目录
一、站立式会议
1.1 会议照片

1.2成员工作情况
| 成员 | 昨天已完成的工作 | 今天计划完成的工作 | 工作中遇到的困难 |
|---|---|---|---|
| 马文辉 | 实现了图片实现控件和索引图像工具类的实现,为后续开发服务 | 实现了拼图选择和难度选择的界面 | 未考虑到索引图像行需要实现分页,不然不能显示所有的拼图选择。花了比较长时间解决分页 |
| 卢力衔 | 熟悉了线程的相关知识 | 将练习界面简单的设计出来 | 对Swing中JLabel的理解不够深入 |
| 张朝阳 | 完善了主界面的按钮、背景,熟悉git团队上传操作 | 对主界面做了些修改,界面内的插件可随窗口大小而变化 | 设置各个插件大小的动态参数 |
| 张龙伟 | 初步完成了计时器窗口的代码,可以做到弹出一个窗口,在文本框输入时间,点击开始可以进行倒计时 | 改进程序,取消文本框,时间设置为创建窗口类时传入的参数,大于0时为程序倒计时,为0时顺序计时 | 线程计时是使用的runnable类,对于这个我不太了解,因此无法做到优化 |
| 周勇铨 | 完成排名榜只在闯关模式显示排名榜的功能(30%) | 继续昨天的未完成的 | 之前构思中的一些细节出错 |
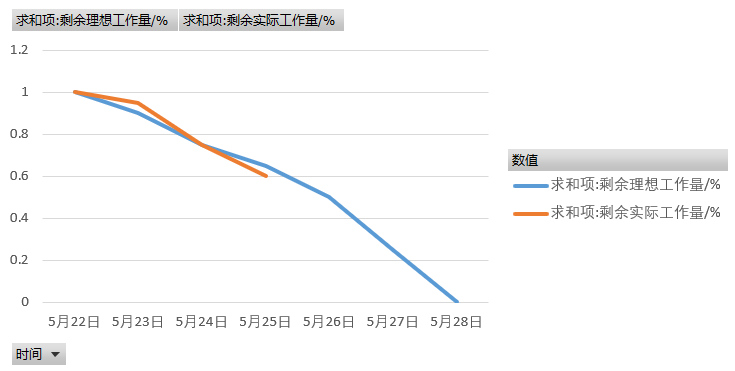
二、项目燃尽图

三、代码/文档签入记录
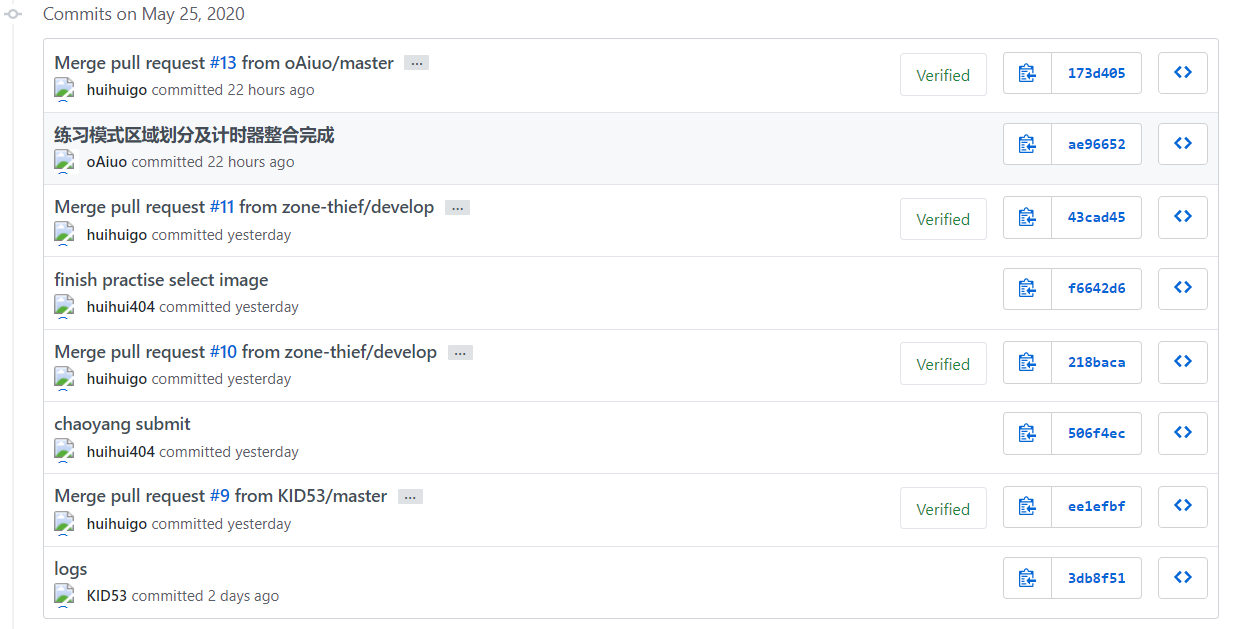
3.1 代码签入

3.2 Issue链接
| 成员 | Issue链接 |
|---|---|
| 马文辉 | 拼图选择界面 |
| 卢力衔 | 闯关模式 |
| 张朝阳 | 主界面 |
| 张龙伟 | 计时器模块 |
| 周勇铨 | 排行榜 |
3.3 CodeReview代码规范文档

