
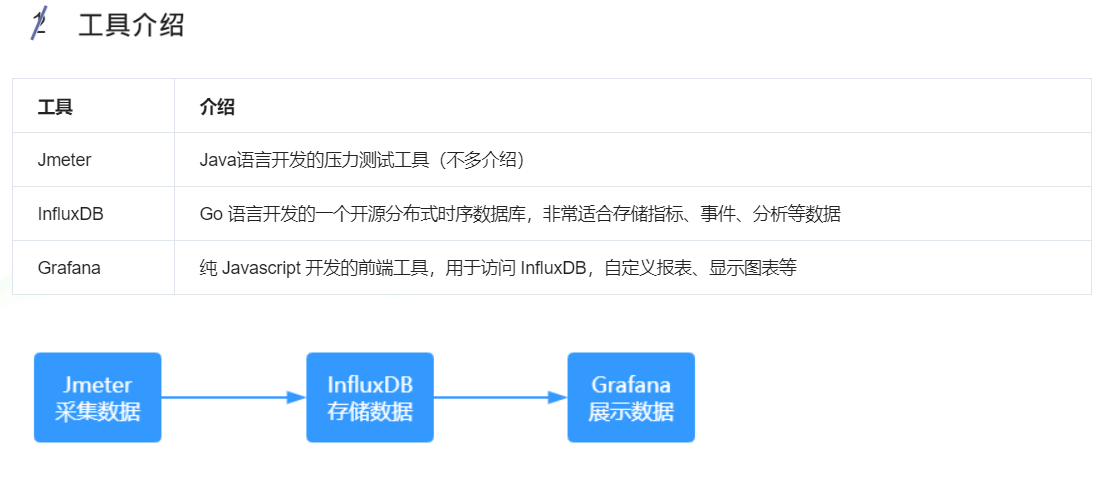
工具介绍

【centos7安装influxDB】
Influxdata官网下载路径:https://portal.influxdata.com/downloads/
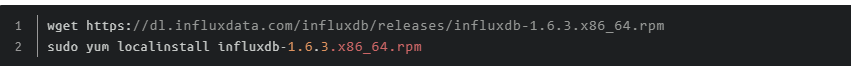
1.直接执行以下命令安装

2.安装完成后,修改influxdb配置,主要配置jmeter存储的数据库和端口号
cd /etc/influxdb
vim influxdb.conf
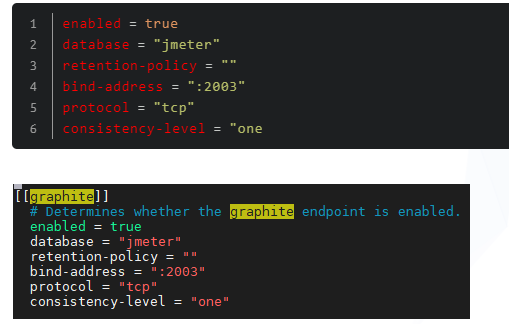
3.找到graphite并且修改它的库与端口

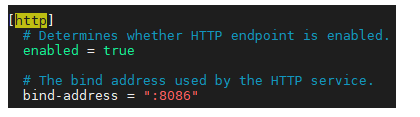
4.找到http,去掉前面的#

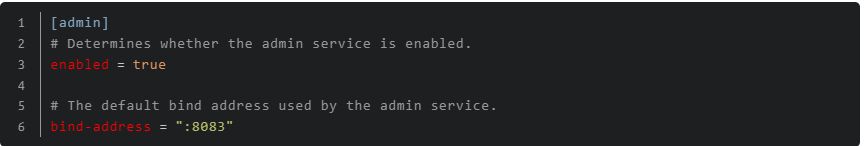
5.现在新版本的InfluxDB已取消自带的数据可视化界面了,旧版的还是有,可通过找到admin,将前面的#号去掉,开放它的UI端口;(该步骤非必须!)
可通过InfluxDB可视化工具来查看我们的数据库和数据

