1:下载三级菜单源码
先下载如上源码,看运行效果
2:把数据放入到spring boot static 文件下

2:添加页面add.html相关操作
A )thymeleaf include引入公共页面 js /css

B)在add.html添加菜单代码


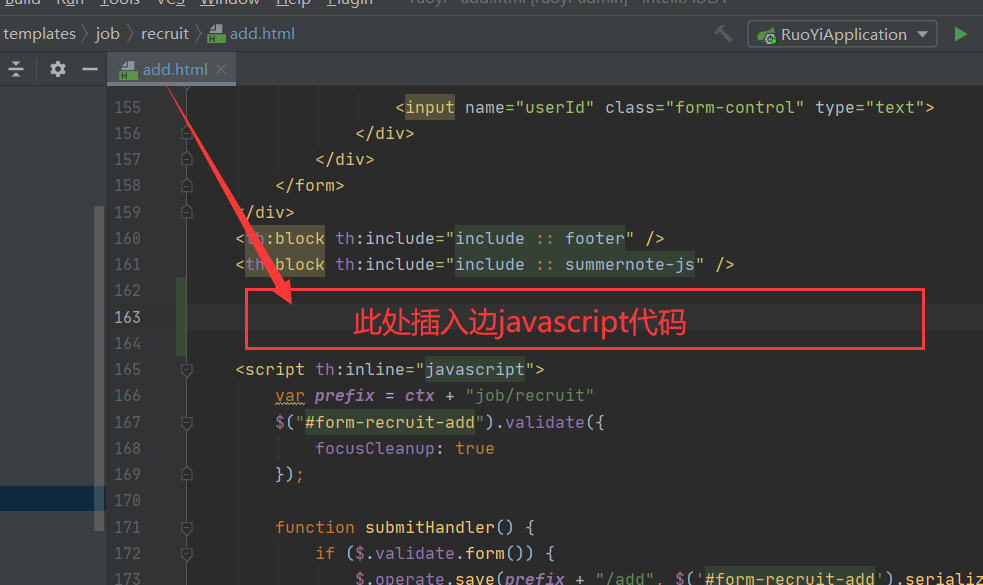
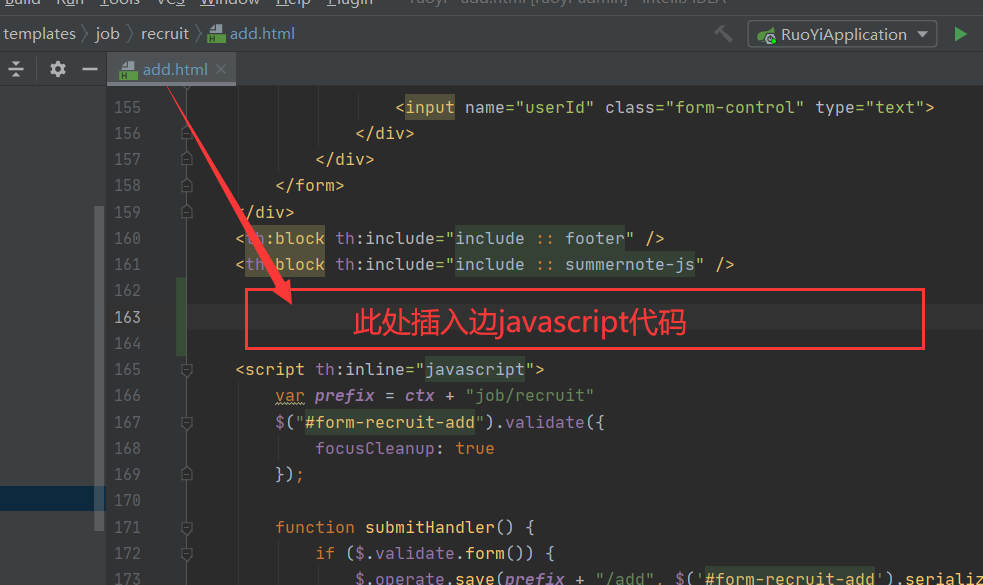
在上图指定位置,插入如下javascript代码
<script type="text/javascript">
$(function () {
var html = "<option value=''>== 请选择 ==</option>"; $("#input_city").append(html); $("#input_area").append(html);
$.each(pdata,function(idx,item){
if (parseInt(item.level) == 0) {
html += "<option value='" + item.names + "' exid='" + item.code + "'>" + item.names + "</option>";
}
});
$("#input_province").append(html);
$("#input_province").change(function(){
if ($(this).val() == "") return;
$("#input_city option").remove(); $("#input_area option").remove();
var code = $(this).find("option:selected").attr("exid"); code = code.substring(0,2);
var html = "<option value=''>== 请选择 ==</option>"; $("#input_area").append(html);
$.each(pdata,function(idx,item){
if (parseInt(item.level) == 1 && code == item.code.substring(0,2)) {
html += "<option value='" + item.names + "' exid='" + item.code + "'>" + item.names + "</option>";
}
});
$("#input_city").append(html);
});
$("#input_city").change(function(){
if ($(this).val() == "") return;
$("#input_area option").remove();
var code = $(this).find("option:selected").attr("exid"); code = code.substring(0,4);
var html = "<option value=''>== 请选择 ==</option>";
$.each(pdata,function(idx,item){
if (parseInt(item.level) == 2 && code == item.code.substring(0,4)) {
html += "<option value='" + item.names + "' exid='" + item.code + "'>" + item.names + "</option>";
}
});
$("#input_area").append(html);
});
//绑定
$("#input_province").val("广东省");$("#input_province").change();
$("#input_city").val("深圳市");$("#input_city").change();
$("#input_area").val("罗湖区");
});
</script>
C)在add.html所需要省市县位置添加如下代码
<div class="row">
<div class="col-sm-12">
<div class="form-group">
<label class="control-label col-sm-2">所在区域</label>
<div class="col-sm-3">
<select name="input_province" id="input_province" class="form-control">
</select>
</div>
<div class="col-sm-3">
<select name="input_city" id="input_city" class="form-control">
</select>
</div>
<div class="col-sm-3">
<select name="input_area" id="input_area" class="form-control">
</select>
</div>
</div>
</div>
</div>