1、请求与响应 &Cookie&Session
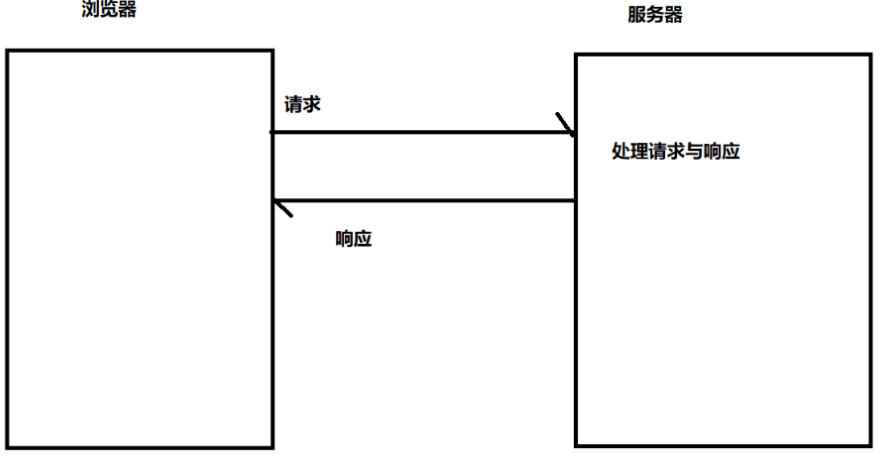
1.1、请求与响应
HTTP协议
概念:英文全称:HyperText Transfer Protocol 中文全称:超文本传输协议

浏览器与服务器底层通信是基于tcp/ip协议socket方式进行通信的。tcp/ip协议只是解决通信传输数据的问题,并没有解决传递数据的是否浏览器与服务器都认识。Http协议规定了传输数据的格式,达到浏览器与服务器都可以识别到
http协议特点:
http协议是无状态,http协议不会记录任何数据,请求响应完成后所有数据丢失。
(1)HTTP是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
(2)HTTP是媒体独立的:只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
(3)HTTP是无状态:无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
GET: 完整请求一个资源 (常用)
HEAD: 仅请求响应首部
POST:提交表单 (常用)
PUT: (webdav) 上传文件(但是浏览器不支持该方法)
DELETE:(webdav) 删除
OPTIONS:返回请求的资源所支持的方法的方法
TRACE: 追求一个资源请求中间所经过的代理(该方法不能由浏览器发出)
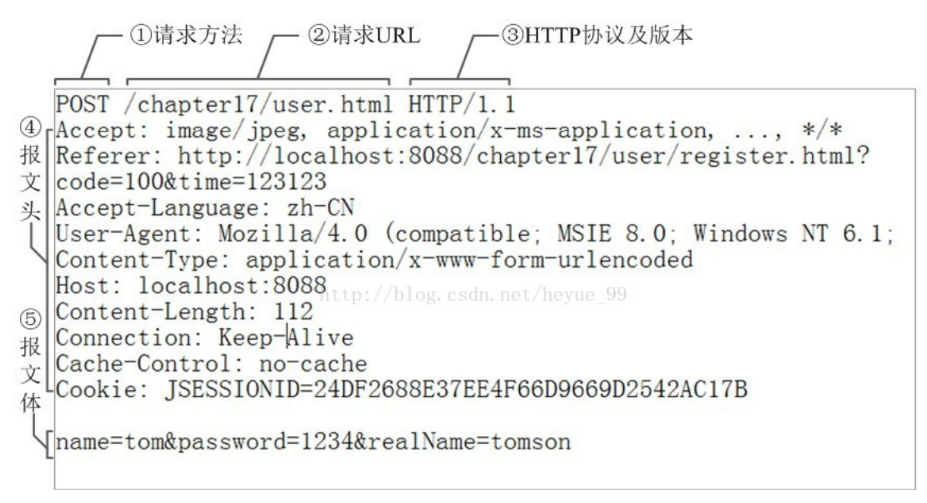
请求数据组成(请求报文):请求行、请求头请求体


请求行:
①是请求方法,GET和POST是最常见的HTTP方法,除此以外还包括DELETE、HEAD、OPTIONS、PUT、TRACE。
②为请求对应的URL地址,它和报文头的Host属性组成完整的请求URL。
③是协议名称及版本号。
请求头:
④是HTTP的报文头,报文头包含若干个属性,格式为“属性名:属性值”,服务端据此获取客户端的信息。
与缓存相关的规则信息,均包含在header中
请求体:
⑤是报文体,它将一个页面表单中的组件值通过param1=value1¶m2=value2的键值对形式编码成一个格式化串,它承载多个请求参数的数据。不但报文体可以传递请求参数,请求URL也可以通过类似于“/chapter15/user.html? param1=value1¶m2=value2”的方式传递请求参数。
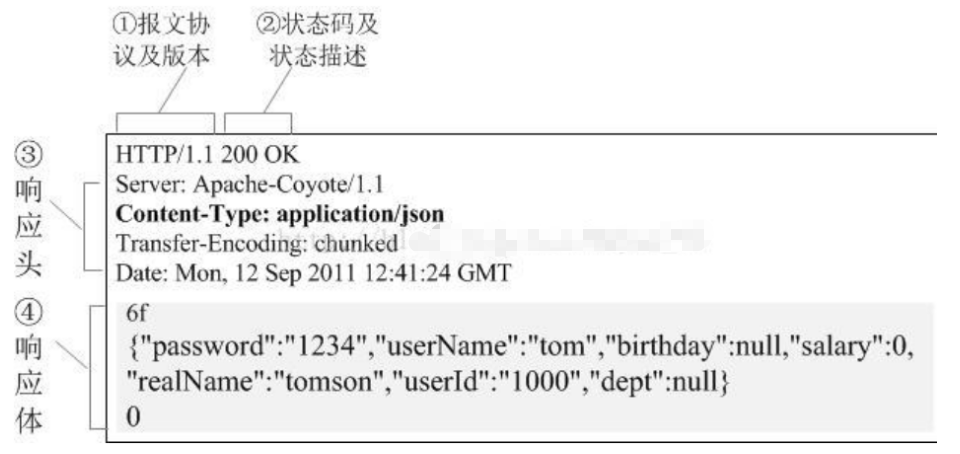
HTTP的响应报文也由三部分组成(响应行+响应头+响应体)

