PP的PayPal Checkout with Smart Payment Buttons集成方案参考:https://developer.paypal.com/docs/checkout/
在PP的智能按钮继承方案中,你经常会看到的一个错误是:No ack for postMessage zoid_delegate_paypal_checkout in https://www.sandbox.paypal.com in 10000ms
1-在使用前台JS创建订单时,PP推荐写法(这个写法PP提供的JS-sdk封装好的,自然没有问题,不会产生等待问题):
<script> paypal.Buttons({ createOrder: function(data, actions) { // This function sets up the details of the transaction, including the amount and line item details. return actions.order.create({ purchase_units: [{ amount: { value: '0.01' } }] }); } }).render('#paypal-button-container'); </script>
2-使用后台创建订单时,由于用到请求,这里就可能会产生等不带结果或者返回空orderid,PP就会抛出异常,一般请求采用jquery-ajax,但是这里PP不推荐的,PP推荐的是支持异步等待的fetch写法,fetch默认返回Promise,支持等待:
createOrder: function() { return fetch('/my-server/create-paypal-transaction', { method: 'post', headers: { 'content-type': 'application/json' } }).then(function(res) { return res.json(); }).then(function(data) { return data.id; // Use the key sent by your server's response, ex. 'id' or 'token' }); }
但是别忘了PP给的一行关键提示:注意: PayPal 建议您不要使用 jQuery 的ajax()函数,因为 PayPal 会期望您的createOrder函数返回 Promise,而 jQuery 的ajax()函数不会返回 Promise。使用fetch()以执行Ajax请求

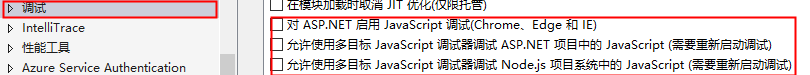
3-当然除了上述两点问题,还有一个是你意想不到的坑,就是我之前博文里有提到VS支持JS调试的文档,但是在调试PPDemo的时候,打开VS的设置情况下:

无论你怎么写,怎么按照标准的写法写都会报超时未返回orderid的问题,只有偶尔情况下是好的;但是假如我们把调试地址放到一个单独的浏览器窗口访问,是完全OK的,那么问题一定处在调试时做了某些设置导致的,最好发现了上面图中的3项设置,关闭选项后,重启调试功能,完全OK的。真是没谁了!