我们的angularjs中也是给我们留下了方法来做继承的,那么他就是传授中的extend。。。
不过要如下所示,第二个参数是继承到第一个对象里面的。。。

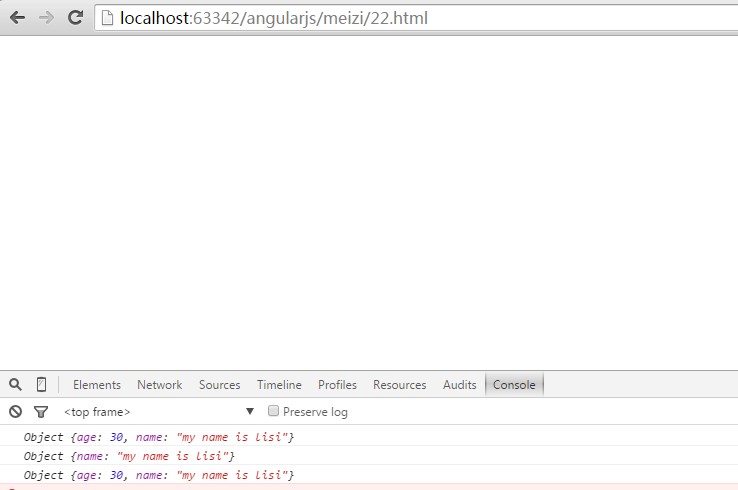
<!DOCTYPE html> <html lang="en" ng-app="myapp"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/angular.min.js"></script> </head> <body> </body> <script> //extend 拷贝对象 var a = { name:"my name is lisi" } var b = { age:30 } //如果这样写,下面的b已经被a完全覆盖掉了 var c = angular.extend(b,a); console.log(b); console.log(a); console.log(c); </script> </html>