响应行:
①报文协议及版本;
②状态码及状态描述;
响应头:
③响应报文头,也是由多个属性组成;
响应体:
④响应报文体,即我们真正要的“干货”
响应状态码
和请求报文相比,响应报文多了一个“响应状态码”,它以“清晰明确”的语言告诉客户端本次请求的处理结果。
HTTP的响应状态码由5段组成:
- 1xx 消息,一般是告诉客户端,请求已经收到了,正在处理,别急...
- 2xx 处理成功,一般表示:请求收悉、我明白你要的、请求已受理、已经处理完成等信息.
- 3xx 重定向到其它地方。它让客户端再发起一个请求以完成整个处理。
- 4xx 处理发生错误,责任在客户端,如客户端的请求一个不存在的资源,客户端未被授权,禁止访问等。
- 5xx 处理发生错误,责任在服务端,如服务端抛出异常,路由出错,HTTP版本不支持等。
重定向和请求转发的区别
1、重定向是两次请求,转发是一次请求,因此转发的速度要快于重定向2、重定向之后地址栏上的地址会发生变化,变化成第二次请求的地址,转发之后地址栏上的地址不会变化,还是第一次请求的地址3、转发是服务器行为,重定向是客户端行为。重定向时浏览器上的网址改变 ,转发是浏览器上的网址不变4、重定向是两次request,转发只有一次请求5、重定向可以跨域访问,而转发是在web服务器内部进行的,不能跨域访问
1、2 Cookie&Session
web会话从浏览器第一次请求服务器开始到浏览器关闭结束,之间发生的多次请求与响应过程就叫会话过程。
会话的数据,http协议不会进行保存,http协议是无状态。会话的数据需要保存,保存在哪里?
答:会话数据可以保存到客户端、服务器端,专门有会话对象进行保存。
客户端会话对象是cookie,服务器端会话对象是session
会话专属于唯一的客户端与服务器端,不同的浏览器会话数据不一样。
小结:cookie存储的数据存放在客户端,可减少服务器压力
应用场景:记住用户名、自动登录,过程分析、
操作cookie存取数据,
cookie特点:是服务器写入cookie,客户端存储数据,浏览器每次访问服务器器都会携带cookie的数据到服务器
cookie的相关api方法
写入cookie的api方法 Cookie cookie = new Cookie(string,string); //创建cookie写入一个键值对数据 cookie.setMaxAge(秒数);//设置cookie的有效期 response.addCookie(cookie);//将cookie数据输出给浏览器去保存 读取cookie的api方法,服务器读取cookie数据 Cookie[] cookies = request.getCookies(); cookie.getName(),获取cooke的key cookie.getValue(),获取cookie的value
注意:1、cookie只能存储String类型的数据。2、每个key存储数据不能超过4KB,每个浏览器支持的都不一样。3、cookie存储的数据默认过期时间是,会话结束,浏览器关闭。4、cookie的数据从浏览器到服务器的,浏览器会每次访问资源都会默认携带所有cookie数据,但可以通过修改有效路径改变。5、cookie没有专门删除的方法,必须采用覆盖方式删除客户端的cookie。服务器需要创建一个一模一样的cookie(存储的key,path有效路径),设置有效期为0,立刻失效,设置value为空字符串。
客户端会话cookie使用总结

1、3 作用域
服务器为每个浏览器创建单独的存储空间对象(服务器内存),就是session对象,session有有效期(有效期默认有30分钟)。
session是会话域对象,作用域有三个:
请求域request,会话域session,上下文域servletContext。

浏览器关闭会话就会过期,但是很神奇服务器怎么知道浏览器关闭了呢,就产生新的session对象?
答:因为浏览器提交请求中会携带cookie,服务器根据客户端cookie判断是否有Jsessionid,有的话在内存中查到已有的session对象返回使用
否则创建新的session对象,并写入cookie。session技术是依赖于cookie技术的。
默认有效期
session有2个方面决定:
- 浏览器关闭,会话结束,导致已有的session没用了,但是依然驻留在内存中.
- session在服务器内存中不是永久的,距离上一次请求超过30分钟会被销毁。(过期时可以通过xml文件配置来修改)
关闭浏览器产生新的sessionid原因:就是服务器自动写入的cookie采用默认有效期
如果要想关闭浏览器依然访问已有session,必须修改cookie的有效期
Session使用总结:
session数据存在服务器,服务器个每个客户端创建单独的存储空间,是批量的操作。所以session不能存储大量的数据,否则服务器开会内存溢出。
以后只存储如下2个应用场景:
1.验证码
2.登录的用户数据。
总结:如果想要相应速度快,可以使用session,因为session是服务器内存的,速度快。如果想要减轻服务器压力,就使用cookie。如果想存入大量数据并且永久保存,就使用数据(数据库操作的是磁盘,速度较慢)