最近做了一个选择标签的功能,把一些标签展示给用户,用户选择自己喜欢的标签,就类似我们在购物网站看到的那种过滤标签似的;
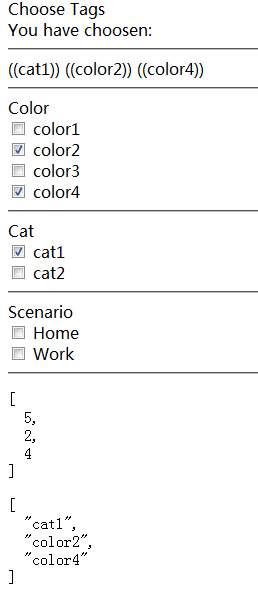
简单的效果如图所示:

首先看一下html代码:
<!DOCTYPE html>
<html data-ng-app="App">
<head>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.8/angular.min.js"></script>
<script src="script2.js"></script>
</head>
<body data-ng-controller="AddStyleCtrl">
<div>Choose Tags</div>
<div>
<div>You have choosen:</div>
<hr>
<label data-ng-repeat="selectedTag in selectedTags">
(({{selectedTag}}))
</label>
<hr>
<div data-ng-repeat="category in tagcategories">
<div>{{ category.name }}</div>
<div data-ng-repeat="tag in category.tags">
<div>
<input type="checkbox" id={{tag.id}} name="{{tag.name}}" ng-checked="isSelected(tag.id)" ng-click="updateSelection($event,tag.id)">
{{ tag.name }}
</div>
</div>
<hr>
</div>
</div>
<pre>{{selected|json}}</pre>
<pre>{{selectedTags|json}}</pre>
</body>
</html>
line2 定义了AngularJS App;
line4 引入angularjs脚本;
line5 引入自己写的script2.js脚本;
line7 指定控制器AddStyleCtrl
line13-15 实时显示已选标签给用户看;
line17-line26 使用双重循环列出数据库(本例中就存储在了controller的一个对象里)中的数据;
line21的这行代码作用可大了:<input type="checkbox" id={{tag.id}} name="{{tag.name}}" ng-checked="isSelected(tag.id)" ng-click="updateSelection($event,tag.id)">
存储了tag的id,name,利用isSelected(tag.id)来判断是否被checked,点击时候调用updateSelection($event,tag.id)方法;
如果想 ng-click 触发的函数里获取到该触发该函数的元素不能直接传入 this ,而需要传入 event。因为在Angularjs里面,这个地方的this是event。因为在Angularjs里面,这个地方的this是scope 。我们可以传入 event,然后在函数里面通过event,然后在函数里面通过event.target 来获取到该元素。
line29-30 是测试时候给自己看的,可以看到selected数组和selectedTags数组中的内容;
然后看看AngularJS代码:(script2.js)
/** * Created by zh on 20/05/15. */ // Code goes here var iApp = angular.module("App", []); iApp.controller('AddStyleCtrl', function($scope) { $scope.tagcategories = [ { id: 1, name: 'Color', tags: [ { id:1, name:'color1' }, { id:2, name:'color2' }, { id:3, name:'color3' }, { id:4, name:'color4' }, ] }, { id:2, name:'Cat', tags:[ { id:5, name:'cat1' }, { id:6, name:'cat2' }, ] }, { id:3, name:'Scenario', tags:[ { id:7, name:'Home' }, { id:8, name:'Work' }, ] } ]; $scope.selected = []; $scope.selectedTags = []; var updateSelected = function(action,id,name){ if(action == 'add' && $scope.selected.indexOf(id) == -1){ $scope.selected.push(id); $scope.selectedTags.push(name); } if(action == 'remove' && $scope.selected.indexOf(id)!=-1){ var idx = $scope.selected.indexOf(id); $scope.selected.splice(idx,1); $scope.selectedTags.splice(idx,1); } } $scope.updateSelection = function($event, id){ var checkbox = $event.target; var action = (checkbox.checked?'add':'remove'); updateSelected(action,id,checkbox.name); } $scope.isSelected = function(id){ return $scope.selected.indexOf(id)>=0; } });
line6 定义了angular app;
line10 定义了控制器AddStyleCtrl;
line12-63 定义了 标签对象
line64,66 声明了$scope中的两个数组对象(可以合并为1个),分别用来存储tag的id和name;
line68-78 定义了updateSelected方法,这个方法会被updateSelection调用;
line69-72:如果add操作且 ‘数组[id]’ 元素不存在,向数组中添加数据(id,name);
line73-77:如果remove操作且‘数组[id]’ 元素存在,从数组中删除数据(id,name);
line80-84定义了updateSelection方法,这个方法会在html页面的checkbox被点击时调用;
line81通过$event变量来获取点击的dom元素;
line82通过checkbox的当前状态来决定是add操作还是remove操作;
line83调用updateSelected方法,更新数据;
line86-88定义了isSelected方法,用来判断ID为id的checkbox是否被选中,然后传值给页面的ng-checked指令;
作者: ZH奶酪——张贺
Q Q: 1203456195
邮箱: cheesezh@163.com
出处: http://www.cnblogs.com/CheeseZH/
* 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。