这篇随笔的标题真是好拗口,想表达的意思是,当点击超链接后,才去修改超链接的地址,此时超链接仍然链接的是是修改之前的页面,而不是修改之后的页面。
超链接代码如下:
1 <a id="chao1" href="http://www.{0}.com" >我是度娘</a>
看到了吗?度娘并不是度娘,而是{0},之后的代码,就是用‘baidu’代替{0},代码如下:
1 $("#chao1").click(function (event) { 2 var htm = $("#div1").html(); 3 htm = htm.replace("{0}", "baidu"); 4 $("#div1").html(htm);7 });
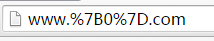
经过上面的三条语句,超链接的地址虽然被置换成了“www.baidu.com",但是然并卵。浏览器的地址栏如图:

卧槽,我改了半天你就给我看这个,于是我考虑采用直接跳转的方式:ASP.NET MVC中如何实现页面跳转中的第二点,代码如下:
1 $("#chao1").click(function (event) { 2 var htm = $("#div1").html(); 3 htm = htm.replace("{0}", "baidu"); 4 $("#div1").html(htm); 5 window.location = $("#chao1").attr("href"); 6 });
我尼玛,链接的依然是上面那个然并卵的地址,于是我想到了第三种方案,阻止超链接的跳转,只让window.location起作用,代码如下:
1 $("#chao1").click(function (event) { 2 event.preventDefault(); 3 var htm = $("#div1").html(); 4 htm = htm.replace("{0}", "baidu"); 5 $("#div1").html(htm); 6 window.location = $("#chao1").attr("href"); 7 });
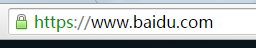
果然,度娘还是爱我的,如图:

注意 preventDefault()用来阻止元素的默认事件:随手抛链接学习一下
可能会有小伙伴会问,怎么可能会有这么奇葩的需求,在点击超链接的时候,才去修改href,可是po主确实是遇到了,po主找到的临时的解决方案是,在每个可能改变href的地方,都变化href,而上面的解决方案,一次解决。