四、最新程序/模块
4.1 程序代码
package cn.homework.view;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.GridLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.image.BufferedImage;
import java.io.File;
import java.util.ArrayList;
import java.util.List;
import javax.swing.BorderFactory;
import javax.swing.ButtonGroup;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import cn.homework.util.SwingConsole;
import cn.homework.util.border.MyBorder;
import cn.homework.util.button.ThumbButton;
import cn.homework.util.image.ImageView;
import cn.homework.util.layout.RowLayout;
import cn.homework.util.panel.BottomBar;
import cn.homework.util.panel.ChoicePanel;
import cn.homework.util.panel.MyPanel;
// 图片选择窗体
public class SelectPractice extends JFrame{
//显示大图区域
ImageView canvas = new ImageView();
//预览图
MyPanel thumbBar = new MyPanel();
// 图标按钮组
List<ThumbButton> buttons = new ArrayList<ThumbButton>(); //存放所有的练习素材
// 难度选择页
ChoicePanel choice = new ChoicePanel();
// 底部确定取消栏
BottomBar bottomBar = new BottomBar();
private int curPage = 0; //当前页
public SelectPractice(String title) {
super(title);
JPanel root = new JPanel();
this.setContentPane(root);
root.setLayout(new BorderLayout());
MyPanel topBar = new MyPanel();
topBar.setLayout(new BorderLayout());
topBar.padding(10).preferredHeight(80);
JButton prePage = new JButton("<");
JButton nextPage = new JButton(">");
prePage.addActionListener(new ActionListener(){ // 为上一页按扭添加事件
@Override
public void actionPerformed(ActionEvent e){
if(curPage > 0) {
curPage--;
updateThumbBar();
}
}
});
nextPage.addActionListener(new ActionListener(){ // 为下一页按扭添加事件
@Override
public void actionPerformed(ActionEvent e){
if(curPage < buttons.size() / 7) {
curPage++;
updateThumbBar();
}
}
});
thumbBar.setLayout(new RowLayout(10));
thumbBar.padding(5).preferredHeight(80);
topBar.add(prePage, BorderLayout.WEST);
topBar.add(nextPage, BorderLayout.EAST);
topBar.add(thumbBar, BorderLayout.CENTER);
root.add(topBar, BorderLayout.PAGE_START);
MyPanel main = new MyPanel();
main.setLayout(new GridLayout(1, 2));
main.padding(10);
root.add(main, BorderLayout.CENTER);
canvas.setBackground(Color.white);
canvas.setScaleType(ImageView.FIT_CENTER_INSIDE);
canvas.setBorder(BorderFactory.createMatteBorder(1, 0, 0, 0, Color.LIGHT_GRAY));
canvas.setPreferredSize(new Dimension(300, 200));
main.add(canvas);
main.add(choice);
root.add(bottomBar, BorderLayout.PAGE_END);
ThumbClickListener clickListener = new ThumbClickListener();
// 加载 practise 文件夹下的图片 ( 本地文件方式 )
File imageDir = new File("practise");
File[] imageFiles = imageDir.listFiles();
for(File f: imageFiles)
{
ThumbButton button = new ThumbButton(f);
buttons.add(button);
button.setPreferredSize(new Dimension(80,80));
button.setBgColor(Color.WHITE);
button.setBorder(BorderFactory.createLineBorder(Color.white,3));
button.addMouseListener( clickListener );
}
