前两天有几个学生问我说,有没有另外的编缉器,都学高级了,弄点高级点的编缉器来用用,于是我我就在网上找到下面的东西。有时候,我们需要测试一些代码片段,而电脑中没有安装针对该语言的运行环境,没关系,你可以在线测试它们。
本文为你带来 8 款非常好用的代码片段在线工具,帮助你快速、方便地测试、编辑代码片段。
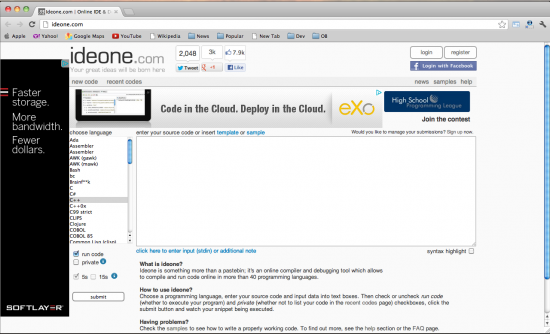
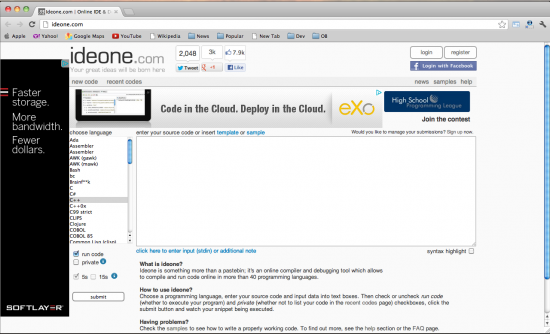
1. ideone
ideone 是一个在线代码编辑、调试工具,允许开发者在线编译、运行代码,支持超过 40 种编程语言。

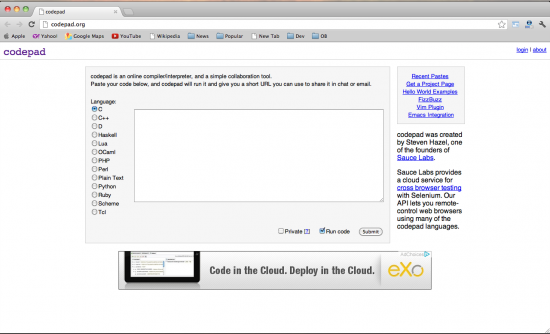
2. Codepad
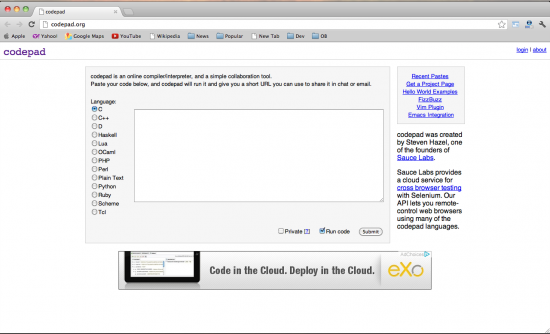
Codepad 是一个在线编译/解释器,还是一个简单的协作工具。在文本框中粘贴代码片段,Codepad 将会运行它,并会生成一个短 URL,你可以共享给其他人。

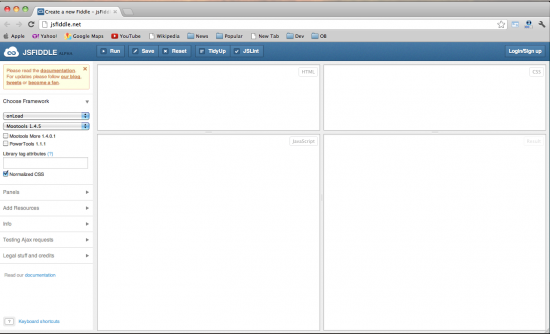
3. jsFiddle
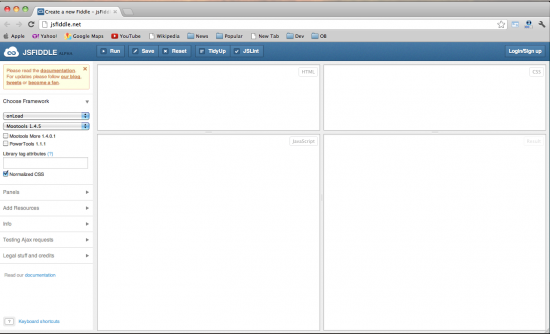
jsFiddle 是一个 web 开发人员的练习场,可以用来在线编辑一些 HTML、CSS、JavaScript 代码片段,并可以将这些代码与其他人分享,或嵌入你的博客等。你还可以选择你自己熟悉的、流行的各种 JavaScript 库来进行开发。此外,jsFiddle 对 XHR 的支持也非常好,还可以模拟一些响应等。

4. CSS Desk
CSSDesk 是一个标准的 CSS 沙盒,该网站分成三栏,可以非常方便的通过在左侧实时修改代码来查看某个 CSS 属性的改变给 HTML 元素带来的影响,甚至可以把整个网站都放到其中进行调试,并将调试完成的文件保存为 HTMl。唯一的遗憾是缺少代码提示,需要手工输入 CSS 属性。


