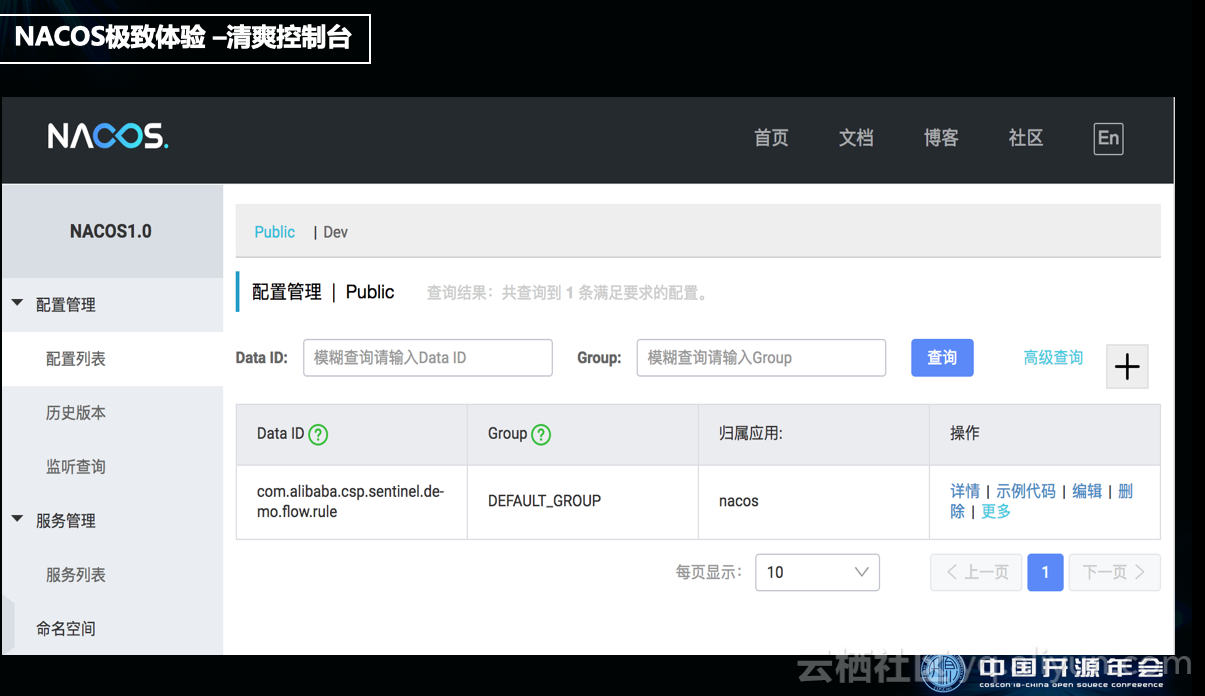
我们把选择权交给了社区,通过设置一个issue话题和投票,我们最终采用了经典黑+蓝色点缀的方案。
- 控制台的使用体验
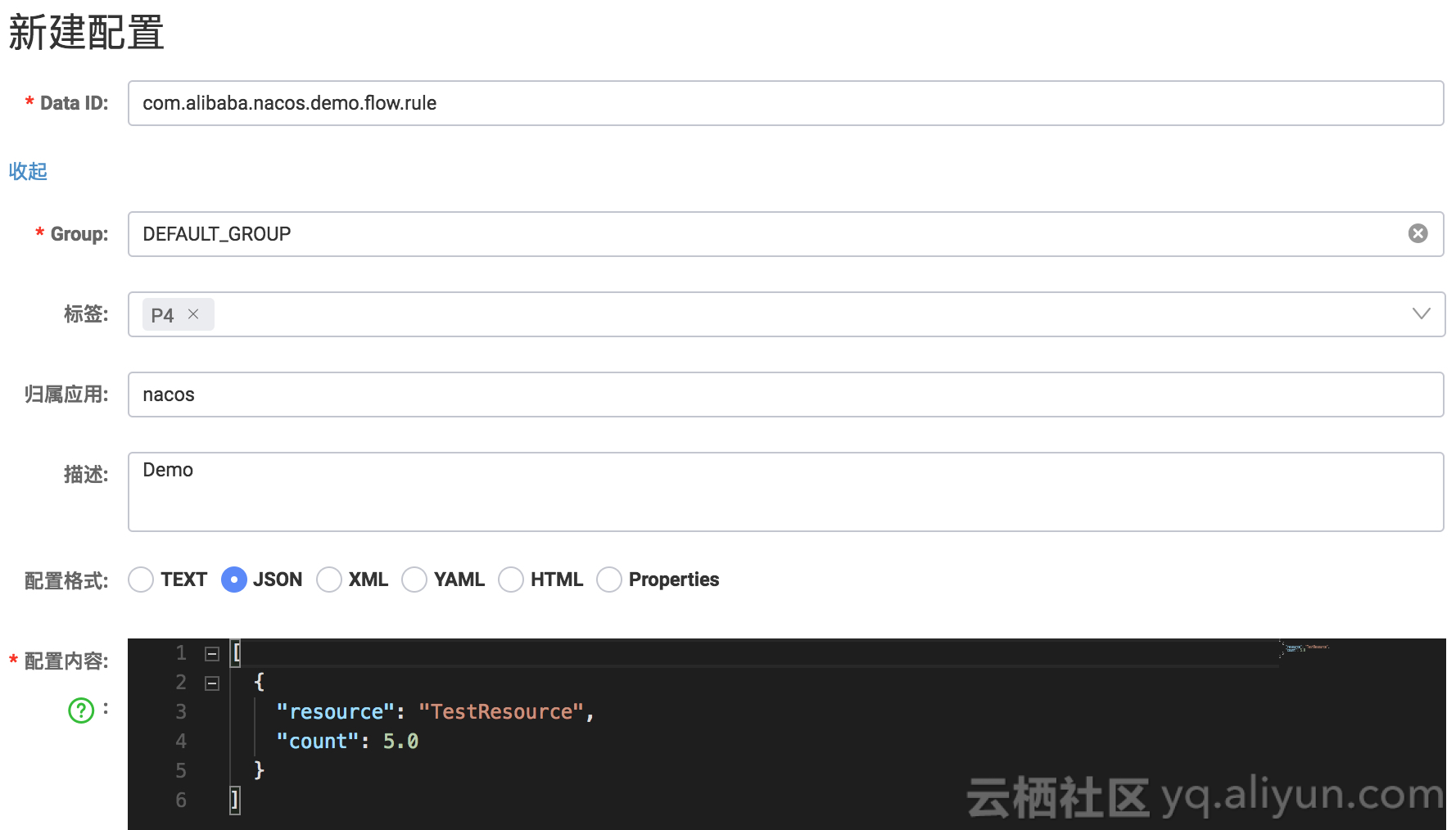
我们增强了控制台的易用性,比如提供 Properties 或者 JSON 格式校验的方法来避免,增删改查过程中可能会出现的一些人为错误。
此外,在一个分布式系统中,我们是需要协作的。创建完配置,需要让大家知道创建者为何要创建这个配置,目的是什么。为了解决这个问题,我们给配置打了一些元信息。