6.配置成功后,启动InfluxDB
启动命令: systemctl start influxdb.service
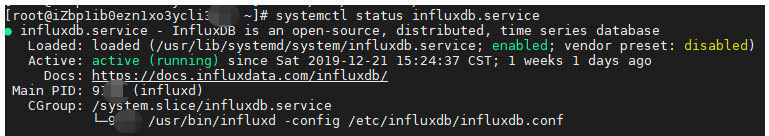
查看状态命令: systemctl status influxdb.service

说明:InfluxDB已安装并配置完成了!!!
8083端口:InfluxDB的UI界面展示的端口
8086端口:Grafana用来从数据库取数据的端口
2003端口:刚刚设置的,Jmeter往数据库发数据的端口
【centos7安装Grafana】
Grafana官网下载路径:https://grafana.com/grafana/download
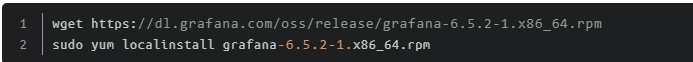
1 直接执行命令安装

2.然后启动即可
启动命令: systemctl start grafana-server.service
查看状态命令: systemctl status grafana-server.service

3.访问IP加端口号http://xxx.xx.xx.xx:3000 ,输入用户名,密码登录系统。用户名与密码都是"admin",如果能打开页面则已经成功了,但是还没完全好!
4.当你查看状态是active但是访问3000时是失败的话,可能就是你的3000端口还未开放!,开放端口千万记得啊(我就被坑了好几次忘记开端口)
5.访问IP加端口 http://xxx.xx.xx.xx:3000 ,若能访问到grafana就是成功
【配置jmeter】
jmeter安装大家都会的
然后jmeter采集数据
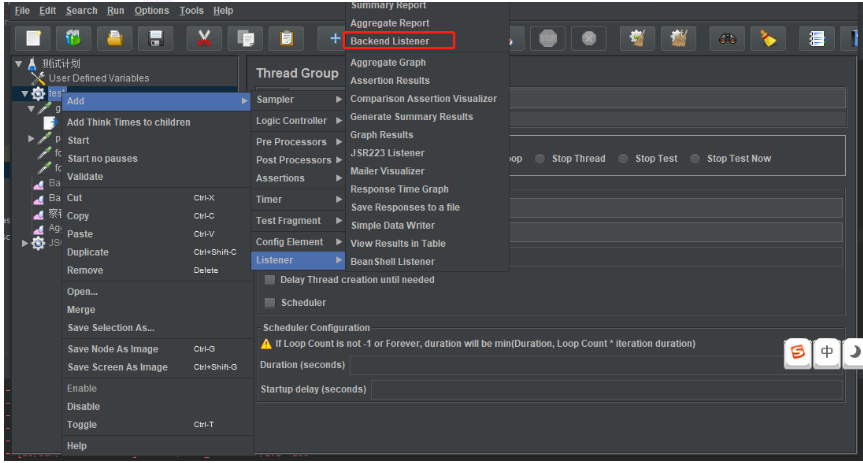
步骤一:在线程组,添加监听器

