为何把这两个事件归类在一起?
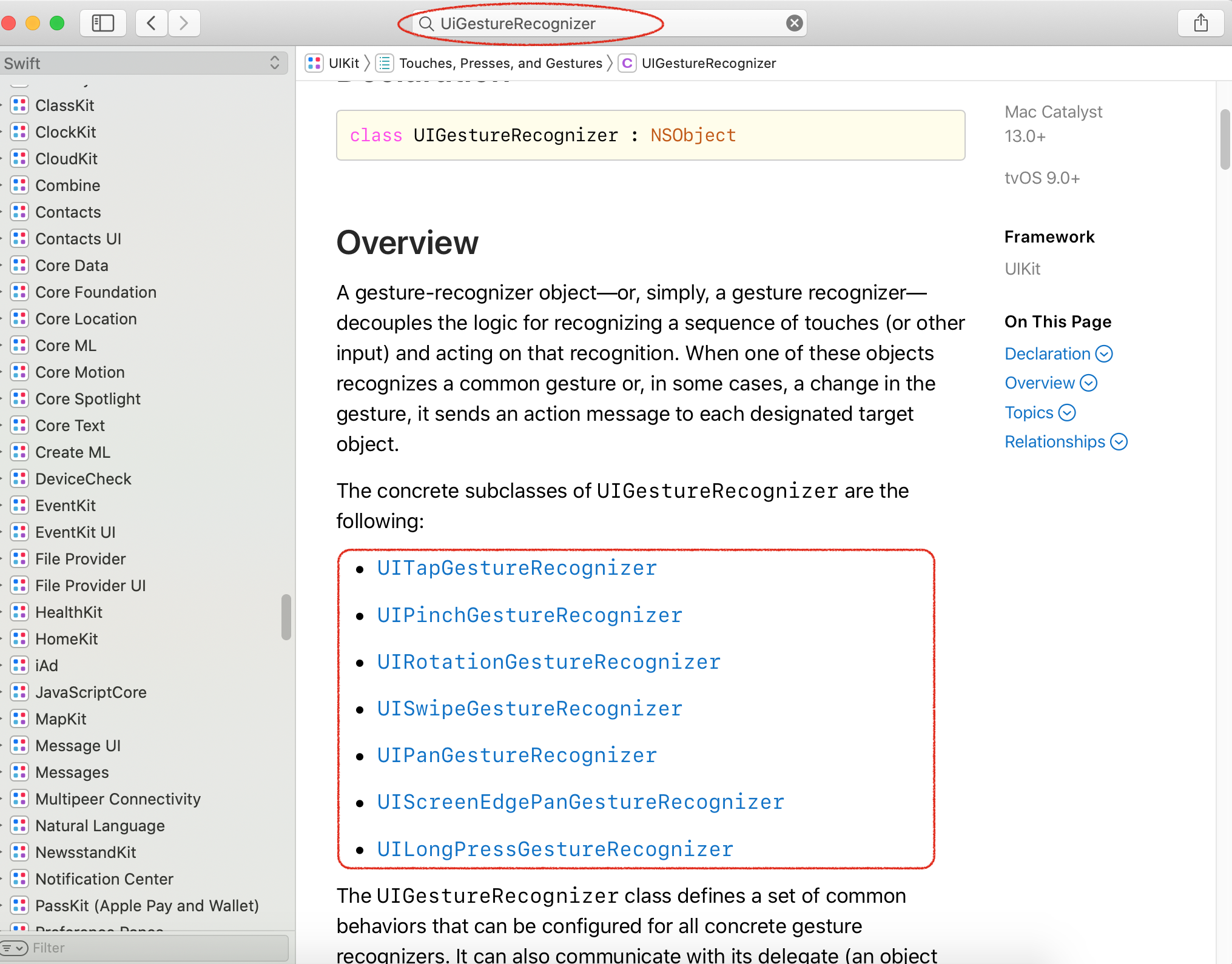
我后来才明白,iOS有一个手势事件(UiGestureRecognizer)
事件里有7个功能,不过我只试过前两个,也就是标题的这两个(长按、平移滑动)
|
UILongPressGestureRecognizer |
长按 |
|
UIPanGestureRecognizer |
平移滑动 |
| UITapGestureRecognizer | 轻拍 |
| UISwipeGestureRecognizer | 轻扫 |
| UIPinchGestureRecognizer | 捏合缩放 |
| UIRotationGestureRecognizer | 旋转 |
| UIScreenEdgePanGestureRecognizer | 屏幕边缘平移 |

具体如何使用呢?先来说明长按事件的绑定吧
我这里绑定的是按钮(Button),绑定前通常都已经有一个按钮对象了吧?例如【@IBOutlet var mButton: UIButton!】
下面直接看代码
let mLongClick = UILongPressGestureRecognizer(target: self, action: #selector(mBtnLongClick)) // 事件对象 mButton.addGestureRecognizer(mLongClick) // 此按钮绑定一个事件
然后我们再来写事件对象里面的mBtnLongClick方法(事件触发后调用的方法)
@objc func mBtnLongClick(value: UILongPressGestureRecognizer) {
//let point: CGPoint = value.location(in: customBtnTableView)
//let mIndexPath: NSIndexPath = customBtnTableView.indexPathForRow(at: point)! as NSIndexPath
if value.state == UIGestureRecognizer.State.began { // 长按事件被触发多次,只有began那次才算数
// 询问要编辑,还是要删除的Alert
print("按钮长按事件")
// 记录被用户长按的是哪个cell,等等删除或是编辑需要用到
//actionCount = mIndexPath.row
}
}
mBtnLongClick里面,有几行注释的代码
由于我使用的地方在TableView的cell里面,为了检测是哪个cell,所以才有这些代码
如果你的按钮对象,不是在cell里面,这些代码不用考虑
下面来说明平移滑动事件,绑定的方法其实也和刚刚的按钮差不多
这次被绑定的对象,是一个UIImageView,例如【@IBOutlet var mImageView: UIImageView!】
let myPanGesture: UIPanGestureRecognizer = UIPanGestureRecognizer.init(target: self, action: #selector(movedSelect)) // 事件对象 mImageView.addGestureRecognizer(myPanGesture) // 此mImageView绑定一个事件 mImageView.isUserInteractionEnabled = true // 这东西要开启,开启后才能和用户交互
还是一样,少不了要写触发事件后,需要调用的方法movedSelect
@objc func movedSelect(sender: UIPanGestureRecognizer){
let point = sender.location(in: sender.view)
//print("坐标X:(point.x), 坐标Y:(point.y)")
}
获取坐标的代码也在里面了
其他手势我没有试过,嗯....未来有需要用到再来研究吧