- 变量使用var声明一个变量,
命名规则和java差不多
可以使用开头可以用 _$和字母
其他部分可以用 $ _ 字母或者数字
- 数据类型:基本数据类型
undefined,Boolean,Number,String,null

- 伪对象概念:javascript是一门很有意思的语言,即便是基本类型,也是伪对象,所以他们都有属性和方法。
变量a的类型是字符串,通过调用其为伪对象的属性length获取其长度
-
- 无论是Number,Boolean还是String都有一个toString方法,用于转换为字符串
-
- javascript分别提供内置函数 parseInt()和parseFloat(),转换为数字
注:如果被转换的字符串,同时由数字和字符构成,那么parseInt会一直定位数字,直到出现非字符。 所以"10abc" 会被转换为 10
- javascript分别提供内置函数 parseInt()和parseFloat(),转换为数字
-
- 使用内置函数Boolean() 转换为Boolean值
当转换字符串时:
非空即为true
当转换数字时:
非0即为true
当转换对象时:
非null即为true
- 使用内置函数Boolean() 转换为Boolean值
-
- Number()和parseInt()一样,都可以用来进行数字的转换
区别在于,当转换的内容包含非数字的时候,Number() 会返回NaN(Not a Number)
parseInt() 要看情况,如果以数字开头,就会返回开头的合法数字部分,如果以非数字开头,则返回NaN
- Number()和parseInt()一样,都可以用来进行数字的转换
-
- String()和toString()一样都会返回字符串,区别在于对null的处理
String()会返回字符串"null"
toString() 就会报错,无法执行
- String()和toString()一样都会返回字符串,区别在于对null的处理
- 函数:function关键字用于定义一个函数
print即函数的名称
()表示参数列表,像这样就指没有参数
{ 表示函数开始
} 表示函数结束 - 运算符:
- 算术运算:+ - * / %
- 自增自减:++ --
- 赋值运算符:= += -= *= /= %=
- 基本逻辑运算符:== != > < >= <=
- 绝对等于绝对不等:=== !==
- 三目运算符:?:
- 条件语句:

- 循环语句:

- 错误处理:JavaScript提供了一种try catch的错误处理机制,当有错误抛出的时候,可以catch住。
- 对象:JavaScript中的对象是有着属性和方法的一种特殊数据类型。
常见的对象有数字Number,字符串String,日期Date,数组Array等。
本章节从数字对象开始讲起
注: 这里讲的Number是对象Number,和基本数据类型中的基本类型Number是不一样的Number。- Number:

-
- String:

-
- 数组:javascript中的数组是动态的,即长度是可以发生变化的。


-
- Date:JavaScript使用Date对象表示日期

-
- Math:Math是JavaScript的工具对象,用于常见的数学运算

-
- 自定义对象:在JavaScript中可以自定义对象,添加新的属性,添加新的方法
- 通过new Object()来创建一个对象
- 自定义对象:在JavaScript中可以自定义对象,添加新的属性,添加新的方法
<script> var hero = new Object(); hero.name = "亚瑟"; //定义一个属性name,并且赋值 hero.kill = function(){ document.write(hero.name + " 正在杀敌" ); //定义一个函数kill } hero.kill(); //调用函数kill </script>
-
-
- 通过function()来设计一种对象:通过new Object创建对象有个问题,就是每创建一个对象,都得重新定义属性和函数。这样代码的重用性不好
那么,采用另一种方式,通过function设计一种对象。 然后实例化它 。
这种思路很像Java里的设计一种类,但是 javascript没有类,只有对象,所以我们叫设计一种对象
- 通过function()来设计一种对象:通过new Object创建对象有个问题,就是每创建一个对象,都得重新定义属性和函数。这样代码的重用性不好
-
<script> function Hero(name){ this.name = name; this.kill = function(){ document.write(this.name + "正在杀敌<br>"); } } var gareen = new Hero("亚瑟"); gareen.kill(); var teemo = new Hero("吉吉拉"); teemo.kill(); </script>
现在Hero对象已经设计好了,但是我们发现需要追加一个新的方法keng(),那么就需要通过prototype实现这一点
<script> function Hero(name){ this.name = name; this.kill = function(){ document.write(this.name + "正在杀敌<br>"); } } var gareen = new Hero("盖伦"); gareen.kill(); var teemo = new Hero("提莫"); teemo.kill(); Hero.prototype.keng = function(){ document.write(this.name + "正在坑队友<br>"); } gareen.keng(); teemo.keng(); </script>
-
- BOM:BOM即 浏览器对象模型(Browser Object Model)
- Window(窗口)
Navigator(浏览器)
Screen (客户端屏幕)
History(访问历史)
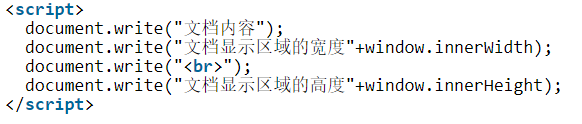
Location(浏览器地址)- 获取文档显示区域的高度和宽度:一旦页面加载,就会自动创建window对象,所以无需手动创建window对象。通过window对象可以获取文档显示区域的高宽度
- Window(窗口)
- BOM:BOM即 浏览器对象模型(Browser Object Model)