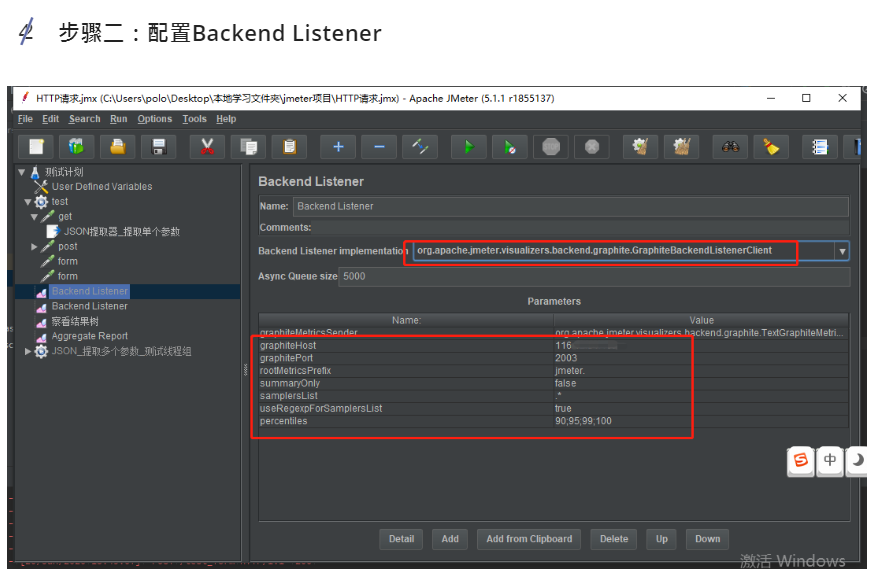
步骤二:配置监听器

可以看到,Jmeter默认选中的Implementatin是 GraphiteBackendListenerClient ,它是Jmeter 2.13就开始提供了;在Jmeter 3.2时又加多了一个 InfluxDBBackendListenerClient ,哎~这两者有什么区别呢?后面会讲到!
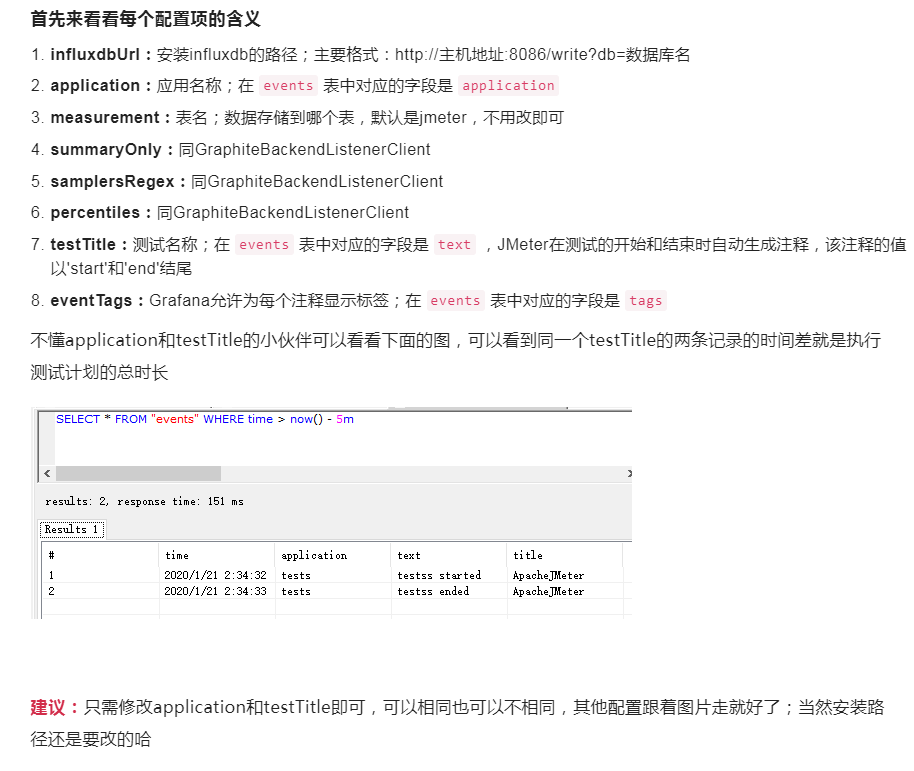
这里先讲选中 GraphiteBackendListenerClient 时,每个配置项的含义
graphiteHost:InfluxDB安装的服务器的ip
graphitePort:端口;默认就是2003,除非你自己安装InfluxDB时设置了其他端口是哦(可见上面安装InfluxDB后关于graphite的配置)
rootMetricsPrefix:指标的根前缀;将测试结果存入数据库时,不同指标会生成不同表,但这些表都最好要有一个共同的前缀,这个就是了;后面会讲到不同的指标的含义(重点哦)
