《Windows Azure Platform 系列文章目录》
本章介绍的内容是将本地Hyper-V的VHD,上传到Azure数据中心,作为自定义的虚拟机模板。
注意:因为在制作VHD的最后执行了Sysprep命令,所以该VHD中的OS会重新部署。
如果您想迁移本地的Hyper-V虚拟机,还需要保留该虚拟机中安装的软件配置。
请参考: [New Portal]Windows Azure Virtual Machine (21) 将本地Hyper-V的VM上传至Windows Azure Virtual Machine
在上一章的内容中,我们已经介绍了如何通过Azure PowerShell将本地的Server 2012 中文版VHD上传至Azure Storage中。
本章我将介绍,我们如何通过Azure Management Portal,基于前一章上传的Server 2012 中文版VHD,制作属于自己的Server 2012中文版Virtual Machine。
本章内容主要分成以下2部分:
1.根据用户上传的VHD,制作Azure Virtual Machine Image镜像
2.基于用户自定义的Azure VM镜像,创建Azure Virtual Machine
首先介绍第一部分,制作Azure Virtual Machine Image。
1.首先我们还是登陆Azure Management Portal。https://manage.windowsazure.com/
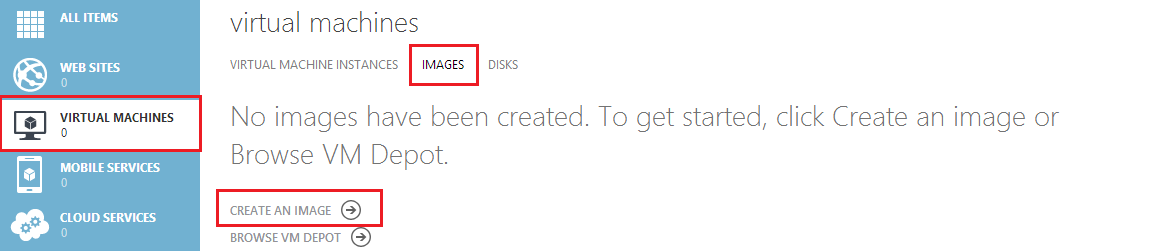
2.选择Virtual Machine,点击右侧的Images页,最后选择Create An Image。如下图:

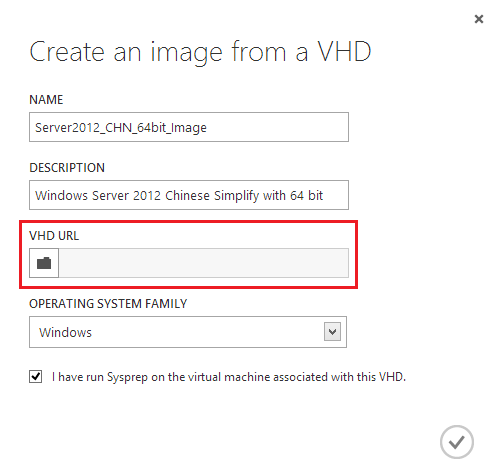
3.在弹出的窗口里,设置镜像的名称(NAME)和描述(Description),并且点击红色区域VHD URL。如下图:

4.这时候会弹出Azure Storage的窗口,然用户选择保存在Azure Storage中VHD。
我们依次展开leivms, uploadvm,找到之前上传的Server 2012的vhd。最后点击OPEN。如下图:

5.上图选择完毕后,会将相关的VHD URL显示在下图中。
我们可以在OPERATING SYSTEM FAMILY中将VHD进行归类。
因为之前我们在制作这个VHD时,运行了系统自带的Sysprep.exe命令。所以最后别忘记勾选下图中的"I have run Sysprep..."

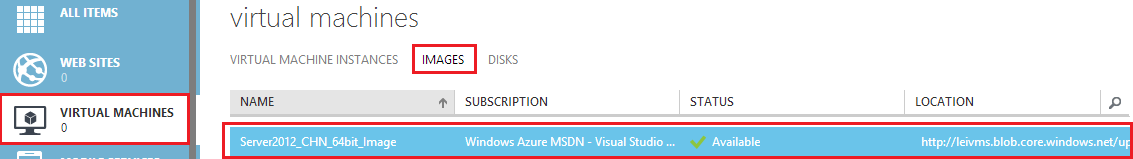
6.创建IMAGE完毕后,我们可以在Management Portal看到如下信息:

