var str = "Hello World~";
console.log(str);

文件读写
浏览器的 js 是不能对磁盘文件进行操作的,但 Node 中的 js 具有文件操作的能力
在 nodeDemo 下新建 readFile.js 和 book.txt,book纯文本里内容只有 “ ABC ”

var fs = require('fs'); //使用require方法加载fs核心模块
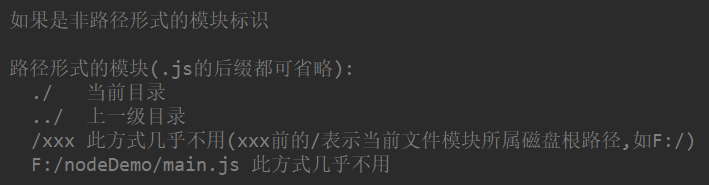
fs.readFile('./book.txt',function (error,data) { //点表示当前目录,点点是上级目录
if(error)
console.log('文件读取失败');
else
console.log(data);
});
/*readFile()参数有两个,文件路径和回调函数
回调函数有两个形参,error和data
读取成功: data为数据, error为null
读取失败: data为undefined, error为错误对象*/
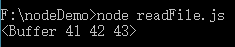
fs 是 file system 的简写,文件系统的意思,在 Node 中要进行文件操作就必须引入 fs 这个核心模块,在这个核心模块中,提供了所有文件操作相关的 API,如 fs.readFile 就是用来读取文件的。所有文件操作的API都是异步的

ABC对应的ASCII十进制为 65 66 67,文件都是以二进制进行存储,这里输出了对应的十六进制。调用 toString 方法即可输出 ABC
console.log(data.toString());
文件写入也同样简单
//writeFile()有三个形参:文件路径,文件内容,回调函数
//写入成功时error为null,失败时为错误对象
var fs = require('fs');
fs.writeFile('./song.txt','街灯晚餐',function (error) {
if(error)
console.log('文件写入失败');
else
console.log('文件写入成功');
});
简单的http服务
//使用Node可以很轻松地构建一个Web服务器,在Node中专门提供了一个核心模块http
var http = require('http'); //加载http核心模块
var server = http.createServer(); //创建一个Web服务器
/*注册request请求事件,当客户端请求时就会触发此事件执行回调函数
回调函数有两个形参 request和response,表示请求对象和响应对象 */
server.on('request',function (request,response) {
console.log('接收到了来自' + request.url + '的请求');
response.write('Hi~');
response.end();
//response对象的write()方法可多次使用但最后一定要用end()来结束响应,否则浏览器会一直等待
//也可用简单的方式:response.end('Hi~'); 响应的内容只能是二进制Buffer或字符串string
});
//绑定端口号,启动服务器
server.listen(5000,function () {
console.log('服务器启动成功');
});

通过 ip 可知道是哪台电脑,通过端口号知道是电脑里的哪个程序,而 ip 127.0.0.1 代表本机,所以在浏览器地址栏输入 http://127.0.0.1:5000 可访问刚才创建的服务器
端口号80是网页服务器默认的访问端口,如果不写端口号 http://127.0.0.1 ,浏览器会默认加上 http://127.0.0.0:80


服务器收到请求,并做出了响应。request.url 获取端口号后面的那一部分路径,/ 代表根目录。如请求 http://baidu.com
就算末尾不加 / ,浏览器也会默认帮加上
/favicon.icon 是浏览器默认会请求的 ico 图标

服务器响应的内容如果有中文,浏览器显示时会出现乱码,这是因为服务器以 utf-8 编码响应数据,而中文浏览器默认以 gbk 编码去解析
解决办法是设置响应头信息
var http = require('http');
var server = http.createServer();
server.on('request',function (request,response) {
response.setHeader('Content-Type','text/plain;charset=utf-8'); //要放在write()之前
response.write('Hi~你好啊');
response.end();
});
server.listen('3000',function () {
console.log('Web Server running');
});
不同的资源对应不同的 Content-Type ,普通文本是 text/plain,html 是 text/html,更多类型可查看网上的 对照表
一般只有字符数据才指定编码,图片不需要指定编码
response.setHeader('Content-Type','image/jpeg');
核心模块
Node 为 js 提供了很多服务器级别的API,这些API绝大多数都被包装一个具名的核心模块中
如文件操作的 fs核心模块、http 服务构建的 http模块、path路径操作模块、os操作系统信息模块等
用到哪个模块都要必须要用 require() 方法来加载
Node支持模块化编程,模块分为 具名核心模块(Node内置的模块) 、第三方模块 和 自定义模块(用户自己写的js文件)


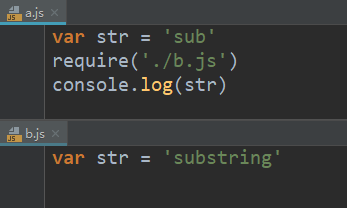
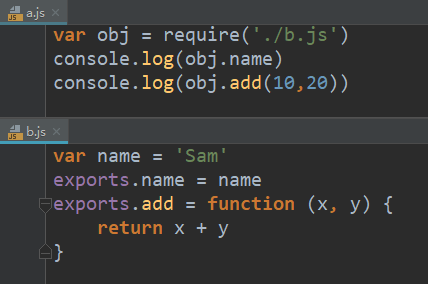
require() 加载只能是执行模块中的代码,模块是完全封闭的,加载执行多个文件时即便变量重名也不会有污染问题

如果在浏览器,b.js 的 str 会覆盖前面的 str,所以输出结果应该是 substring,但在这里由于模块作用域,就算 a.js 加载了 b.js,也无法使用 b.js 里的变量或函数



exports.n = 123
exports.s = 'Hi'
exports.f = function(){ console.log('fun') }
exports.o = { str:'Hello' }
导出单个成员,如果一个模块需要直接导出某个成员而非挂载的方式,这时候必须使用 module.exports
module.exports = 'Hi'
module.exports. = { str:'Hello' } //同时写的话此字面量对象会覆盖上面的 'Hi' 字符串
//module.exports如果想导出多个成员,可把放成员放一个对象中
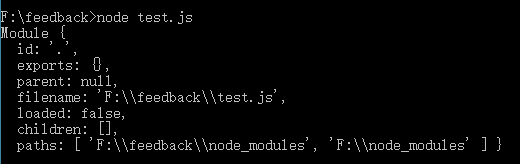
console.log(module);

var module = {
exports:{}
}
console.log(module) //自己写的代码
return module.exports
var module = {
exports:{}
}
console.log(module) //自己写的代码
module.exports.name = 'Sam' //通过点语法为exports对象创建name属性,属性值为字符串Sam
return module.exports
var module = {
exports:{}
}
var exports = module.exports
console.log(module)
//module.exports.name = 'Sam'
export.name = 'Sam' //两者指向相同,操作的是同一对象
return module.exports


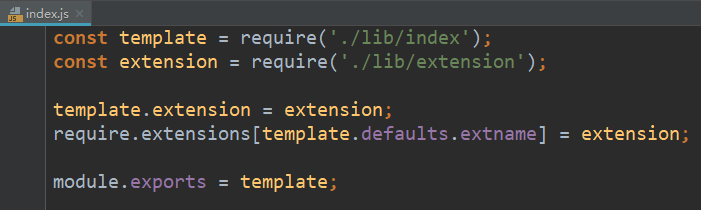
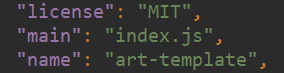
require('art-template')


最终加载的是 index.js 里的内容, index.js 里又要加载其他模块,然后最后导出 template 这个对象。实际上最终加载的还是文件,而核心模块的本质也是文件