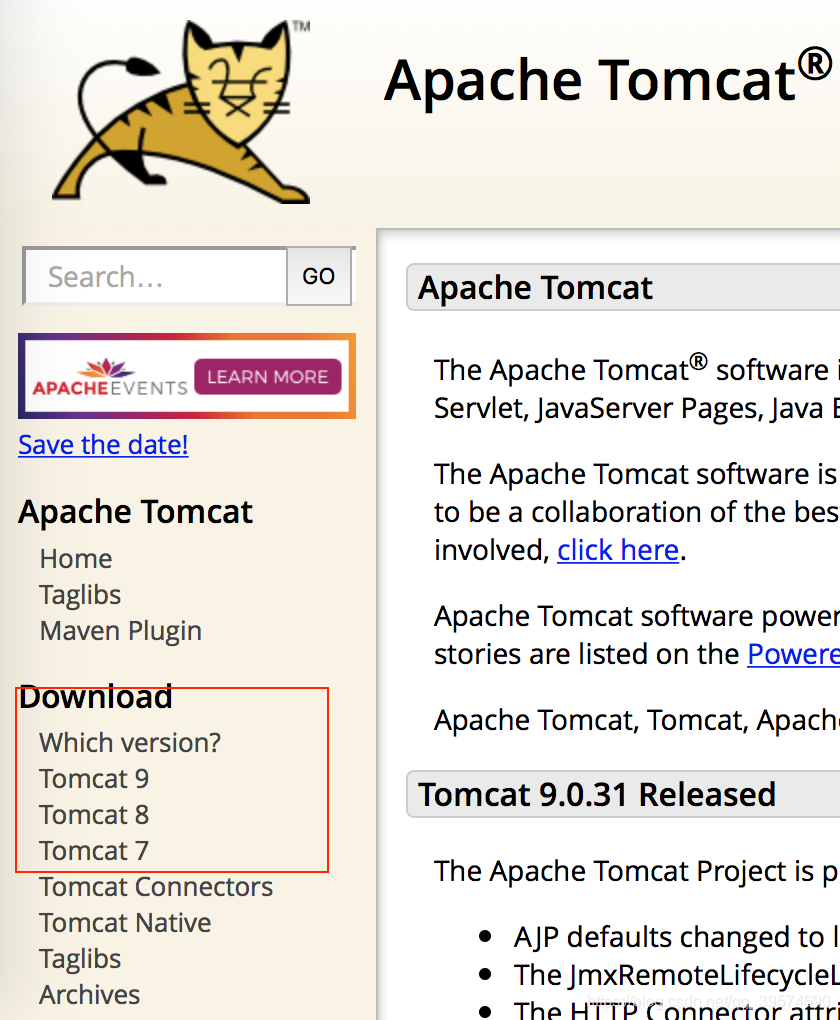
一、下载Tomcat
http://tomcat.apache.org/

下载完成后,把文件解压到资源库文件夹下面

接着打开终端操作,进入tomcat中的bin目录(可以cd+空格,然后把bin目录拖到终端中会自动显示路径,然后回车进入该目录),安装如下命令启动Tomcat。
sudo sh ./startup.sh

关闭Tomcat操作为:
sudo sh shutdown.sh
测试:
打开浏览器地址输入:localhost:8080会打开一个Tomcat界面,说明成功开启,若打不开则需使用上方的代码启动Tomcat