这样准备Azure Virtual Machine Image的工作就完成了。
接下来我将介绍如何基于创建的Server2012_CHN_Image,来创建Azure Virtual Machine
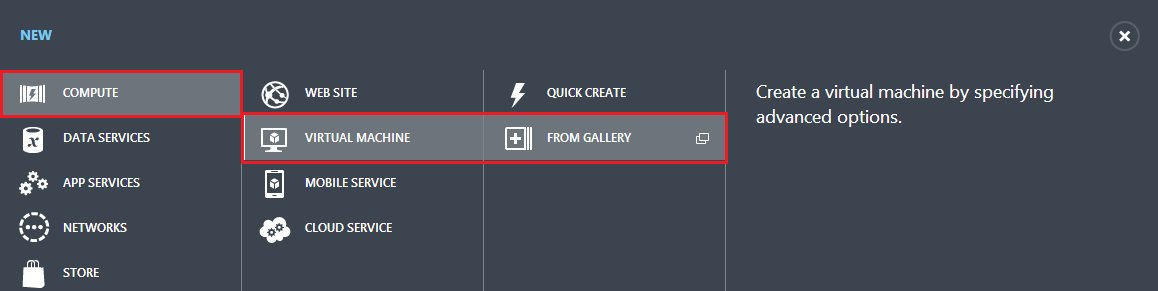
7.我们点击Azure Management Portal,分别点击NEW->Compute->Virtual Machine->FROM Gallery。如下图:

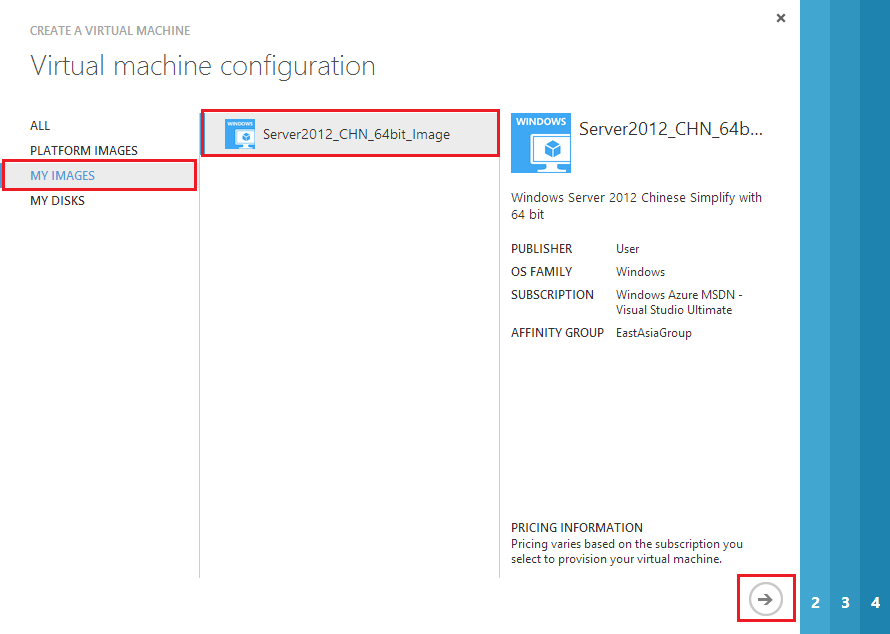
8.在Select the virtual machine operating system中,点击MY IMAGES, 选择之前创建的镜像。如下图:

9.接下来的创建过程就和创建普通Azure虚拟机的过程一样,过程略。
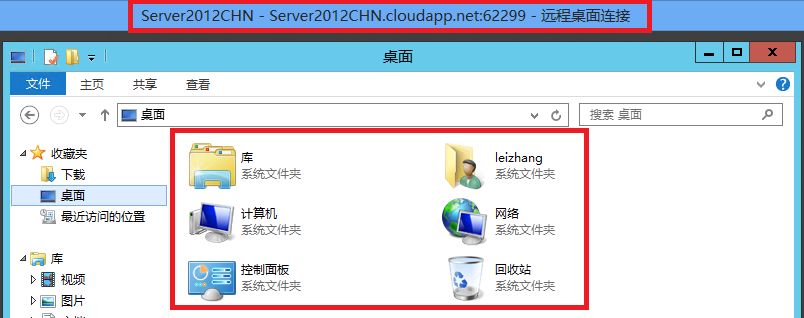
10.最后我们通过远程桌面连接,查看创建完成的,基于Windows Server 2012 中文版镜像的Azure Virtual Machine。如下图:

11.这样就可以在Azure中创建属于你自己的,绝无仅有的Windows Server 2012 中文版的虚拟机,是不是很酷呢?