modifyBottomBar();
updateThumbBar();
}
private class ThumbClickListener extends MouseAdapter
{
@Override
public void mouseClicked(MouseEvent e)
{
// 被点击的按钮
ThumbButton source = (ThumbButton)e.getSource();
// 点击的按钮:显示蓝色高亮边框
// 其他按钮:白色普通边框
for(ThumbButton button: buttons)
{
if(button == source)
{
button.setBorder(BorderFactory.createLineBorder(new Color(0x1E9FFF),3));
}
else
{
button.setBorder(BorderFactory.createLineBorder(Color.white,3));
}
}
// 中间区域: 显示大图
canvas.setImage( source.image );
}
}
private void updateThumbBar() {
thumbBar.removeAll();
if(curPage == buttons.size() / 7) {
for(int i = curPage*7; i < buttons.size(); i++) {
thumbBar.add(buttons.get(i), "auto");
}
} else {
for(int i = curPage*7; i < curPage*7 + 7; i++) {
thumbBar.add(buttons.get(i), "auto");
}
}
thumbBar.updateUI();
thumbBar.repaint();
}
private void modifyBottomBar() {
bottomBar.cancelButton.addActionListener(new ActionListener() { //为取消按扭绑定退回主界面的事件
@Override
public void actionPerformed(ActionEvent e) {
dispose();
PINTU window = new PINTU();
SwingConsole.run(window.PINTU);
}
});
bottomBar.confirmButton.addActionListener(new ActionListener() {
//为确定按扭绑定事件,将选中的图片和等级难度交给练习界面
@Override
public void actionPerformed(ActionEvent e) {
String difficult = choice.getValue();
if(canvas.getImage() != null && difficult != null) {
int pattern;
if("简单".equals(difficult))
pattern = 3;
else if("中等".equals(difficult))
pattern = 4;
else
pattern = 5;
LIANXI_view lx = new LIANXI_view((BufferedImage)canvas.getImage(), pattern);
dispose();
}
}
});
}
}
package cn.homework.util.panel;
import java.awt.Dimension;
import java.awt.GridLayout;
import javax.swing.BorderFactory;
import javax.swing.ButtonGroup;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import cn.homework.util.border.MyBorder;
// 难度选择页面
public class ChoicePanel extends JPanel{
public JRadioButton radio1 = new JRadioButton("简单");
public JRadioButton radio2 = new JRadioButton("中等");
public JRadioButton radio3 = new JRadioButton("困难");
public ButtonGroup bg = new ButtonGroup();
public ChoicePanel() {
this.setLayout(new GridLayout(3, 1));
this.setBorder(BorderFactory.createTitledBorder("难度"));
this.setPreferredSize(new Dimension(400, 0));
MyBorder.addMargin(this, 10);
MyBorder.addPadding(this, 10);
this.add(radio1);
this.add(radio2);
this.add(radio3);
bg.add(radio1);
bg.add(radio2);
bg.add(radio3);
radio1.setSelected(true);
}
public String getValue() {
if(radio1.isSelected()) {
return radio1.getText();
} else if(radio2.isSelected()) {
return radio2.getText();
} else {
return radio3.getText();
}
}
}
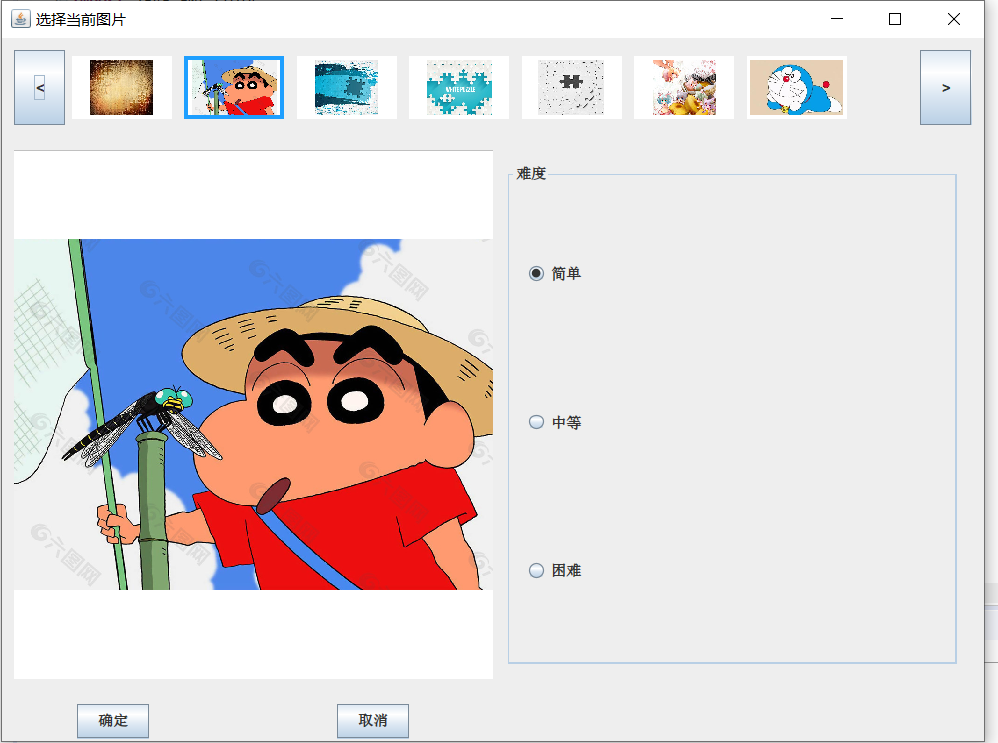
4.2 运行截图

五、每人每日总结
| 成员 | 小结 |
|---|---|
| 马文辉 | 开始了漫长的改bug之路 |
| 卢力衔 | 对知识理解深度越深,应用才能越得心应手 |
| 张朝阳 | 对主界面做了些修改,界面内的插件可随窗口大小而变化。主界面的设置基本完成,开始着手不同模式下的界面设计及跳转界面,此时实际进度明显落后甘特图上的预期时间。 |
| 张龙伟 | 今日的思路比较清晰,因此写代码的时候明显感觉到非常流畅,不会出现停滞的状态 |
| 周勇铨 | 构思只有在真正开始进行实施时才可以知道它是否正确 |