像素重映射(cv::remap)
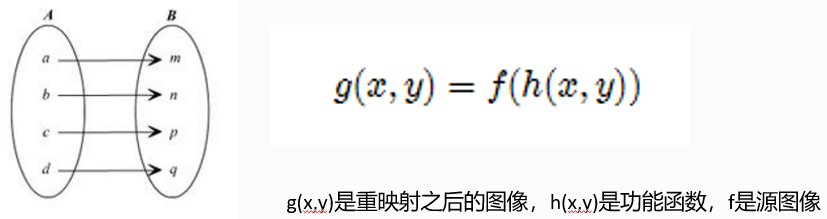
简单点说就是把输入图像中各个像素按照一定的规则映射到另外一张图像的对应位置上去,形成一张新的图像。

Remap( InputArray src, // 输入图像 OutputArray dst, // 输出图像 InputArray map1, // x 映射表 CV_32FC1/CV_32FC2 InputArray map2, // y 映射表 int interpolation, // 选择的插值方法,常见线性插值,可选择立方等 int borderMode, // BORDER_CONSTANT const Scalar borderValue // color )
Mat src, dst, map_x, map_y; const char* OUTPUT_TITLE = "remap demo"; int index = 0; void update_map(void); int main(int argc, char** argv) { src = imread(STRPAHT3); if (!src.data) { printf("could not load image... "); return -1; } namedWindow(OUTPUT_TITLE, CV_WINDOW_AUTOSIZE); map_x.create(src.size(), CV_32FC1); map_y.create(src.size(), CV_32FC1); int c = 0; while (true) { c = waitKey(500); if ((char)c == 27) { break; } index = c % 4; update_map(); remap(src, dst, map_x, map_y, INTER_LINEAR, BORDER_CONSTANT, Scalar(0, 100, 255)); imshow(OUTPUT_TITLE, dst); } return 0; } void update_map(void) { for (int row = 0; row < src.rows; row++) { for (int col = 0; col < src.cols; col++) { switch (index) { case 0: if (col > (src.cols * 0.25) && col <= (src.cols*0.75) && row > (src.rows*0.25) && row <= (src.rows*0.75)) { map_x.at<float>(row, col) = 2 * (col - (src.cols*0.25)); map_y.at<float>(row, col) = 2 * (row - (src.rows*0.25)); } else { map_x.at<float>(row, col) = 0; map_y.at<float>(row, col) = 0; } break; case 1: map_x.at<float>(row, col) = (src.cols - col - 1); map_y.at<float>(row, col) = row; break; case 2: map_x.at<float>(row, col) = col; map_y.at<float>(row, col) = (src.rows - row - 1); break; case 3: map_x.at<float>(row, col) = (src.cols - col - 1); map_y.at<float>(row, col) = (src.rows - row - 1); break; } } } }