<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 入口函数
$(document).ready(function() {
var jqSpan = $("span");
jqSpan.click(function() {
$(this).next().show();
$(this).parent().siblings("li").find("div").hide();
})
});
</script>
<style type="text/css">
ul {
list-style: none;
}
li div {
display: none;
height: 100px;
}
li {
border: 1px solid;
200px;
}
</style>
</head>
<body>
<ul>
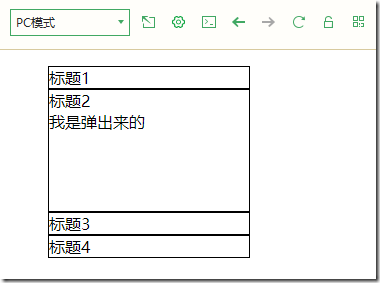
<li>
<span id="">
标题1
</span>
<div id="">
我是弹出来的
</div>
</li>
<li>
<span id="">
标题2
</span>
<div id="">
我是弹出来的
</div>
</li>
<li>
<span id="">
标题3
</span>
<div id="">
我是弹出来的
</div>
</li>
<li>
<span id="">
标题4
</span>
<div id="">
我是弹出来的
</div>
</li>
</ul>
</body>
</html>