26.sencha touch在华为、红米等部分手机下hide事件失效,msgbox无法关闭怎么办
答:请看http://www.cnblogs.com/cjpx00008/p/3535557.html
如果还不能解决请尝试使用浏览器自带的弹出方法
27.sencha touch中list使用Ext.plugin.PullRefresh 刷新一次,就会显示重复数据,这是为什么
答:找到list的数据仓库对应的模型(model),为其指定idProperty(主键name)属性。
list中的每条数据都对应一个数据模型(model),和数据库中的数据一样,需要为他们指定唯一主键。
在store中,这个主键能帮助你识别重复数据。
这个主键由模型中的idProperty属性来进行配置,默认的值是id。
28.sencha touch开发完成后使用cmd打包压缩为何会报错?
答:1.检查基础开发环境是否搭建完整,参考http://www.cnblogs.com/mlzs/p/3420900.html
2.检查变量命名是否占用了系统保留名称,比如goto/new等
3.检查resources文件夹下css/images/loading/startup这些目录是否存在,它们可以是空文件夹,但是不能被删除
4.将错误提示通过翻译软件翻译成中文,或者通过搜索引擎搜索排除错误
29.sencha touch 开发完成后使用cmd打包后运行,为什么会出现一些莫名其妙的错误
答:通常出现这种错误,都是因为书写代码不规范,不符合sencha touch的标准,请讲app.js格式化后,准确定位错误并排除。
常见错误有:
1.在app.js中直接定义全局变量/方法,打包后无法使用。
解决方案参考:http://www.cnblogs.com/mlzs/p/3420900.html
2.在视图中添加了一些自定义配置,在获取这些配置时写法不标准,打包后无法获取/赋值。
解决方案:在用get/set来获取和赋值,用getInitialConfig('params')方法获取配置
3.一些组件没有注册引用,打包后找不到对应组件
解决方案:在开发时注意警告错误,排除这些错误即可
4.打包时出现黄色警告没有排除,导致错误
解决方案:根据提示,排除错误
5.通过路由传递中文参数,打包后无法获取
解决方案:通过临时的全局变量传递中文参数
6.app.json中没有配置对应的资源文件夹,导致打包后一些资源文件获取不到
解决方案:在app.json中配置对应的资源文件,参考:http://www.cnblogs.com/mlzs/p/3420900.html
30.sencha touch 可以实现定位功能吗?
答:sencha touch 是基于html5浏览器的框架,所以是可以实现定位的,在api中我们可以找到Geolocation这个类,里面有定位示例。
注意:如果需要打包成本地应用,需要为你的应用添加对应的定位权限才可以进行定位操作。
31.sencha touch 中ajax如何跨域?
答:ajax提交时加入以下配置,另外可能需要服务端也做一些相应的跨域设置,具体如何设置请谷歌。
withCredentials: true, useDefaultXhrHeader:false,
32.使用selectfield,数据源为store,setValue()方法无效,这是为什么?
答:在setValue(value)之前必须确保selectfield之中存在数据,且其中存在指定的数据。解决方案有两种:
1.store设置为自动加载,即:autoLoad:true,这样在应用启动的同时,数据也就预先加载了。
2.监听store的load事件,在数据加载成功后再执行setValue操作。
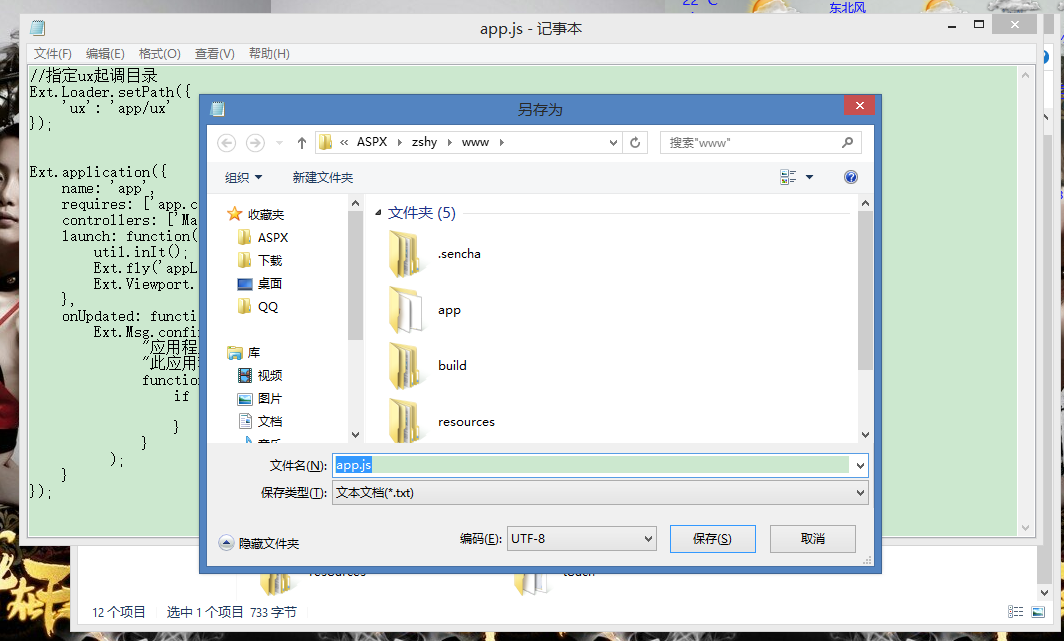
33..sencha touch 开发过程中,为什么会出现中文乱码的情况?
答:因为sencha touch是外国人开发的,使用cmd生成的项目文件编码格式一般都是ansi格式,不能够识别中文。把文件编码格式改为utf8即可。
如图:

34.sencha touch 如何使用api,如何查看演示示例源码?
答:详细解答http://www.cnblogs.com/mlzs/p/3908739.html
35.使用PhoneGap/Cordova如何控制iOS7状态栏的显隐/颜色
答:详细解答http://www.zhangxinxu.com/wordpress/2014/03/phonegap-cordova-ios-statusbar-style/