summaryOnly:当你线程组有多个请求又想知道每个请求的结果数据时,最好填false,因为true只会返回所有请求的集合数据报告,不会输出每条请求的数据报告
samplersList:取样器列表;想收集哪些请求就填哪些,最好用正则去匹配,减轻工作量
useRegexpForSamplersList:是否使用正则;如果true则使用,samplersList里可以匹配正则表达式
percentiles:百分比;即类似聚合报告里90% Line,95% Line,99% Line的数据;倘若想要99.9时,需要写成【99_9】,用下划线代替点
建议:如果想看每个请求的结果数据的话,根据我的截图进行配置即可;只需改动samplerList来匹配你需要监控的请求,其他不用动!
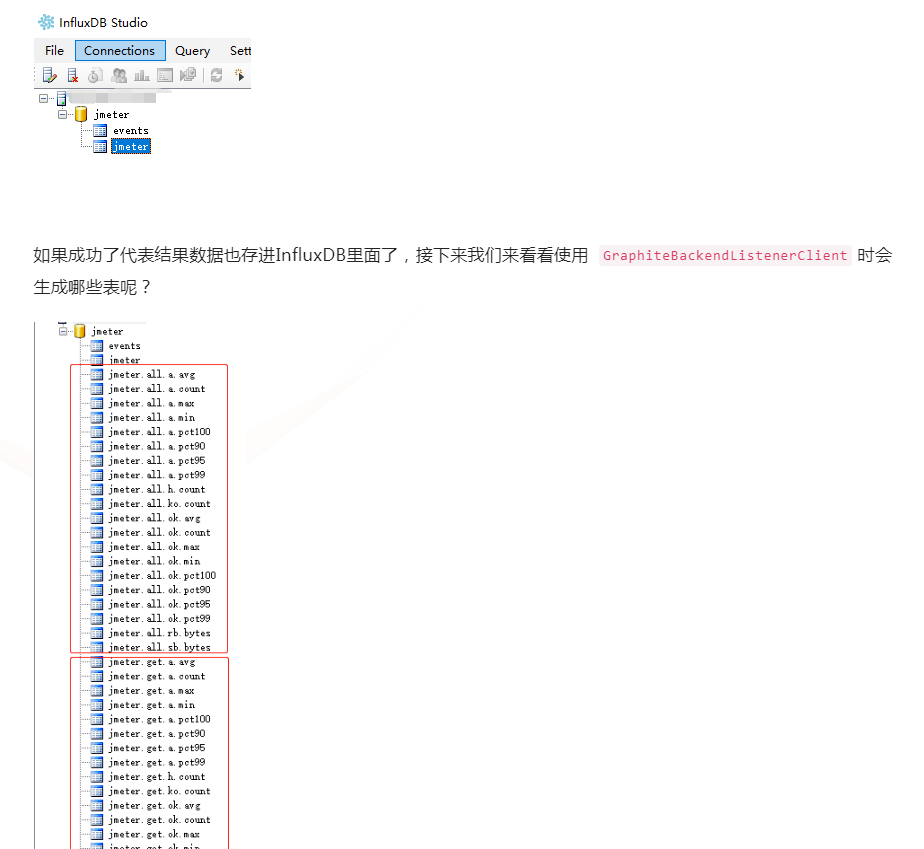
步骤三:运行jmeter脚本,查看数据库
如果运行成功,会生成表

