截止到发稿小程序支持的功能,后续如果小程序更新在完善文稿。
1. 小程序可以内嵌组件跳转到h5页面,前提是在小程序后台配置相应的业务域名。新打开的h5页面会替代小程序组件内的其它组件,即为h5不能与小程序组件共存显示在屏幕上。
<web-view src="{{content}}"></web-view>
2. 打开的h5页面可以通过触发某事件可以跳转到本小程序(不能是其它小程序)的任意页面,并且可以携带参数。前提是在h5页面引入相应jssdk。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1, maximum-scale=1" /> <script src="https://res.wx.qq.com/open/js/jweixin-1.3.0.js"></script> </head> <body> <p id="app">点我跳转此小程序</p> <script> var app = document.getElementById('app'); app.onclick = function () { wx.miniProgram.redirectTo({url:'/pages/index/index?id=111'}); }; </script> </body> </html>
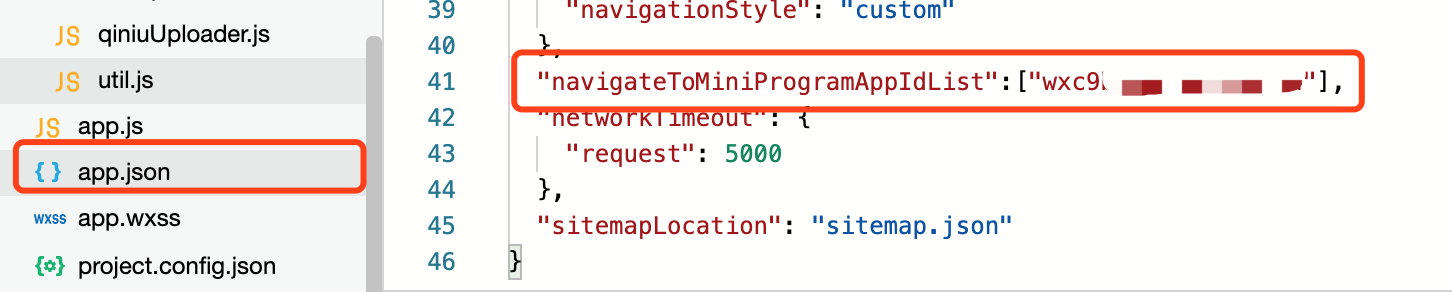
3. 本小程序可以跳转到其它小程序,前提要知道对方APPID。并且要在app.json文件配置下,这里也可以通过path跳转到其它子页面,不填默认主页。

详情参考小程序文档:https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html
//小程序代码
<navigator target="miniProgram" open-type="navigate" app-id="对方APPID必填" path="" extra-data="" version="release" hover-class="none"></navigator>
4. 如果想要在webview内嵌的h5页面,跳转到其它小程序的实现途径。
a. 内嵌h5是不支持跳转到其它外部小程序,即便用上面2里面的触发事件也不能。
b. 实现方法只能是在内嵌的h5页面里面插入要跳转的小程序的二维码,可以通过长按识别的方法跳转过去。(
小程序只识别嵌入h5里面的其它的小程序的二维码,不会识别其它二维码,这个二维吗还必须是菊花码)
c. 菊花二维码可以通过微信小程序后台生成,可以生成子页面的菊花二维码,也可以用外部工具来实现这个菊花二维码的生成。
草料二维码可以实现实现菊花二维码,并且可以有参数:https://cli.im/mina/home
d. 小程序二维码只能有一个参数,如果设置了多个参数就会被拼接。如果想要传多个参数,需要自定义分割符,以及获取。