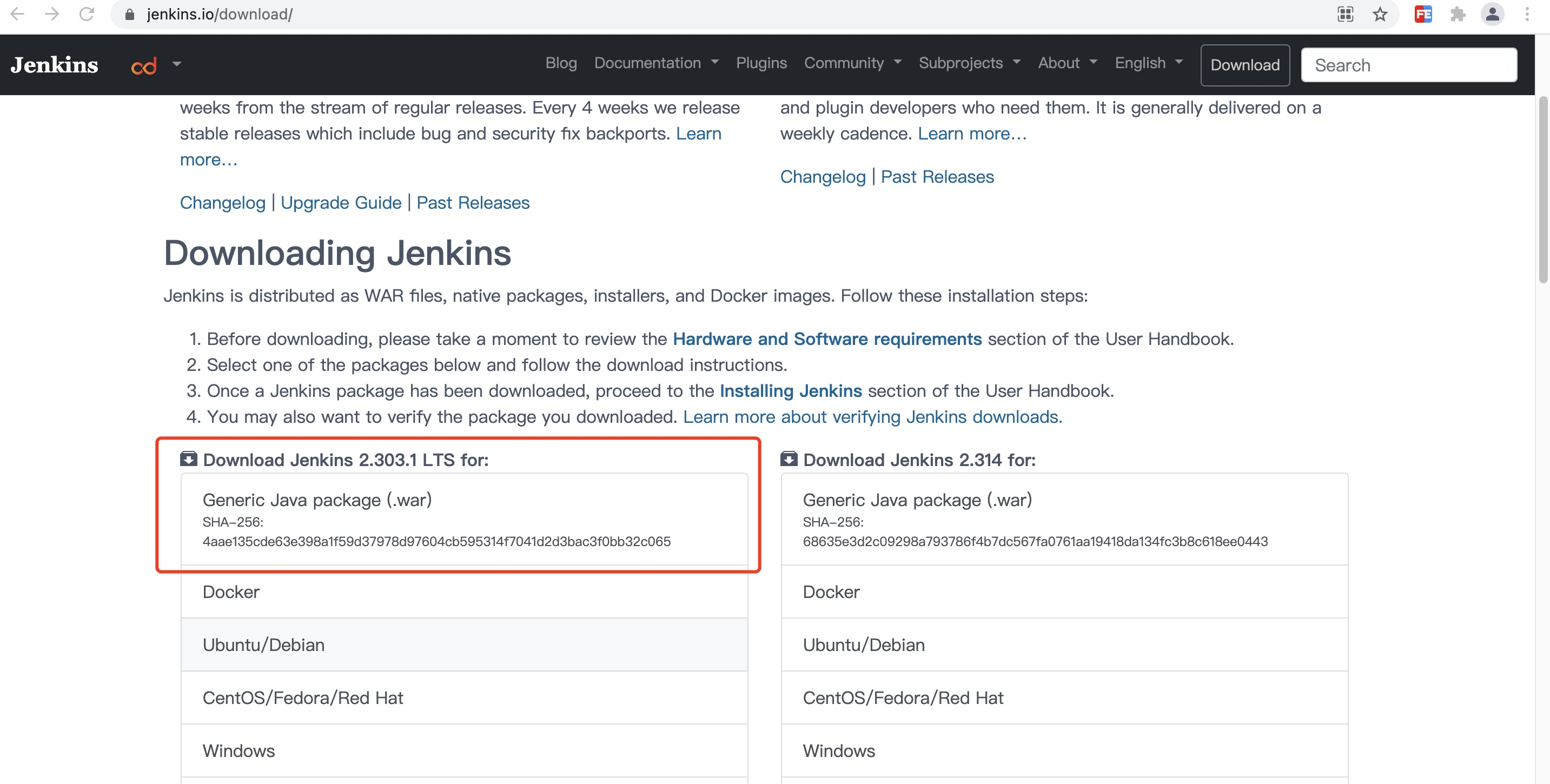
二、下载Jenkins
https://www.jenkins.io/download/

下载.war文件,完成后,放入tomcat的webapps文件夹下.