【配置Grafana】
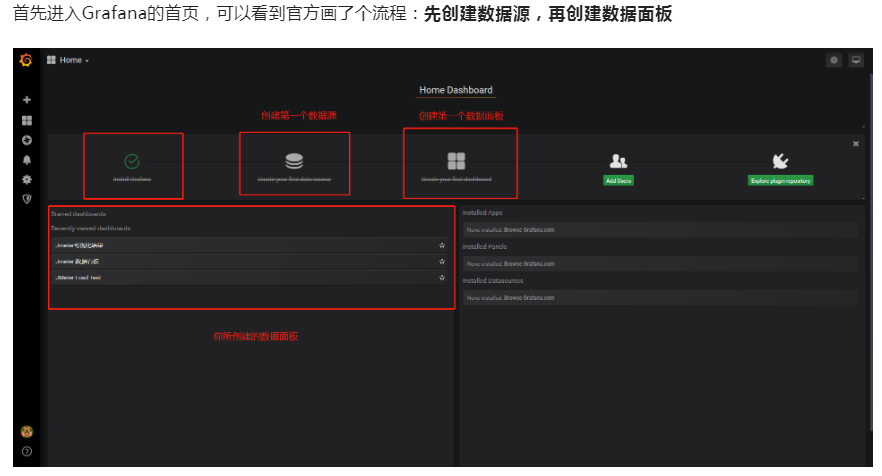
进入grafana首页,先创建数据源,再创建数据面板

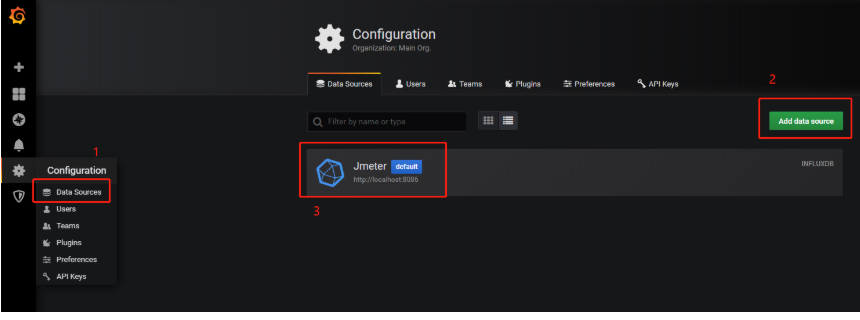
1.创建数据源

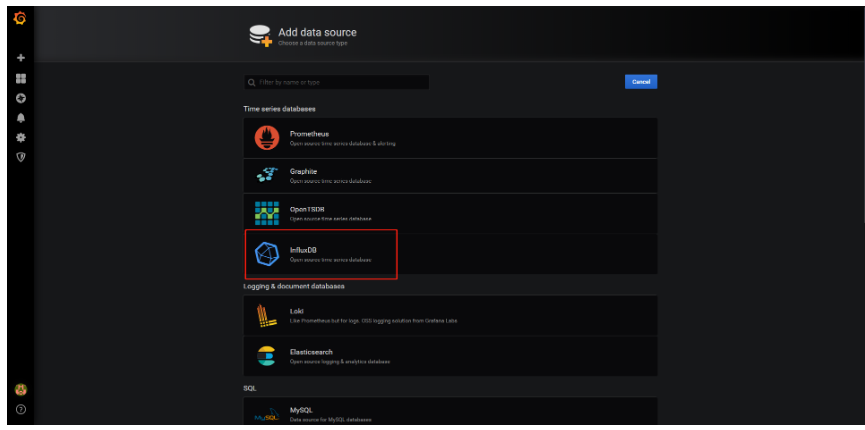
2.选择influxdb作为数据源



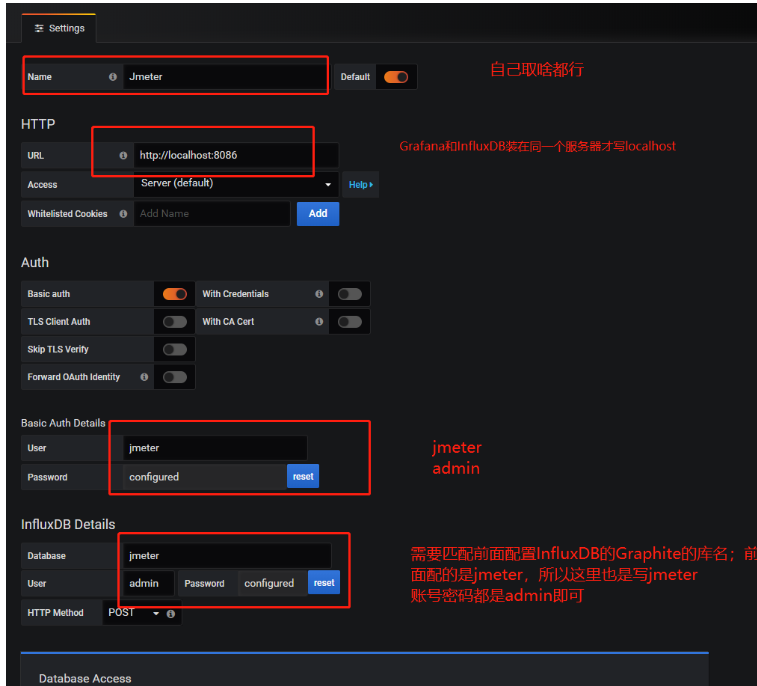
3.配置数据面板

【Grafana,influxdb集成展示测试结果数据】
1.panel基础使用
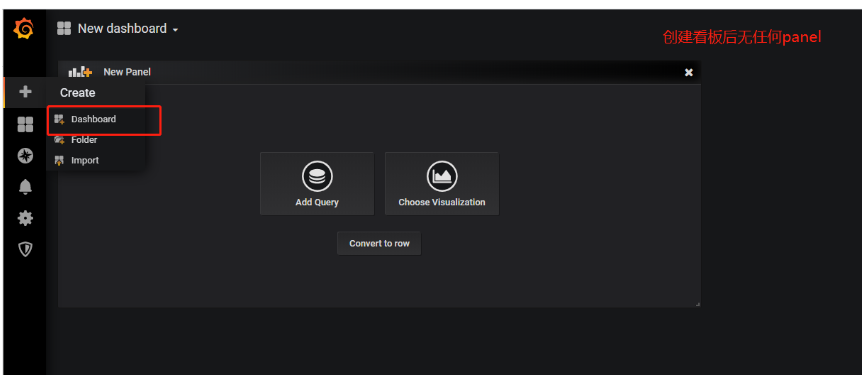
