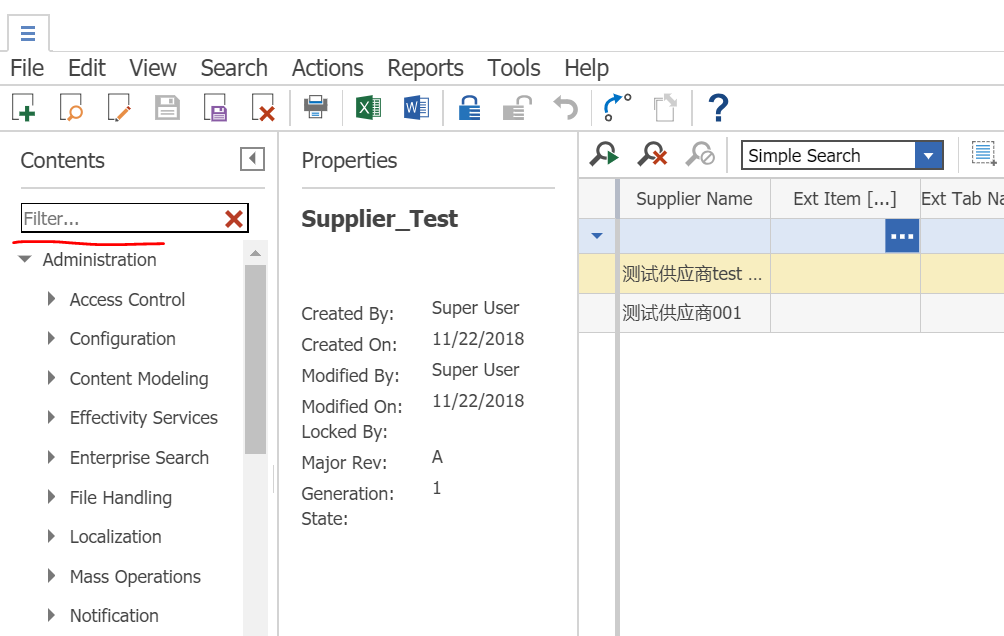
Toc Search Bar官方项目地址为: https://community.aras.com/en/portfolio/toc-search-bar/ ,效果如下:

实现原理分为以下部分:
1、在Menu上方增加搜索输入框,以DIV布局。
<!-- Start Filter TOC Modifications --> <div class="filterContainer"> <input type="text" id="filterTOC" onkeyup="onkeyupfilter(event)" onfocus="onFilterFocus()" placeholder="Filter..." /> <input type="image" src="..imagesDelete.svg" id="clearFilterButton" onclick="clearFilter()" /> </div> <!-- End Filter TOC Modifications -->
2、设置搜索框的样式:
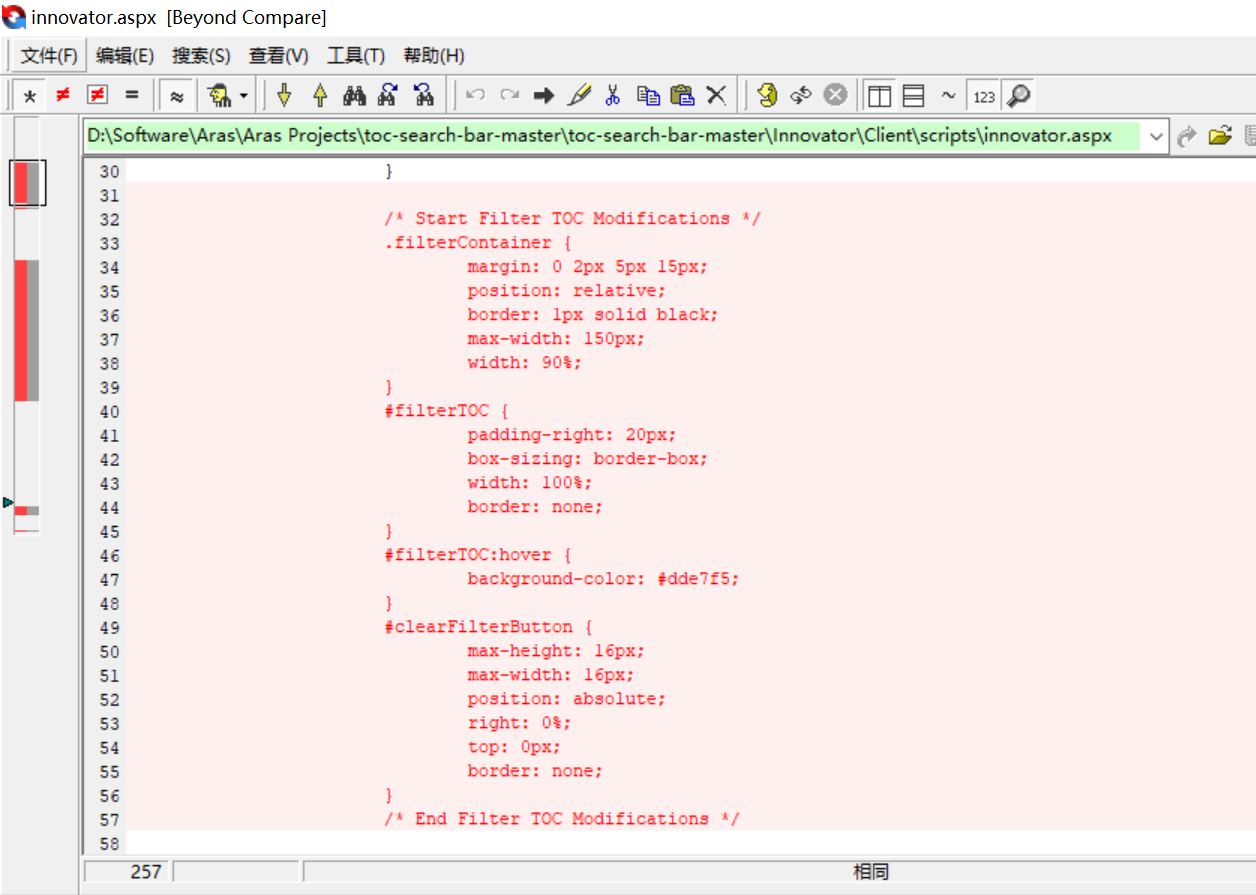
/* Start Filter TOC Modifications */ .filterContainer { margin: 0 2px 5px 15px; position: relative; border: 1px solid black; max-width: 150px; width: 90%; } #filterTOC { padding-right: 20px; box-sizing: border-box; width: 100%; border: none; } #filterTOC:hover { background-color: #dde7f5; } #clearFilterButton { max-height: 16px; max-width: 16px; position: absolute; right: 0%; top: 0px; border: none; } /* End Filter TOC Modifications */
3、引用JQuery
<script src="./external/jquery-3.2.1.min.js"></script>
4、添加键盘输入、鼠标点击等操作事件。
// Start Filter TOC Modifications // override the jquery 'contains' filter to be case insensitive jQuery.expr[':'].contains = function(a, i, m) { return jQuery(a).text().toUpperCase().indexOf(m[3].toUpperCase()) >= 0; }; function showAllTOCNodes() { $('.aras-nav').each(function() { $(this).find('*').show(); var item = document.item; var thisItem = document.thisItem; }) var elements = $('.aras-nav-toc').find("span").parents('.aras-nav-parent_expanded').not('.hadbefore_aras-nav-parent_expanded'); elements.removeClass('aras-nav-parent_expanded'); } function hideAllTOCNodes() { $('.aras-nav').each(function() { $(this).find('*').hide(); }); } function showParentsUntilRootTOC(val) { $('.aras-nav-toc').find("span:contains('" + val + "')").show(); $('.aras-nav-toc').find("span:contains('" + val + "')").parentsUntil(".aras-nav").show(); $('.aras-nav-toc').find("span:contains('" + val + "')").parentsUntil(".aras-nav").children('div,svg,img').show(); $('.aras-nav-toc').find("span:contains('" + val + "')").parentsUntil(".aras-nav").children('div,svg,img').find('*').show(); $('.aras-nav-toc').find("span:contains('" + val + "')").parents('.aras-nav-parent').addClass('aras-nav-parent_expanded'); } function clearFilter() { var tValue = $('#filterTOC').val(); if (tValue != null && tValue != '') { $('#filterTOC').val(''); showAllTOCNodes(); } //filter is already cleared -> mark expanded TOC nodes if (tValue.length == 0) { var alreadyThereElements = $('.aras-nav-toc').find('span').parents('.aras-nav-parent_expanded'); alreadyThereElements.addClass('hadbefore_aras-nav-parent_expanded'); } } function onFilterFocus() { //onkeyup sometimes gets triggered too late -> so mark expanded TOC nodes on focus var filter = document.getElementById("filterTOC"); var val = filter.value; if (val.length == 0) { var alreadyThereElements = $('.aras-nav-toc').find('span').parents('.aras-nav-parent_expanded'); alreadyThereElements.addClass('hadbefore_aras-nav-parent_expanded'); } } function onkeyupfilter(event) { // Get the value to filter by var filter = document.getElementById("filterTOC"); var val = filter.value; if (event.keyCode == 13 && val != null && val.length > 0) { $('.aras-nav-toc').find('ul').first().find('li:visible:not(.aras-nav-parent)').first().trigger('click') } if ((val == null) || (val == "")) { showAllTOCNodes(); return; } // Get the TOC container var toc = document.getElementsByClassName("aras-nav-toc"); if (!toc || toc.length < 1) { return; } toc = toc[0]; var tocElems = toc.getElementsByTagName("span"); var elemsToShow = []; hideAllTOCNodes(); showParentsUntilRootTOC(val); } // End Filter TOC Modifications
5、查询效果如下。

另外推荐下Beyond Compare这个软件,用于文件差异对比、文件夹差异对比,非常好用。