浏览器地址输入:http://localhost:8080/jenkins/ 进入一个Jenkins相关页面。进入启动页后,这里需要一个密码进行验证,密码所在的位置会在页面上标有,直接打开这个文件就可以看到密码

进入到Jenkins页面后,会进行初始化,等待初始化完成之后,让你从某个本地路径上找到登陆密码,可用如下终端指令快速打开路径的文件获取密码。
sudo cat 路径
三、更改Jenkins工作目录(不做这一步你会后悔的)
为什么要改?因为Jenkins默认工作目录为:/var/root/是敏感目录,有权限问题,例如执行Jenkins构建时所需写入工作目录就会出现报错,因为没有权限,如下方法能彻底根治问题。
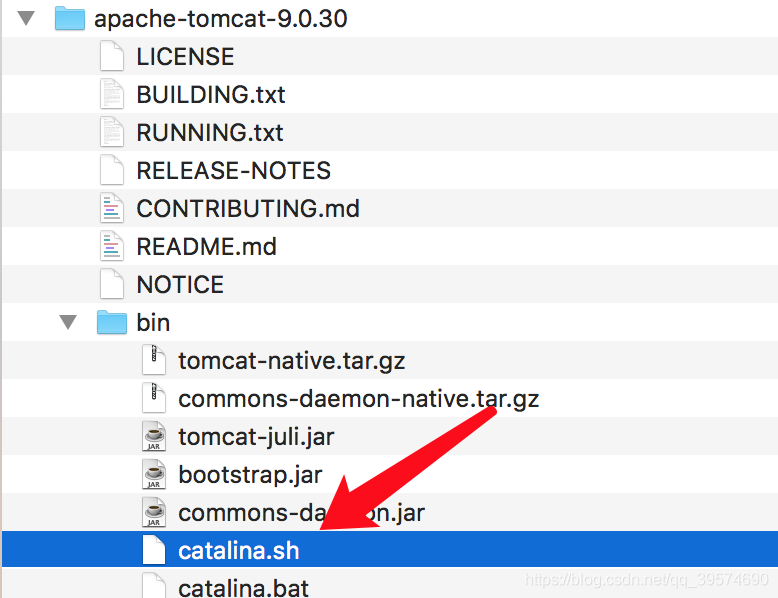
打开 tomcat安装目录下bin/catalina.sh文件

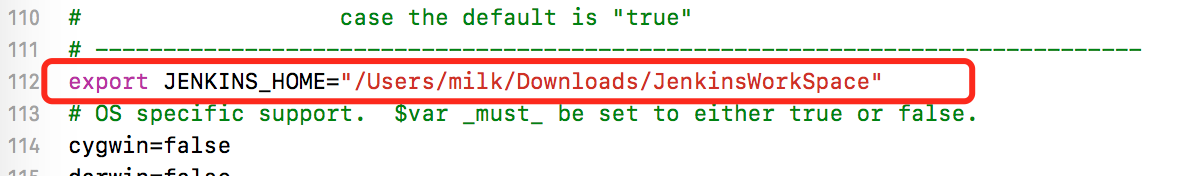
在 # OS specific support. $var _must_ be set to either true or false. 上方
输入如下文字:export JENKINS_HOME="新的Jenkins工作目录路径" 如下图所示。(新目录选非敏感目录,不要带多余的空格!)

必须重启Tomcat才会生效!(即关掉Tomcat,然后再开启Tomcat,又说了一句废话,怎么关掉Tomcat和开启在上方已经讲解)
可以进入Jenkins页面->系统管理->系统配置 可见最上方主目录显示的就是工作目录路径.
完成之后可进行安装推荐的插件,等待安装完毕即可使用,具体用法不在此说明,以上即Jenkins的安装流程。