按上面的步骤创建好DashBoard后,再通过panel展示具体数据,先介绍下panel的入口

一般选 Add Query 先,当然选 Choose Visualization 也可以,进去后可以相互切换的
Convert to row 就是生成一行,可以将展示差不多一致类型数据的panel放到里面,统一管理,收起or展开;
如下图,我将描述线程数和响应数的panel放在同一个Row了

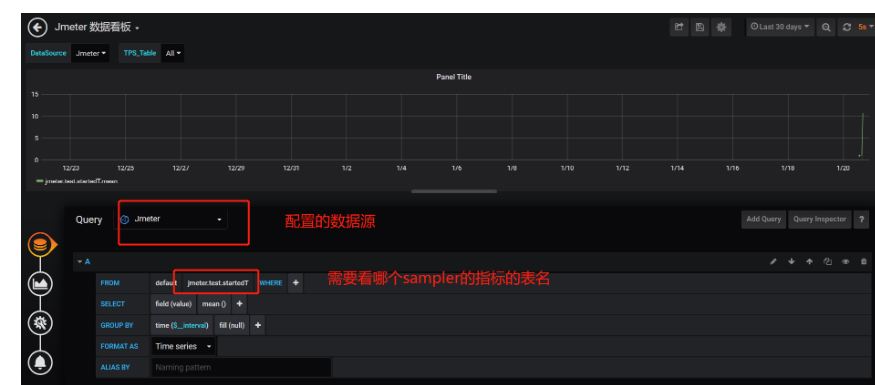
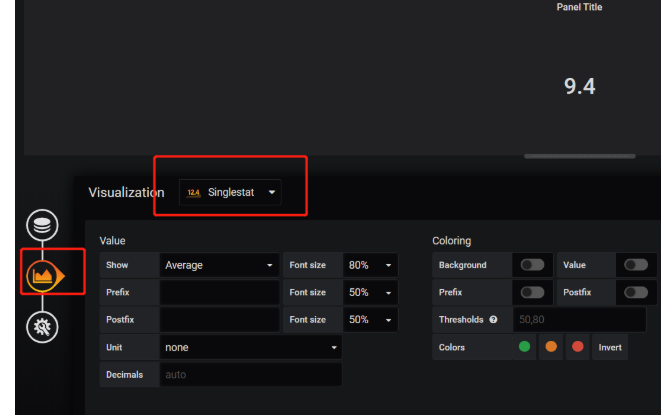
2.数据绑定
查看总线程数,成功响应数,失败响应数
可以先点Add Query,进入到下面的界面


