版权声明:本文为博主原创文章,转载请注明出处。
【环境】
①Jmeter版本:3.2,JDK:1.8
②前置条件:将json.jar包置于..apache-jmeter-3.2lib下,并将该jar包添加到测试计划的Library中;否则会报:Typed variable declaration : Class: JSONObject not found in namespace的错误;
③处理器:Beanshell处理器,import org.json.*;(一般习惯使用到什么import什么,如:import org.json.JSONObject、import org.json.JSONAarry;)
【思路】
①获取请求的返回值,即Json响应;
String response_data = prev.getResponseDataAsString(); //注意此处获取到的是String类型;
②利用上一步获取的字符串形式的JSON,结合Java处理Json的方法,将需要的键值提取出来;
需要利用JSONObject或者JSONArray构造JSON对象。
JSONObject JsonData = new JSONObject(StrData);
③替换某些需要变更的字段值,再将新的JSON处理为Jmeter的参数,用于下一个请求的参数化值;
JsonData.put("status", "CLOSED");
String NewData = JsonData.toString();
vars.put("NewStrData",NewData);
【示例1-----JSONObject对象】
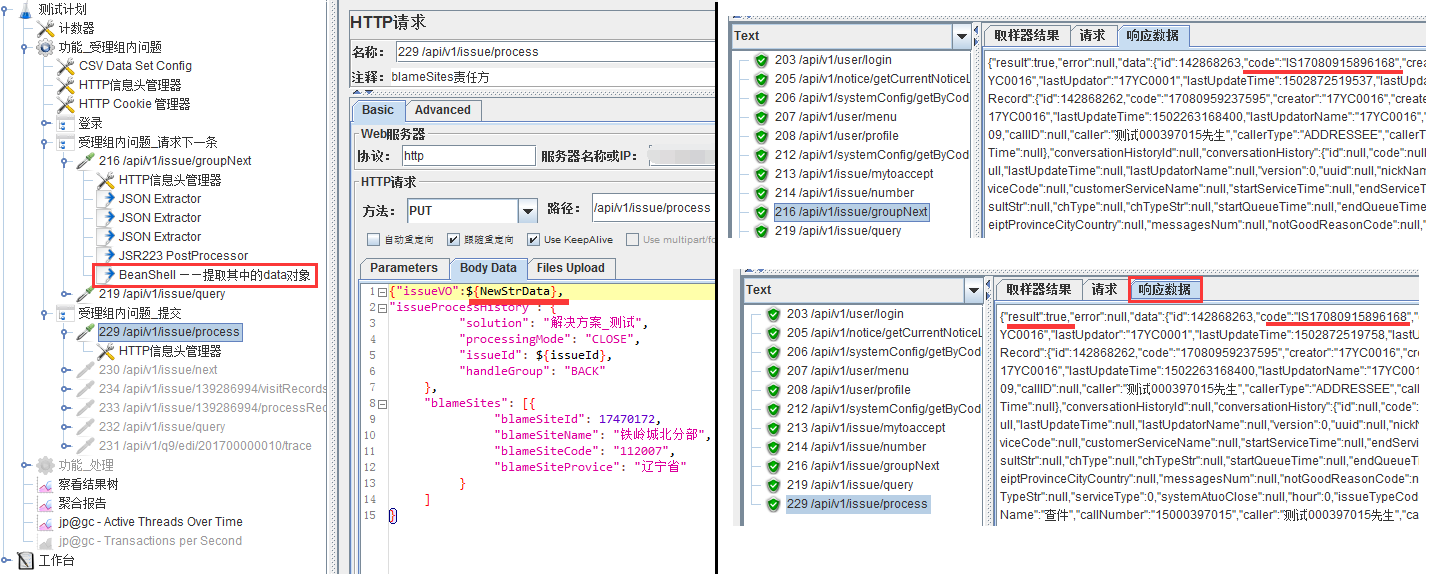
①获取到JSON对象,需要提取其中的data对象,并更换“issueHandleType”字段的值为“CLOSE”,再构造成参数字符串;