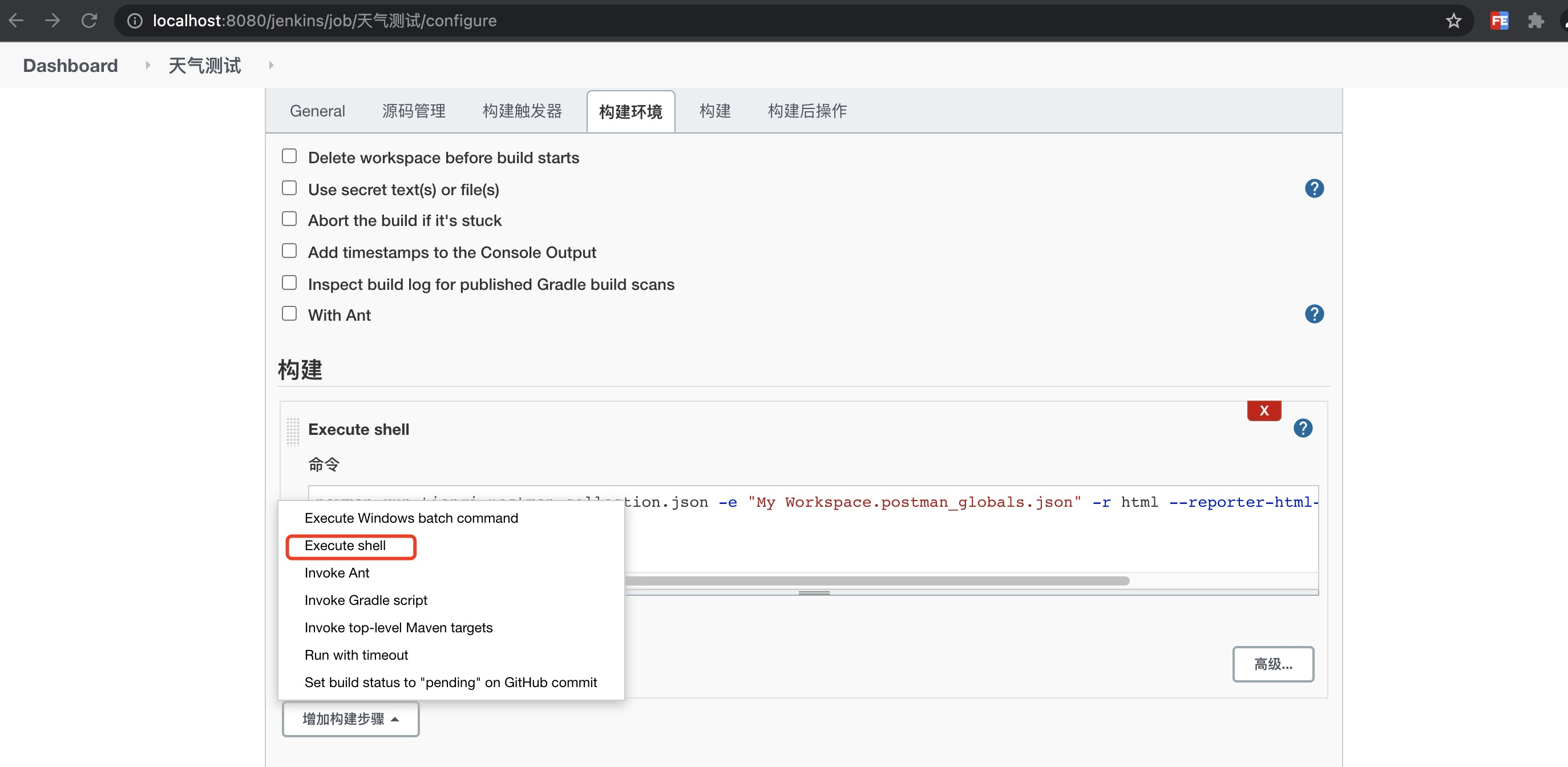
构建环境,选择shell

填写命令,请先安装newman和newman-reporter-html
newman run tianqi.postman_collection.json -e "My Workspace.postman_globals.json" -r html --reporter-html-export htmlReport.html
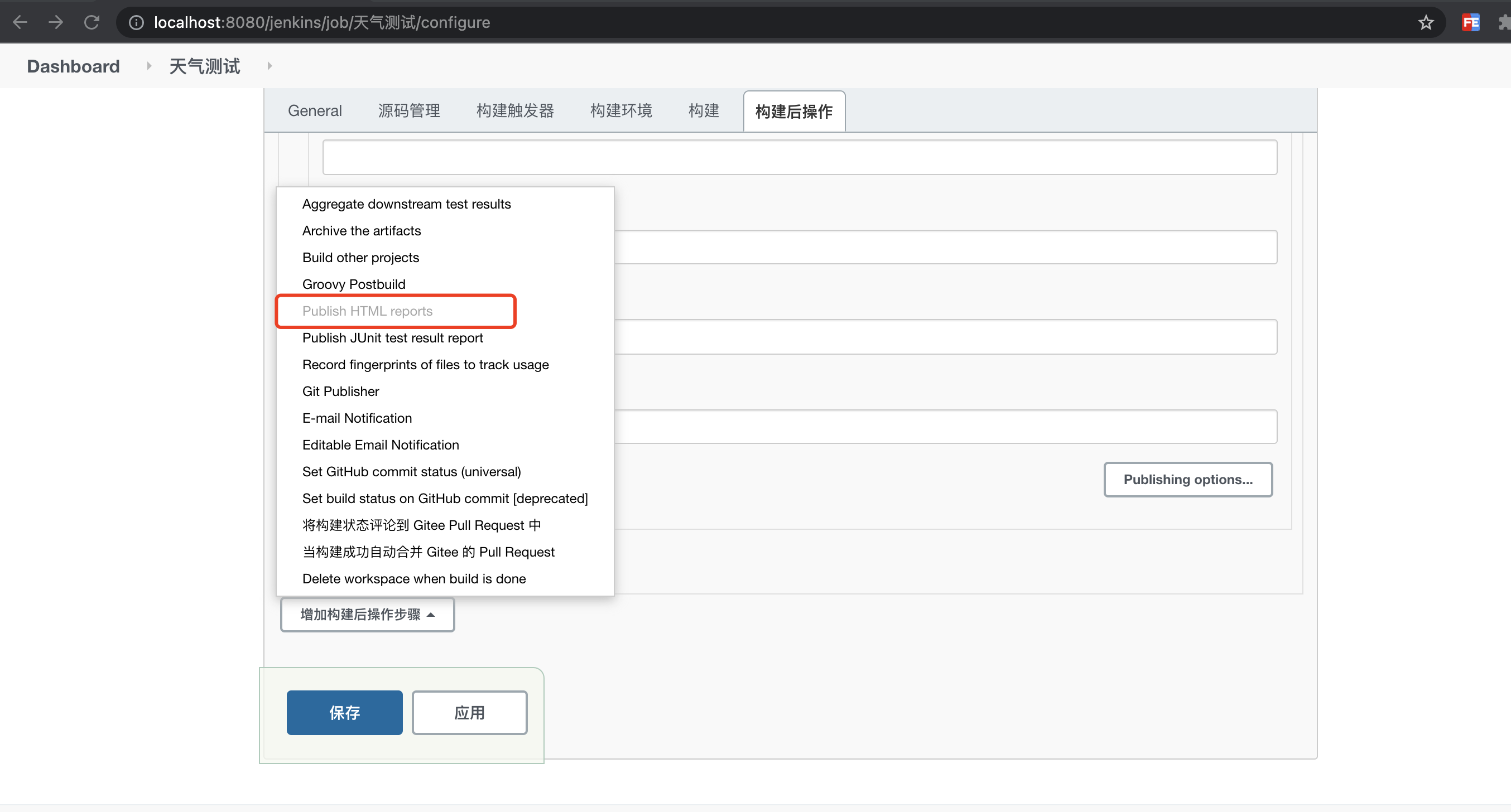
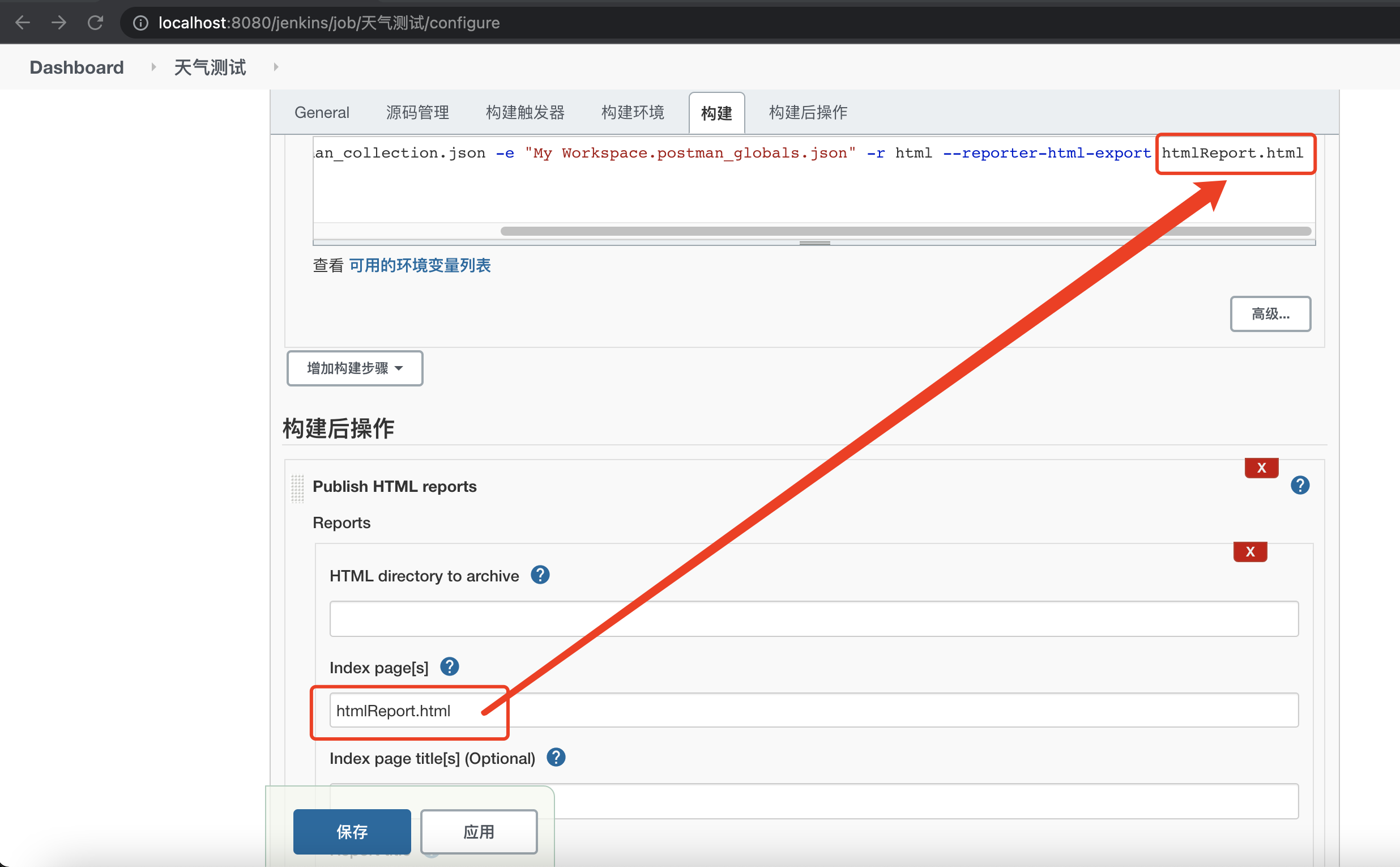
增加构建后操作步骤,选择publish html reports(请提前在jenkins插件中进行安装):