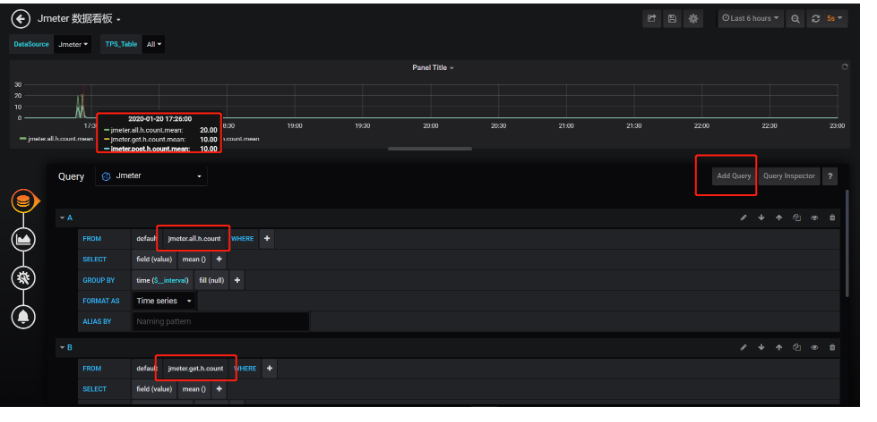
3.查看所有请求 get,post的TPS
如果想在同一个panel里展示多个指标数据的话,可以通过在Panel里Add Query

想要不同的数据就去切换不同的表就行

至此:初级版的Grafana+Jmeter+Influxdb 性能实时监控平台搭建完毕
下面介绍下如何通过 InfluxDBBackendListenerClient 来采集数据
【配置监听器InfluxDBBackendListenerClient】





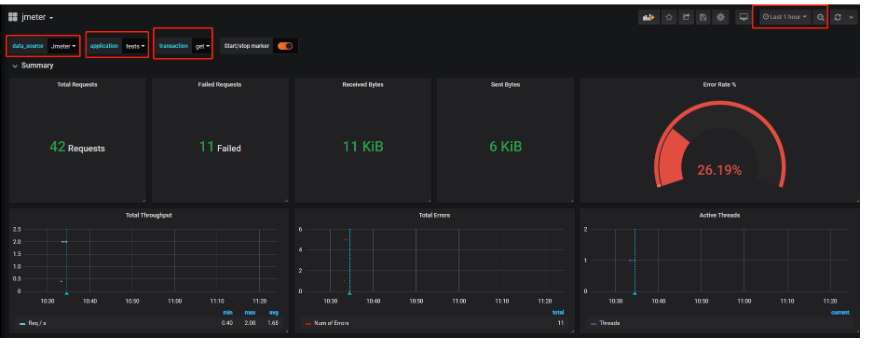
模板自带了三个下拉筛选框
data_source:数据源,在Grafana配置了多少个就显示多少个
application:在Jmeter配置好的application,如果每次测试计划执行时的application都不一样,你就可以通过这个筛选出对应测试时机的结果数据了
transaction:在Jmeter配置好的sampleList,譬如我只发了get、post请求,这里就只会给你选get、post;可以滑到页面下面看到针对某个请求的数据展示