Vuex状态管理五个属性总结:
1.state属性:定义存储数据的仓库,可以通过this.$store.state或者mapState访问。

2.getter属性:用于获取store的值,可以认为是store的计算属性,可以通过this.$store.getter或者mapGetters访问。
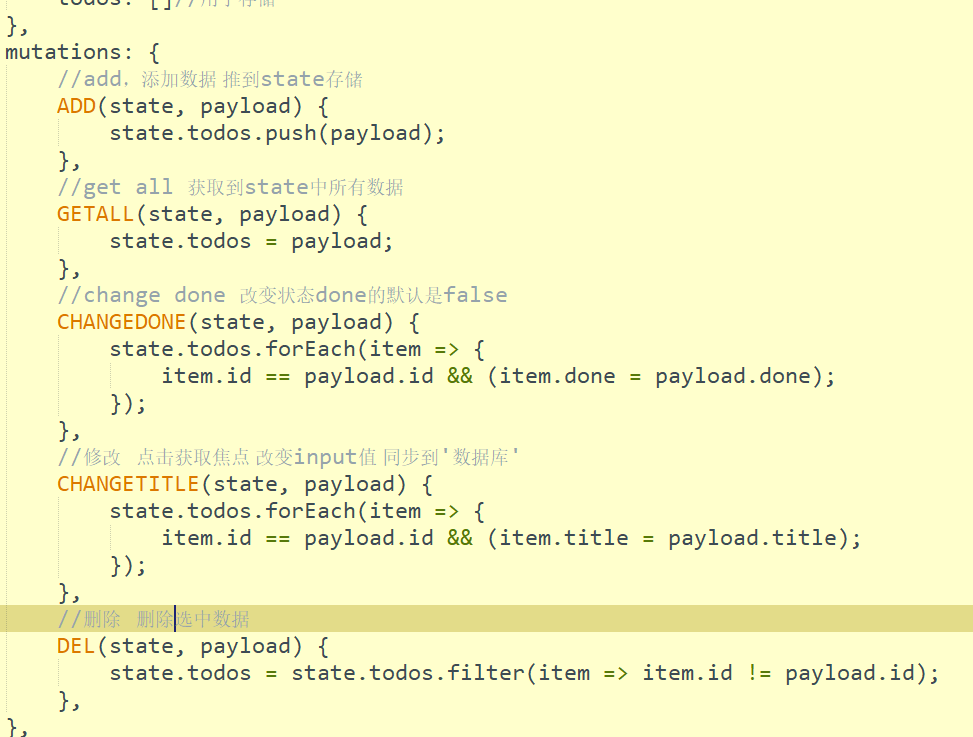
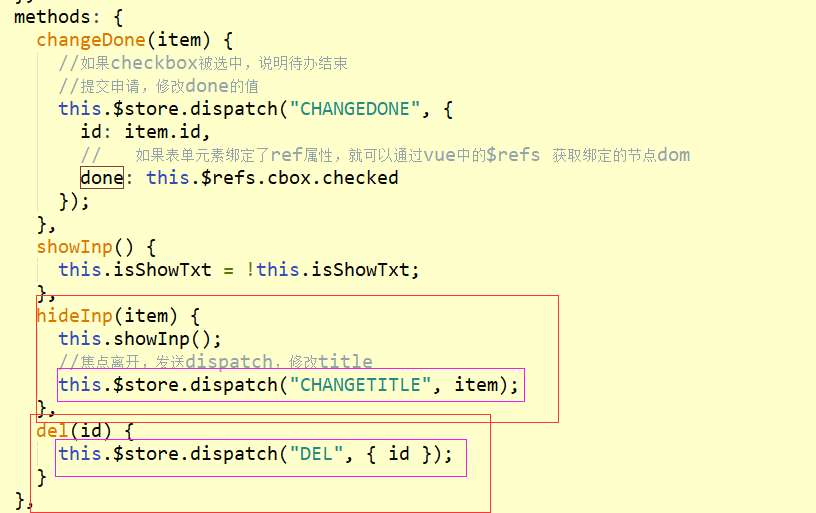
3.mutation属性:同步改变store的值,没什么会设置同步呢?因为mutation是直接改变store的值,Vue对操作进行了记录,如果是异步无法追踪的改变,可通过mapMutations进行调用。

4.action:异步调用函数执行mutation,改变store的值,可以通过this.$dispatch或者mapActions访问


5.modules:模块,如果状态过多,可以拆分成模块,最后在入口 通过"..."结构引入。
---恢复内容结束---