官网api:http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a2b2
例如:
map.addControl(new BMap.NavigationControl(
{
type : BMAP_NAVIGATION_CONTROL_ZOOM, //缩放控件类型 仅包含缩放按钮
anchor : BMAP_ANCHOR_BOTTOM_RIGHT, //右下角
offset : new BMap.Size(1,1) //进一步控制缩放按钮的水平竖直偏移量
}
));
地图控件概述
百度地图上负责与地图交互的UI元素称为控件。百度地图API中提供了丰富的控件,您还可以通过Control类来实现自定义控件。
地图API中提供的控件有:
-
- Control:控件的抽象基类,所有控件均继承此类的方法、属性。通过此类您可实现自定义控件。
- NavigationControl:地图平移缩放控件,PC端默认位于地图左上方,它包含控制地图的平移和缩放的功能。移动端提供缩放控件,默认位于地图右下方。
- OverviewMapControl:缩略地图控件,默认位于地图右下方,是一个可折叠的缩略地图。
- ScaleControl:比例尺控件,默认位于地图左下方,显示地图的比例关系。
- MapTypeControl:地图类型控件,默认位于地图右上方。
- CopyrightControl:版权控件,默认位于地图左下方。
- GeolocationControl:定位控件,针对移动端开发,默认位于地图左下方
向地图添加控件
可以使用Map.addControl()方法向地图添加控件。在此之前地图需要进行初始化。例如,要将标准地图控件添加到地图中,可在代码中添加如下内容:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
map.addControl(new BMap.NavigationControl());
可以向地图添加多个控件。在本例中我们向地图添加一个平移缩放控件、一个比例尺控件和一个缩略图控件。在地图中添加控件后,它们即刻生效。
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.MapTypeControl());
map.setCurrentCity("北京"); // 仅当设置城市信息时,MapTypeControl的切换功能才能可用
控制控件位置
初始化控件时,可提供一个可选参数,其中的anchor和offset属性共同控制控件在地图上的位置。
控件停靠位置 anchor表示控件的停靠位置,即控件停靠在地图的哪个角。当地图尺寸发生变化时,控件会根据停靠位置的不同来调整自己的位置。anchor允许的值为:
- BMAP_ANCHOR_TOP_LEFT 表示控件定位于地图的左上角。
- BMAP_ANCHOR_TOP_RIGHT 表示控件定位于地图的右上角。
- BMAP_ANCHOR_BOTTOM_LEFT 表示控件定位于地图的左下角。
- BMAP_ANCHOR_BOTTOM_RIGHT 表示控件定位于地图的右下角。

控件位置偏移
除了指定停靠位置外,还可以通过偏移量来指示控件距离地图边界有多少像素。如果两个控件的停靠位置相同,那么控件可能会重叠在一起,这时就可以通过偏移值使二者分开显示。
本示例将比例尺放置在地图的左下角,由于API默认会有版权信息,因此需要添加一些偏移值以防止控件重叠。
var opts = {offset: new BMap.Size(150, 5)}
map.addControl(new BMap.ScaleControl(opts));
修改控件配置
地图API的控件提供了丰富的配置参数,您可参考API文档来修改它们以便得到符合要求的控件外观。例如,NavigationControl控件就提供了如下类型:
- BMAP_NAVIGATION_CONTROL_LARGE 表示显示完整的平移缩放控件。
- BMAP_NAVIGATION_CONTROL_SMALL 表示显示小型的平移缩放控件。
- BMAP_NAVIGATION_CONTROL_PAN 表示只显示控件的平移部分功能。
- BMAP_NAVIGATION_CONTROL_ZOOM 表示只显示控件的缩放部分功能。
下图从左向右依次展示了上述不同类型的控件外观:

上图前4个为PC端平移缩放控件样式,最后一个为移动端缩放控件样式。
下面的示例将调整平移缩放地图控件的外观。
上图前4个为PC端平移缩放控件样式,最后一个为移动端缩放控件样式。 下面的示例将调整平移缩放地图控件的外观。
添加缩略图
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html { 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{100%;height:500px;}
#r-result{100%;margin-top:5px;}
p{margin:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>添加/删除地图类型、缩略图控件</title>
</head>
<body>
<div id="allmap"></div>
<div id="r-result">
<input type="button" onclick="add_control();" value="添加" />
<input type="button" onclick="delete_control();" value="删除" />
</div>
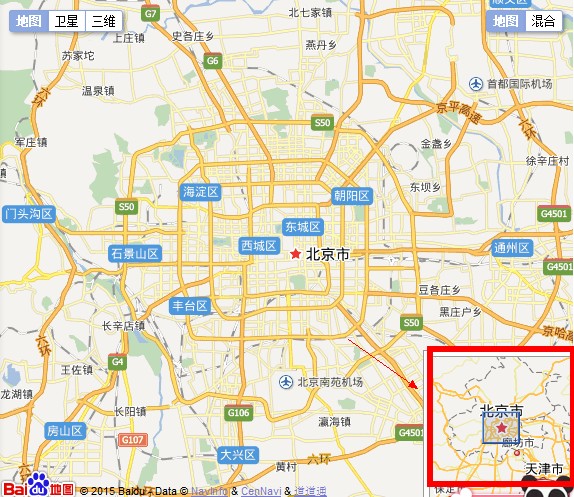
<p>点击地图类型控件切换普通地图、卫星图、三维图、混合图(卫星图+路网),右下角是缩略图,点击按钮查看效果</p>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var mapType1 = new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP,BMAP_HYBRID_MAP]});
var mapType2 = new BMap.MapTypeControl({anchor: BMAP_ANCHOR_TOP_LEFT});
var overView = new BMap.OverviewMapControl();
var overViewOpen = new BMap.OverviewMapControl({isOpen:true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT});
//添加地图类型和缩略图
function add_control(){
map.addControl(mapType1); //2D图,卫星图
map.addControl(mapType2); //左上角,默认地图控件
map.setCurrentCity("北京"); //由于有3D图,需要设置城市哦
map.addControl(overView); //添加默认缩略地图控件
map.addControl(overViewOpen); //右下角,打开
}
//移除地图类型和缩略图
function delete_control(){
map.removeControl(mapType1); //移除2D图,卫星图
map.removeControl(mapType2);
map.removeControl(overView);
map.removeControl(overViewOpen);
}
</script>
效果图