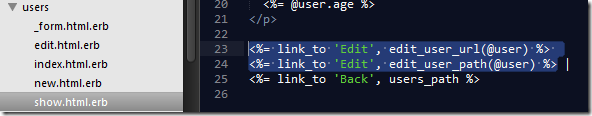
rails里面常见的二个路由自动生成有url,path两种,区别在哪儿呢?实例验证如下:
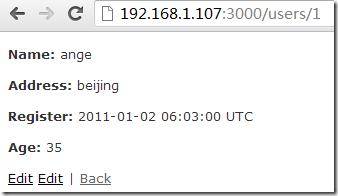
在浏览器中打开一个页面,观察两个Edit,发现其在状态栏显示都是一样的
果真一样?查看网页源代码,会发现url生成的是绝对路径,而path生成的则是相对路径,rails里面的path用的较多,相对路径的适应性会强一些.
<a href="http://192.168.1.107:3000/users/1/edit">Edit</a> <a href="/users/1/edit">Edit</a> | <a href="/users">Back</a>
再比如路由文件(config/routes.rb)中如下定义:
SampleApp::Application.routes.draw do
match '/contact', :to => 'pages#contact'
match '/about', :to => 'pages#about'
match '/help', :to => 'pages#help'
.
.
.
end
则在程序中可以这样:
root_path => '/'
root_url => 'http://localhost:3000/'
about_path => '/about'
about_url => 'http://localhost:3000/about'
如果你写了一个不存在的路由,比如thanks_path,就会报错,而如果你在路由文件中添加
match '/thanks', :to => 'pages#about'
则又可以正常的工作了,说明rails其实是按照_path之前的名称在路由文件中查找对应的映射关系.