前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet 结合 geoserver 实现地图空间查询
源代码 demo 下载
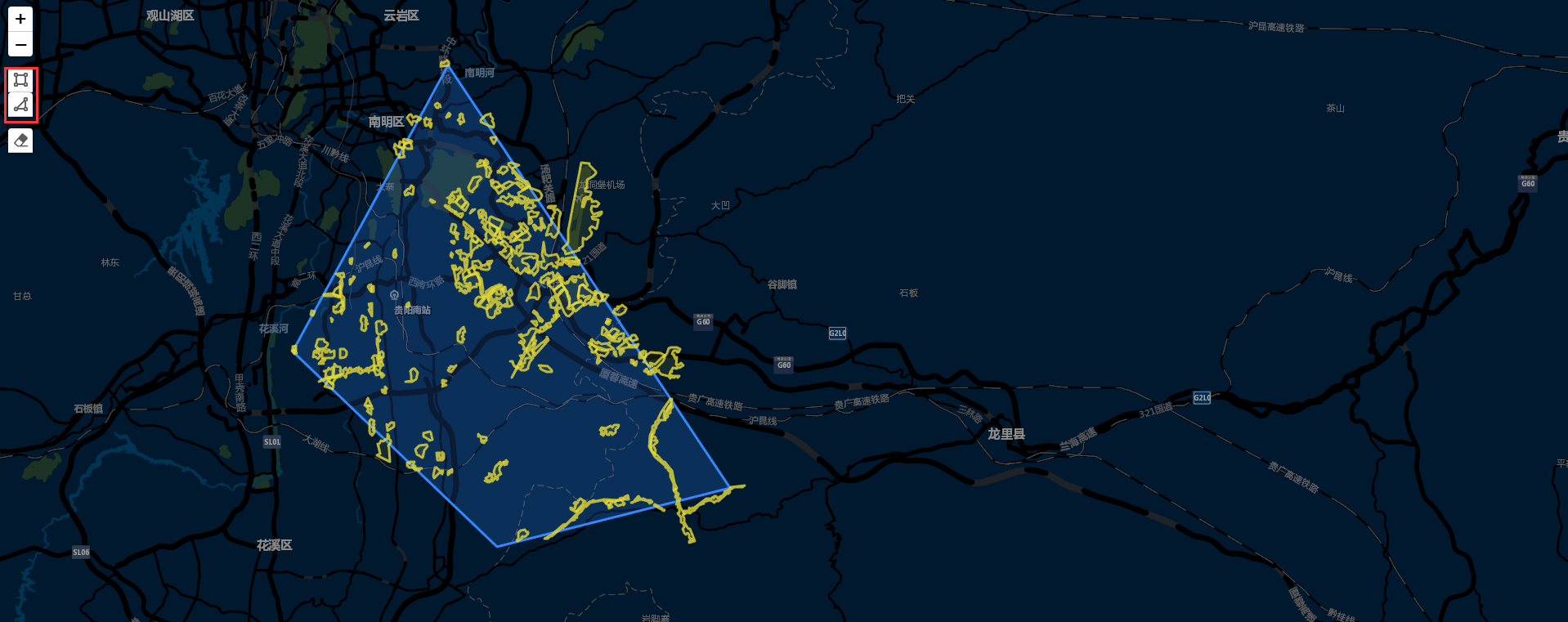
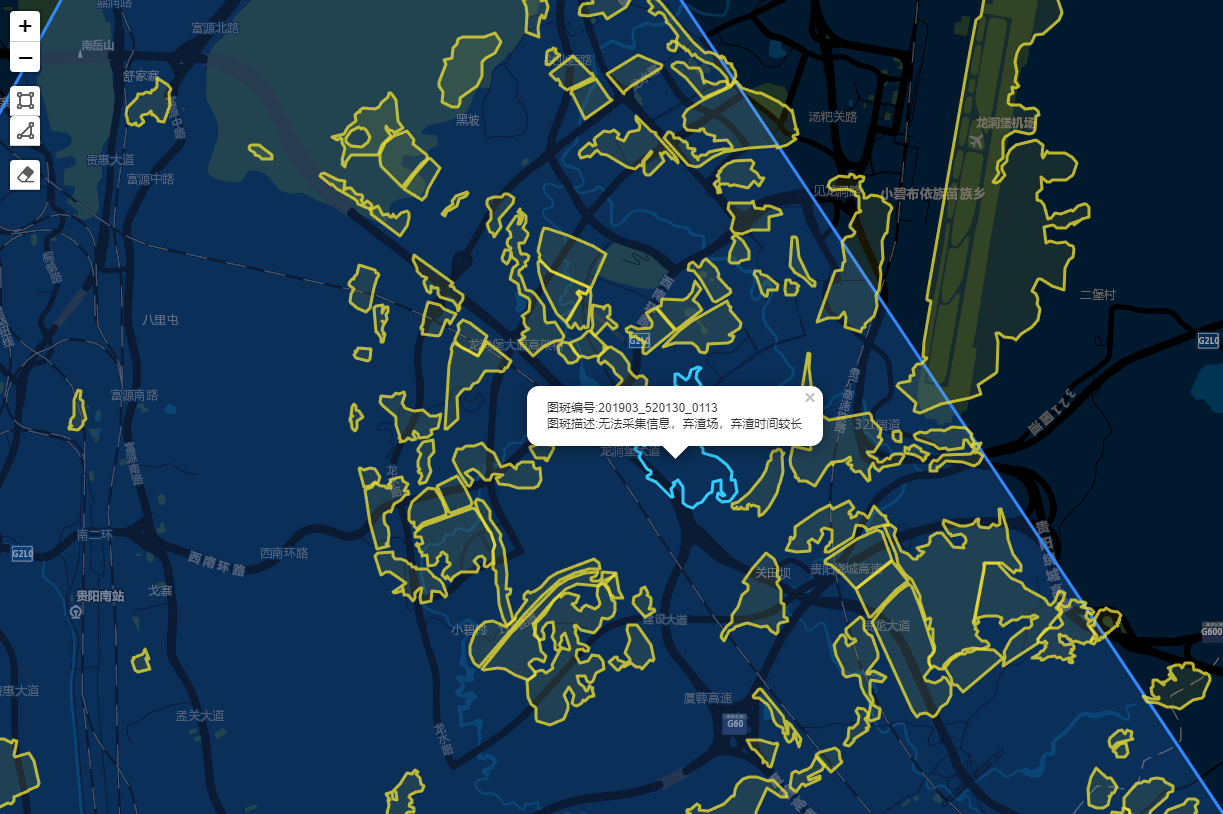
效果图如下:

本篇主要是 leaflet 通过调用 geoserver 发布的地图服务 WFS,来达到地图空间查询的目的。具体是构造rest服务 url 参数形式来请求 WFS 服务,获取到地图数据源,然后利用 leaflet 来叠加显示在地图上展示。
利用 leaflet 插件绘制图形工具draw的回调函数获取绘制图形,作为空间查询过滤条件,绘制工具的 github 地址:
https://github.com/geoman-io/leaflet-geoman
//绘制工具draw map.pm.addControls({ position: 'topleft', drawMarker:false, drawCircleMarker:false, drawCircle: false, drawPolyline:false, editMode:false, dragMode:false, cutPolygon:false, }); //绘制图形之前 map.on('pm:drawstart', ({ workingLayer }) => { clearGeojsonLayer(); }); map.on('pm:create', e => { //console.log(e); var polygon = null; if(e.layer && e.layer._latlngs && e.layer._latlngs.length>0){ //构造polygon polygon = ''; var data = e.layer._latlngs[0]; for(var i=0;i<data.length;i++){ var item = data[i]; polygon += item.lng + ',' + item.lat + ' ' ; } polygon += data[0].lng + ',' + data[0].lat; } console.log('polygon',polygon); if(polygon){ queryByPolygon(polygon,'bs_spot_t',callbackLastQueryWFSService); } });
- 地图空间查询函数
/*空间查询图层 *@method queryByPolygon *@param polygon 空间范围 *@param typeName 图层名称 *@return null */ function queryByPolygon(polygon, typeName, callback){ var filter = '<Filter xmlns="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml">'; filter += '<Intersects>'; filter += '<PropertyName>geom</PropertyName>'; filter += '<gml:Polygon>'; filter += '<gml:outerBoundaryIs>'; filter += '<gml:LinearRing>'; filter += '<gml:coordinates>' + polygon + '</gml:coordinates>'; filter += '</gml:LinearRing>'; filter += '</gml:outerBoundaryIs>'; filter += '</gml:Polygon>'; filter += '</Intersects>'; filter += '</Filter>'; var urlString = geoserverUrl + '/ows'; var param = { service: 'WFS', version: '1.0.0', request: 'GetFeature', typeName: typeName, outputFormat: 'application/json', filter: filter }; ……
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波