A请求后添加BeanShell后置处理器,代码如下:
import org.json.JSONObject;
String response_data = prev.getResponseDataAsString(); //获取请求返回值。注意此处只能获取到String类型;
log.info(response_data);
JSONObject data_obj = new JSONObject(response_data); //将String类型的返回值构造成JSONObject对象,才可使用Java对象的方法对其进行操作;
String StrData = data_obj.get("data").toString(); //获取作为下一个请求post的参数值data;
log.info(StrData); //Log中显示的字段顺序会与“response_data”中的字段顺序有差异,JSON串的正确与否无关字段顺序;
JSONObject JsonData = new JSONObject(StrData); //将获取到的“data”字符串构造成JSON对象;
JsonData.put("issueHandleType", "CLOSE"); //更新issueHandleType的json值;
JsonData.put("solution", "2017_解决方案_性能测试");
JsonData.put("status", "CLOSED");
JsonData.put("handleType", "CLOSE");
JsonData.put("complaintTypeSecondCode", "URGE"); //异常类型;
JsonData.put("complaintTypeSecondName", "催件");
JsonData.put("lastUpdateTime", "${timestamp}");
JsonData.put("lastUpdator", "${UserName}");
JsonData.put("lastUpdatorName", "${UserName}");
String NewData = JsonData.toString(); //将JSON对象保存为String类型,Jmeter中的请求的参数均以字符串的形式传递;
vars.put("NewStrData",NewData);
log.info(NewData);
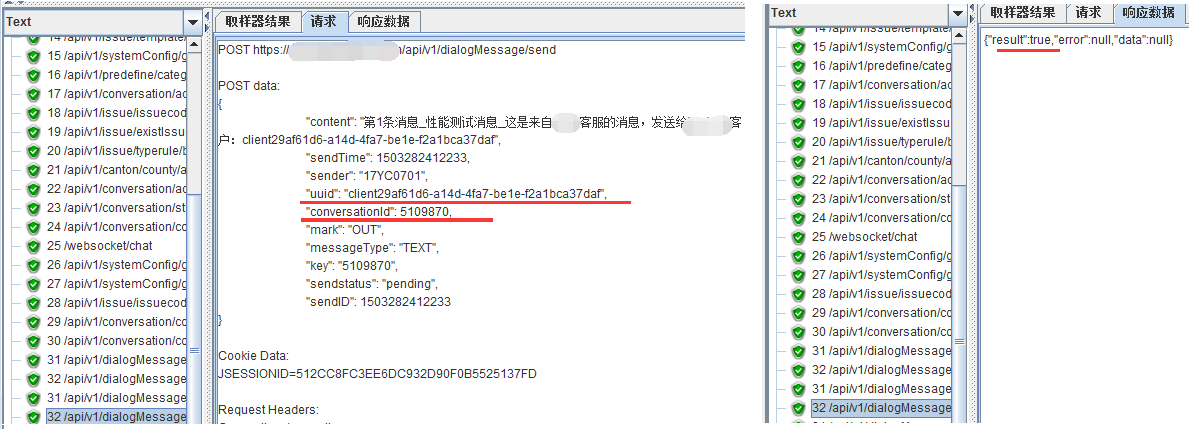
请求的响应结果如下:

【示例2-----JSONArray对象】
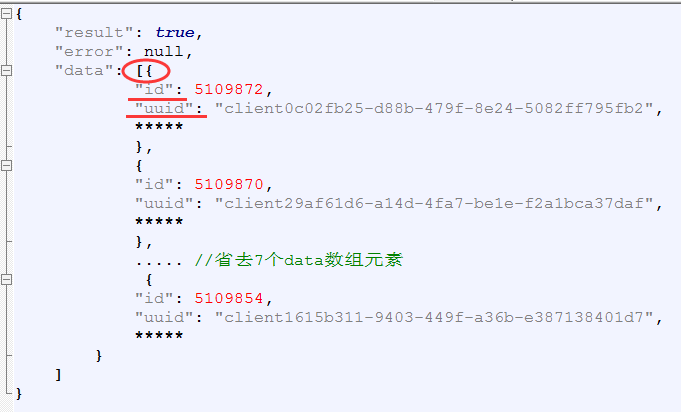
①需要提取返回值中,每一个对象数组中的每一个 uuid 及 id 的键值:获取JSON对象,再提取data数组内容并获取data数组长度,最后循环提取每一个 uuid 及 id 的键值;备注:1个客服同时与10个客户聊天,在聊天开始之前,需要捞取到这10个客户的uuid(uuid)及conversationId(id);

以下代码删除某些操作,仅用于提取每一个uuid和id值;
import org.json.JSONObject; import org.json.JSONArray; try { String response_data = prev.getResponseDataAsString(); //获取请求返回值。注意此处只能获取到String类型; JSONObject data_obj = new JSONObject(response_data); //将String类型的返回值构造成JSONObject对象; JSONArray data_array = data_obj.getJSONArray("data"); //data为数组 int len = data_array.length(); //获取data数组的长度 String strlen = Integer.toString(len); vars.put("MessageNum",strlen); //log.info(strlen); int i = 0; for(;i < len;++i) { JSONObject jsonTemp = (JSONObject)data_array.getJSONObject(i); //获取 data[ i ] 数组对象; switch(i) { case 0: vars.put("uuid_1", jsonTemp.getString("uuid")); vars.put("conversationId_1", jsonTemp.getString("id")); break; case 1: vars.put("uuid_2", jsonTemp.getString("uuid")); vars.put("conversationId_2", jsonTemp.getString("id")); break; //..................................此处省去7次处理 case 10: vars.put("uuid_11", jsonTemp.getString("uuid")); vars.put("conversationId_11", jsonTemp.getString("id")); break; default: break; } } } catch (Throwable ex) { log.error("Failed in Beanshell", ex); throw ex; }
结果如下: