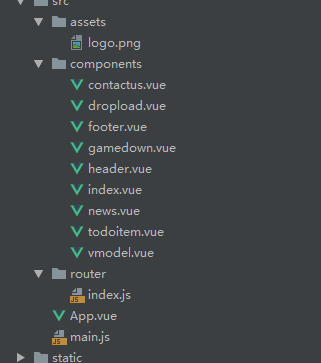
搭建好了脚手架,来写个demo
1.打开app.vue开写,这个是父组件,可以放所有页面要公用的东西,比如头尾的导航
<template>
<div id="app">
<vHeader></vHeader>
<router-link to="/news">时政新闻</router-link>
<router-link to="/dropload">下拉加载</router-link>
<router-link to="/gamedown">游戏下载</router-link>
<router-link to="/vmodel">数据绑定</router-link>
<!--<img src="./assets/logo.png">-->
<router-view></router-view>
<vFooter></vFooter>
</div>
</template>
<script>
//引入头部底部组件
import header from './components/header.vue'
import footer from './components/footer.vue'
export default {
name: 'app',
components: {
vHeader: header,
vFooter: footer
}
}
</script>
2.新建几个要跳转的界面

3.打开main.js,这是所有组件界面的入口
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App.vue'
import news from './components/news.vue'
import dropload from './components/dropload.vue'
import gamedown from './components/gamedown.vue'
import contactus from './components/contactus.vue'
import vmodel from './components/vmodel.vue'
Vue.use(VueRouter)
//创建路由
var router = new VueRouter({
routes: [
{ path: '/news', component: news },
{ path: '/dropload', component: dropload},
{ path: '/gamedown', component: gamedown},
{ path: '/contactus', component: contactus},
{ path: '/vmodel', component: vmodel}
]
});
new Vue({
el: '#app',
render: h => h(App),//这是vue2.0写法,必须加这句,不然页面没法渲染出来
router: router
})
这样路由就建好了,点击首页的
<router-link to="/news">时政新闻</router-link>
<router-link to="/dropload">下拉加载</router-link>
<router-link to="/gamedown">游戏下载</router-link>
<router-link to="/vmodel">数据绑定</router-link>
可以跳转了,就跳转到对应界面去了