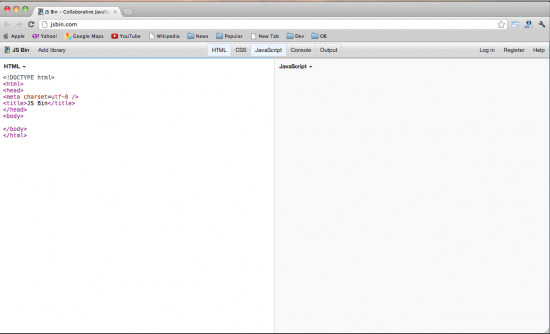
6. jsBin
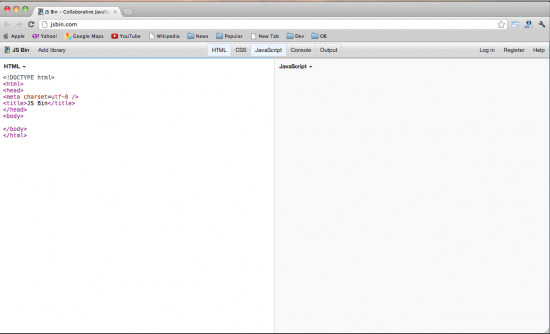
JSBin 主要用于帮助测试 JavaScript 和 CSS 代码片段,功能与 jsFiddle 网站一致。

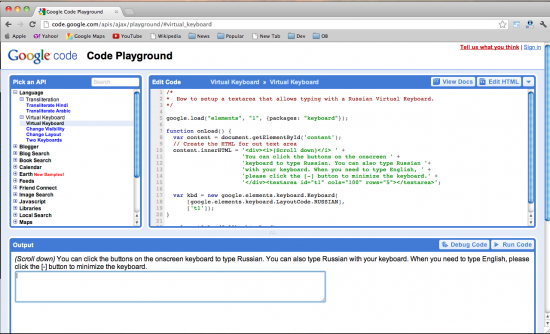
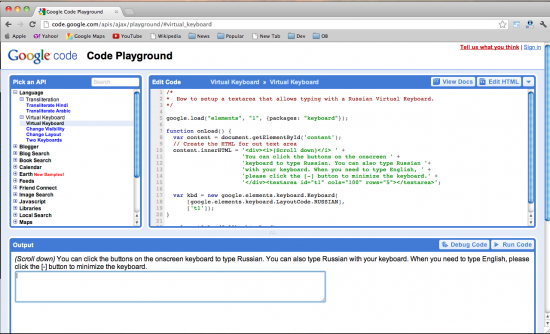
Google Code Playground 提供了一个在线版的 JavaScript、Ajax 的编辑、开发和调试环境,而且可以方便的访问相应的文档。内置了很多常用的 Google API 的示例和几个 Ajax 库。

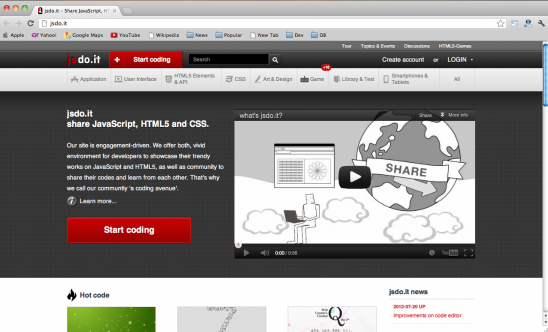
8. jsdo it
jsdo it 允许开发者在线编写 JavaScript、HTML5 和 CSS3 代码,并允许在社区中相互分享。

前两天有几个学生问我说,有没有另外的编缉器,都学高级了,弄点高级点的编缉器来用用,于是我我就在网上找到下面的东西。有时候,我们需要测试一些代码片段,而电脑中没有安装针对该语言的运行环境,没关系,你可以在线测试它们。
本文为你带来 8 款非常好用的代码片段在线工具,帮助你快速、方便地测试、编辑代码片段。
1. ideone
ideone 是一个在线代码编辑、调试工具,允许开发者在线编译、运行代码,支持超过 40 种编程语言。

Codepad 是一个在线编译/解释器,还是一个简单的协作工具。在文本框中粘贴代码片段,Codepad 将会运行它,并会生成一个短 URL,你可以共享给其他人。

jsFiddle 是一个 web 开发人员的练习场,可以用来在线编辑一些 HTML、CSS、JavaScript 代码片段,并可以将这些代码与其他人分享,或嵌入你的博客等。你还可以选择你自己熟悉的、流行的各种 JavaScript 库来进行开发。此外,jsFiddle 对 XHR 的支持也非常好,还可以模拟一些响应等。

CSSDesk 是一个标准的 CSS 沙盒,该网站分成三栏,可以非常方便的通过在左侧实时修改代码来查看某个 CSS 属性的改变给 HTML 元素带来的影响,甚至可以把整个网站都放到其中进行调试,并将调试完成的文件保存为 HTMl。唯一的遗憾是缺少代码提示,需要手工输入 CSS 属性。


JSBin 主要用于帮助测试 JavaScript 和 CSS 代码片段,功能与 jsFiddle 网站一致。

Google Code Playground 提供了一个在线版的 JavaScript、Ajax 的编辑、开发和调试环境,而且可以方便的访问相应的文档。内置了很多常用的 Google API 的示例和几个 Ajax 库。

jsdo it 允许开发者在线编写 JavaScript、HTML5 和 CSS3 代码,并允许在社区中相互分享。