举个例子,在阿里巴巴,我们把变更风险分为四级, P1, P2, P3和 P4,P1 是风险最高的。今天的这个demo基本没有风险,我就写个P4 。这个标签就是用来说明这个变更风险不大。但如果是 P1 或者P2 的配置,我就会去做一个管控,一旦有修改是需要创建者来审评的,以降低变更风险。
- 性能体验
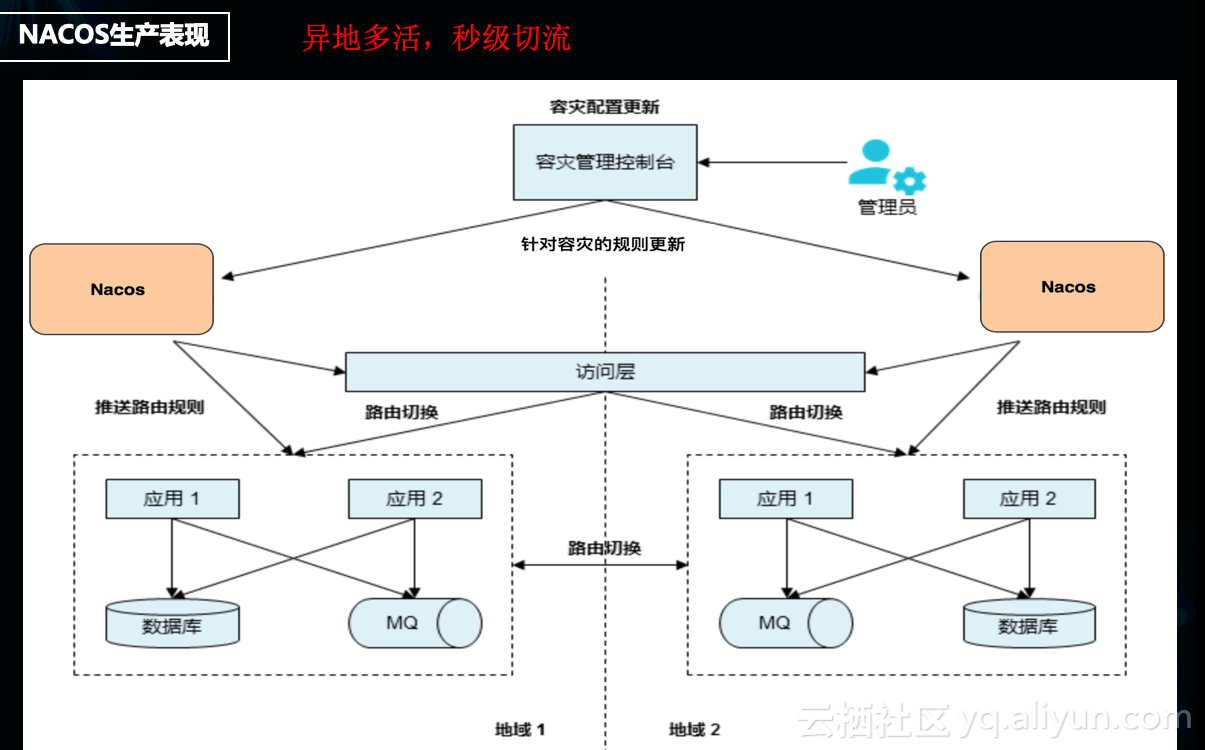
在历经了阿里N代程序员的开发,配置变更最终才沉淀出性能强、容量大和高可用体系完美结合的产品。当时,我们中间件最大的 leader 给我们提一个诉求,“快递三日达,配置推送一秒达”,就是一变更,一秒就能将配置变更推送到几十万台机器,这就是我们当时产品主要的迭代方向之一。那为什么,我们对配置变更的性能要求如此之高呢?

举个例子,上图左边的是机房a,右边的是机房b,其中user 1 和 user 2 是不同的用户 ID ,当尾号为0 的用户访问Region1,当尾号为 1 的用户访问Region2。但是突然我发现线上不知道谁做了变更,没查到原因,发生 Region2尾号为 1的所有用户访问全出现异常了。那是不是我要改变路由规则,让所有的用户,不管ID尾号是 0是 1 都去访问Region1 。要实现这个,就需要通过通过配置变更来实现。且实现的越快,对用户的感知影响就越小。这是Nacos在异地多活的动态路由的典型应用场景。
以上就是我分享的关于配置中心演进、演进过程中的思考以及我们在服务集团内部用户,上云后服务企业用户和开源后服务开发者的一些思考和探索。
更多技术干货 请关注阿里云云栖社区微信号 :yunqiinsight