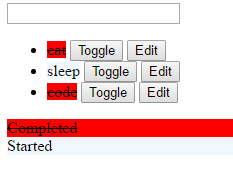
Style and View Encapsulation is best understood by seeing how each option (Emulated, Native, and None) compare to each other.
- Emulated: default
(parent style pass )in and no (child style go) out
- Native:
no in and no out
- None
in and out
import {Component, Input, ViewEncapsulation} from 'angular2/core';
@Component({
selector: 'todo-item-renderer',
encapsulation:ViewEncapsulation.Emulated, //Default, (parent style pass )in and no (child style go) out
// encapsulation:ViewEncapsulation.Native, // no in and no out
//encapsulation:ViewEncapsulation.None, // in and out
template: `
<style>
.completed{
text-decoration: line-through;
}
</style>
<div>
<span [ngClass]="todo.status"
[contentEditable]="todo.isEdit">{{todo.title}}</span>
<button (click)="todo.toggle()">Toggle</button>
<button (click)="todo.edit()">Edit</button>
</div>
`
})
export class TodoItemRenderer{
@Input() todo
}

encapsulation:ViewEncapsulation.Native, // no in and no out

encapsulation:ViewEncapsulation.None, // in and out