注意Index page title[s] (Optional)这项的内容要和上面的命令中的名字保持一致,填写后进行保存


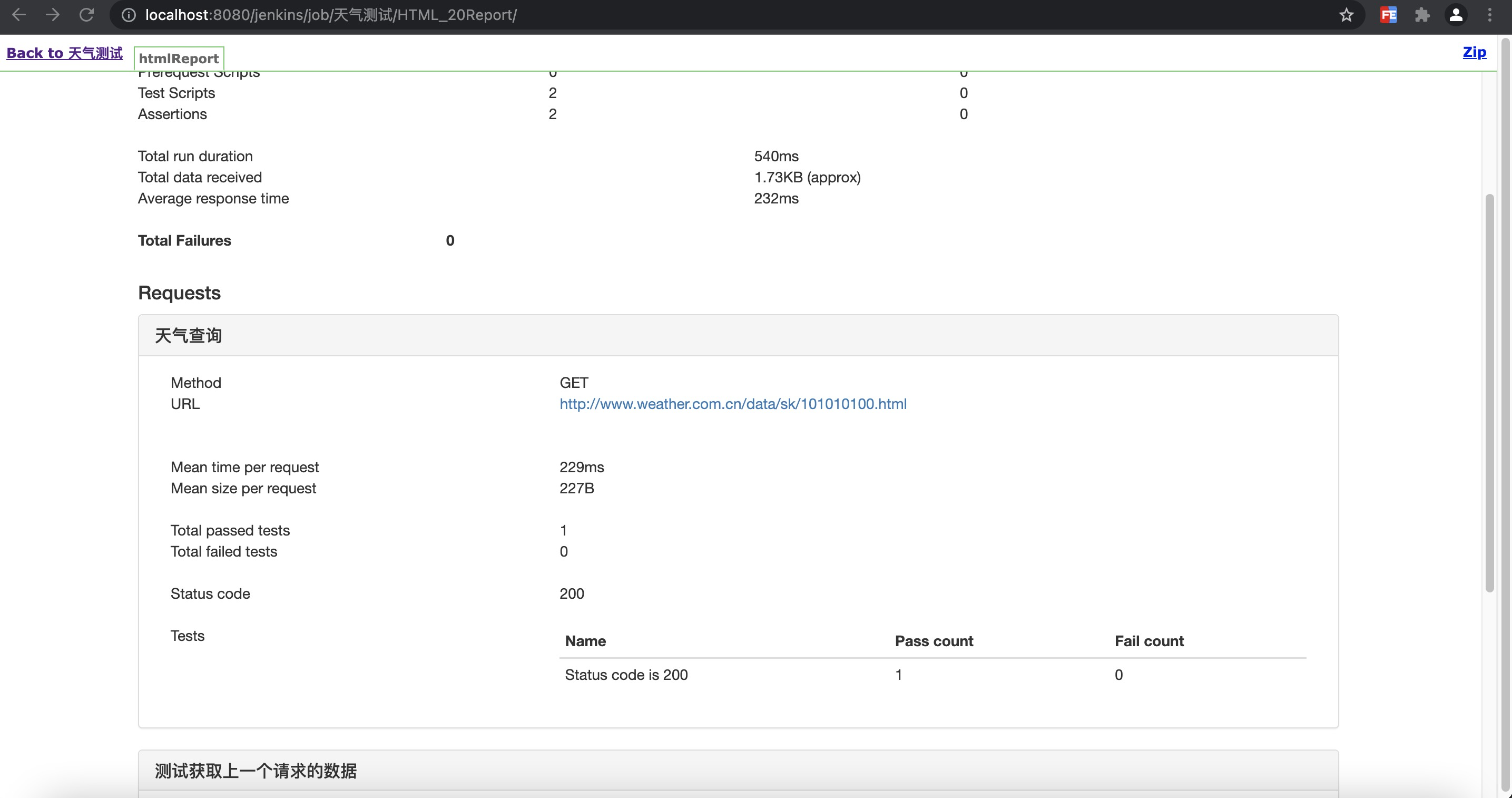
查看测试报告: