docsite使用
环境搭建
(1.)安装Npm
apt install npm
# npm版本号
npm -v
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org --verbose
# cnpm版本号
cnpm -v
(2.)安装docsite
# npm安装
npm install docsite -g
# cnpm安装
sudo cnpm install docsite -g
# 显示版本号
docsite -V
创建项目
(1.) 生成的目录
docsite init
(2.)目录结构说明
.docsite
空文件,用作判断当前项目是否已初始化过。
template.ejs
所有生成的HTML页面的模板,修改对所有页面(除重定向页面)生效。
redirect.ejs
重定向页面模板,可在其中配置重定向逻辑。默认会根据这个模板在项目根目录下生成index.html和404.html(用于某些静态托管站点的自定义404页面的功能)。
blog
存放博客的markdown文档及相关图片资源的目录,分为中、英文两个目录。
docs
存放说明文档的markdown文档及相关图片资源的目录,分为中、英文两个目录。
img
存放非markdown使用的一些站点的图片,其中system中存放一些业务无关的图片。
site_config
存放整个站点的中英文配置数据,其中site.js配置全局的一些数据,包括本地开发启动的服务器端口(默认为8080)、部署到服务器的根目录(需以/开头但不能有尾/,如果只有/,请填写空字符串)、站点默认显示的语言版本、顶部的菜单栏和底部的页脚部分。home.jsx、docs.js、blog.js、community.jsx分别对应首页、文档页、博客列表页、社区页的配置。
docsite.config.yml
放置非markdown文件对应页面的SEO配置信息(1.3.3版本添加)
.nojekyll
用于跳过jekyll的检查
src
存放源码的位置,其中,markdown.scss为markdown文档的样式文件,variable.scss为一些公共scss变量,components为公共组件,pages为对应站点的不同页面,utils中存放一些公共方法。
(3.)启动项目
docsite start
说明:默认端口号为8080(可在site_config/site.js中的port字段进行更改)
(4.)添加文档
将对应的.md或者.markdown文件放进docs文件夹下的对应语言目录中,支持多级目录
在site_config文件夹下的docs.js中配置文档的菜单项
(5.)添加博客
将对应的.md或者.markdown文件放进blog文件夹下的对应语言目录中,支持多级目录存放
在site_config文件夹下的blog.js中配置博客的列表项
(6.)编译
// 将对源码和markdown文档进行编译和构建,生成构建后的文件。
docsite build
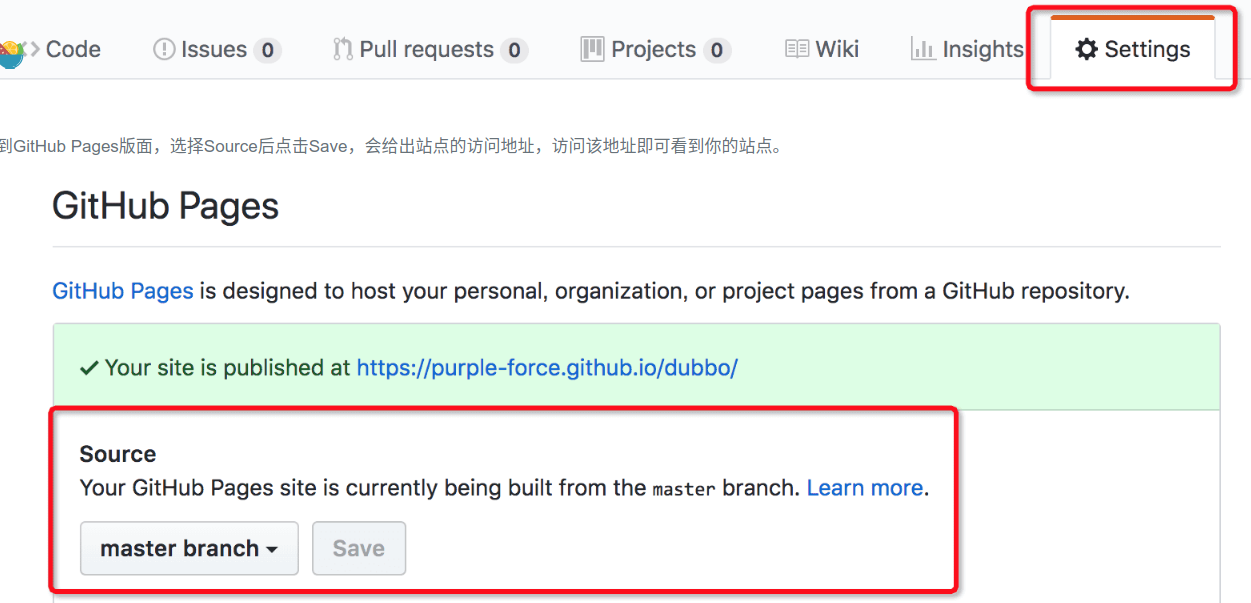
(7.)github站点托管
在github上新建仓库,将项目代码上传至仓库中。打开项目的github页面,选择Setting面板

相关链接
https://docsite.js.org/zh-cn/docs/installation.html
https://www.liuxunzhuo.com/docsite/2/
https://www.jianshu.com/p/8aae0551f879