-
-
-
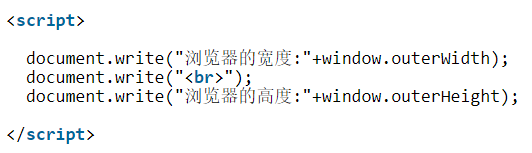
- 获取外部窗体的宽度和高度:所谓的外部窗体即浏览器,可能用的是360,火狐,IE, Chrome等等
-
-

-
-
-
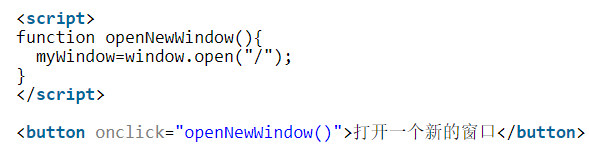
- 打开一个新的窗口:打开一个新的窗口
-
-

-
-
- Navigator即浏览器对象,提供浏览器相关的信息:
-

-
-
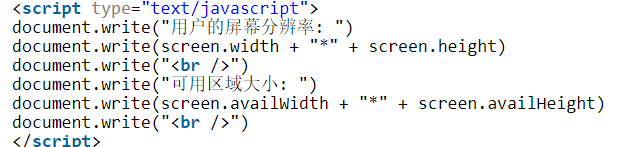
- 返回用户的屏幕大小,以及可用屏幕大小
-

-
-
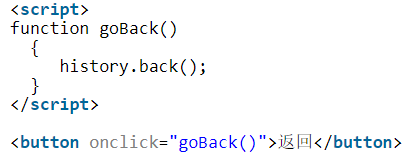
- History用于记录访问历史:
-


-
-
-
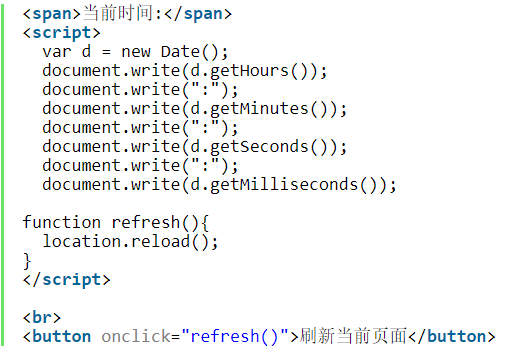
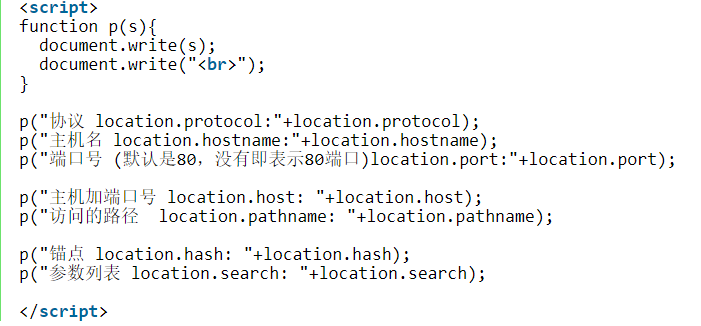
- Location表示浏览器中的地址栏:
-
-




-
-
-
- 弹出框:浏览器上常见的弹出框有
警告框,确认框,提示框 这些都是通过调用window的方法实现的。
比如警告框用的是window.alert("警告内容"),因为很常用,所以就把window省略掉,直接使用alert
- 弹出框:浏览器上常见的弹出框有
-
-

-
-
-
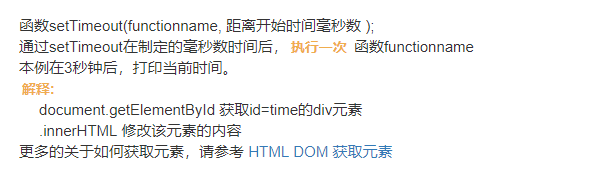
- 计时器:
-
-




不要在setInterval()的执行函数里面使用document.write():