一、基本概要
1、一个程序接口,可以集成很多功能,也就是在程序上再次开发
腾讯:微信+小程序
阿里:支付宝 +小程序
小程序的使用量很多
2、为什么要微信小程序?
1、微信用户群体大
2、容易推广,并且开发方便
3、怎么开发小程序?
用户在微信中--小程序发送请求---返回结果
4、API:restful接口(python+框架) pycharm
小程序:用微信开发者工具:就是微信语言(微信开发的语言,这种语言和前端的js特别相似)
对我们来说:pycharm和微信开发者工具都需要
二、环境搭建
1、python环境
虚拟环境:django、drf
pycharm
2、小程序环境
1、申请账号
搜索微信公众平台-小程序-个人-按流程来
保存账号密码,以及自己的appID
2、下载开发者工具,在页面的最下方,未登录的时候下载,最好下载稳定版。
三、写代码
直接新建小程序--注意填入自己的appID,然后不选择云开发
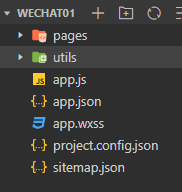
创建完后,界面分为三个部分:预览区,目录区、代码区

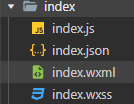
其中utils属于工具,pages是写的页面,每个页面都有4个文件,最下面的两个是爬虫的文件

xxx.json是配置文件,其他的就是后缀名写相应的内容
其实一般在写代码的时候,这些文件都是全部删除的,但是一个小程序至少一个app.json
1、 在app.json中至少有一个字典{"pages":[]} 但是还报错
2、在项目中创建一个文件夹,取名pages-然后再创建文件夹index--然后右击page-选择index,就会 自动在index页面中产生4个文件,这样写完后,步骤1的错误就会自动解决。
3、在xxx.wxml文件中写页面内容,记住两个标签<text>类似span <view>类似div
<text>first wechat program</text> <view class='c1'>div</view>
4、在xxx.wcss中写css代码,然后保存就可以了
.c1{
color:red
}
5、可以点”预览”,在手机上看自己的小程序结果啦,注意需要创建一个app.js文件,除此之外
还含有真机调试,显示一步一步的效果。
6、结果,简单但也是自己一步一步做的,开欣。