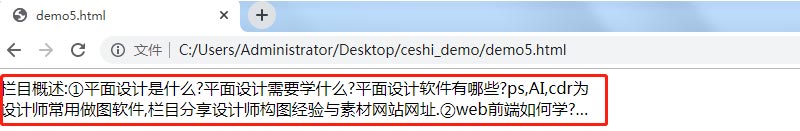
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 .box{ 8 width: 600px; 9 /*多行文本出现省略号必备的条件:主要用在移动端手机页面*/ 10 display: -webkit-box;/*弹性盒模型*/ 11 -webkit-box-orient: vertical;/*规定元素的排列方式:垂直排列*/ 12 -webkit-line-clamp: 2;/*文字的行数,需要显示几行值就写几*/ 13 overflow: hidden;/*溢出隐藏*/ 14 } 15 </style> 16 </head> 17 <body> 18 <div class="box">栏目概述:①平面设计是什么?平面设计需要学什么?平面设计软件有哪些?ps,AI,cdr为设计师常用做图软件,栏目分享设计师构图经验与素材网站网址.②web前端如何学?前端开发语言有哪些?前端需要学什么?栏目分享html,css,js,h5/css3,jQ和响应式网站设计及前端项目框架开发工具.③cms程序网站是什么?cms程序如何建站?怎样建设cms程序网站?栏目分享织梦dedecms仿站和wordpress博客搭</div> 19 </body> 20 </html>