一、整体更改网站模板
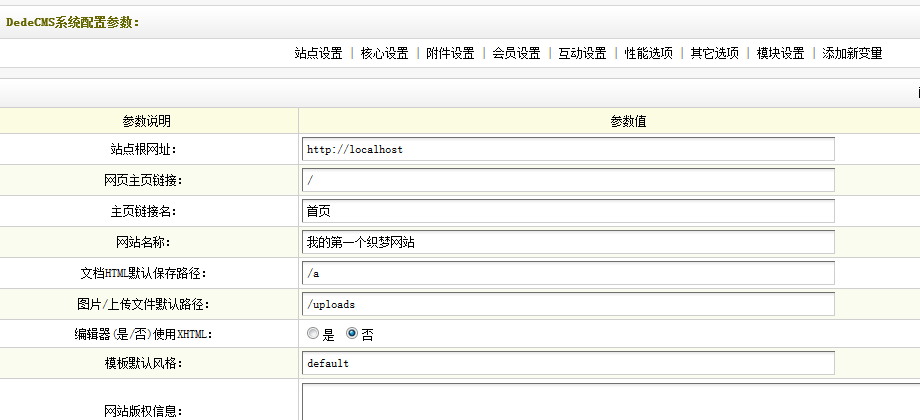
1.模板设置在 系统-》系统基本参数 里设置 将default改成newtem

2.自己上传新建的模板
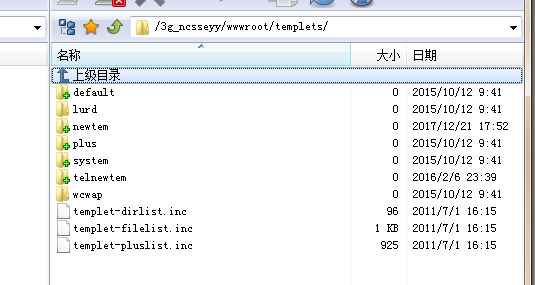
default是默认的模板,newtem是新建的模板,上传到网站根目录下的templets下



2、添加栏目较为简单(略过),添加栏目缩略图
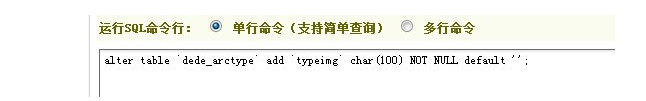
1,(1)首先,在后台执行sql语句,添加栏目缩略图字段
alter table `dede_arctype` add `typeimg` char(100) NOT NULL default '';
其中dede为表前缀,若有做修改,请改为修改后的前缀
typeimg为缩略图字段,可以修改成自己需要的字段,若此处做了修改,后面的所有字段请记得修改成对应的字符

这个方法可能不行,I don't know.
方法(2)电脑附件-》远程桌面链接,先通过FTP上传一个NavicatForMySQL软件上去,连接后登陆用户名密码,安装然后连接数据库,在表dede_arctype表中添加字段typeimg(一般网站的dede都被修改过名字,假如是ded,那么表明就应该是ded_arctype)
而后,除了我们的模版文件,一共需要修改系统的五个文件:
1:/dede/catalog_add.php 增加栏目文件
2:/dede/catalog_edit.php 修改栏目文件
3:/dede/templets/catalog_add.htm 增加栏目文件
4:/dede/templets/catalog_edit.htm 修改栏目文件
5:/nclude/taglib/channel.lib.php 字段调用文件
打开/dede/catalog_add.php
查找:(reid,topid,sortrank,typename,typedir,
修改为:(reid,topid,sortrank,typename,typedir,typeimg,
查找:('~reid~','~topid~','~rank~','~typename~','~typedir~',
修改为:('~reid~','~topid~','~rank~','~typename~','~typedir~','~typeimg~',
-----------------------------------------------------------------------------
打开/dede/catalog_edit.php
搜索:$upquery = "UPDATE `dede_arctype` SET
在其下方添加:`typeimg`='$typeimg',
----------------------------------------------------------------------------
打开/dede/templets/catalog_add.htm
搜索:列表命名规则:
在其tr下方添加一个tr,内容如下:
<tr><td height="65"style="padding-left:10px;">栏目图片:</td><td><input name="typeimg"type="text" style="250px" id="typeimg" class="alltxt" value="" /> <input type="button" name="set9" value="浏览... "class="coolbg np"style="60px"onClick="SelectTemplets('SelectImage('form1.typeimg','small');"/>(栏目模板里用{dede:field.typeimg /}调用) </td></tr> |
效果如图:

修改好以上代码后,在head区域引入main.js文件(刚刚修改页面的head区域。不是你建的模板,汗一个)
<script language='javascript' src="js/main.js"></script>

----------------------------------------------------------------------------
打开/dede/templets/catalog_edit.htm
搜索:列表命名规则:
在其tr下方添加一个tr,内容如下:
<tr><td height="65" style="padding-left:10px;">栏目图片:</td><td><input name="typeimg" type="text" style="250px"id="typeimg" class="alltxt" value="<?php echo $myrow['typeimg']?>" /><input type="button" name="set9" value="浏览... "class="coolbg np"style="60px" onClick="SelectImage('form1.typeimg','small');"/>(栏目模板里用{dede:field.typeimg /}调用) </td></tr> |
效果如图:

同样引入main.js文件,操作同上
----------------------------------------------------------------------------
打开:/include/taglib/channel.lib.php
搜索:SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
替换为:SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,typeimg
如图:

----------------------------------------------------------------------------
上传:
在栏目的高级选项操作,如图:

----------------------------------------------------------------------------
调用:
通过:[field:typeimg/]调用
实例:<a href="[field:typelink/]"><img src="[field:typeimg/]" width="58" height="42" /></a></div>
说实话,这个模板我没应用成功,不知道哪里出了点问题,不过替换其他网站的5个文件成功了
模板下载链接 https://pan.baidu.com/s/1kUPXIi7
三、更改后的效果
