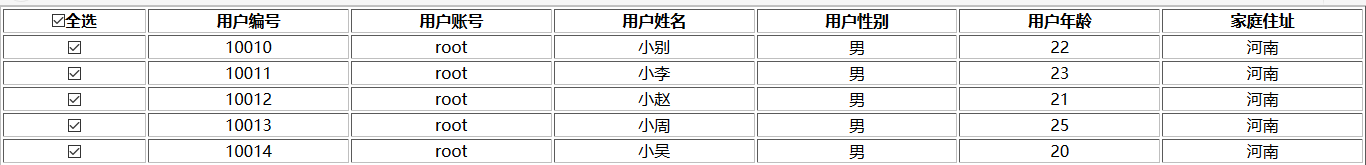
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>Checkbox的练习</title> 5 <style type="text/css"> 6 *{margin:0px;padding:0px;} 7 table{100%;text-align:center;} 8 </style> 9 10 <script src="jquery.js"></script> 11 <script language="javascript"> 12 $(function(){ 13 //给全选的复选框添加事件 14 $("#all").click(function(){ 15 // this 全选的复选框 16 var userids=this.checked; 17 //获取name=box的复选框 遍历输出复选框 18 $("input[name=box]").each(function(){ 19 this.checked=userids; 20 }); 21 }); 22 23 //给name=box的复选框绑定单击事件 24 $("input[name=box]").click(function(){ 25 //获取选中复选框长度 26 var length=$("input[name=box]:checked").length; 27 //未选中的长度 28 var len=$("input[name=box]").length; 29 if(length==len){ 30 $("#all").get(0).checked=true; 31 }else{ 32 $("#all").get(0).checked=false; 33 } 34 }); 35 }); 36 37 38 </script> 39 </head> 40 <body> 41 <div> 42 <form action="" method="post"> 43 <table border="1px"> 44 <tr> 45 <th> 46 <input type="Checkbox" id="all"/>全选 47 </th> 48 <th>用户编号</th> 49 <th>用户账号</th> 50 <th>用户姓名</th> 51 <th>用户性别</th> 52 <th>用户年龄</th> 53 <th>家庭住址</th> 54 </tr> 55 <tr> 56 <td><input type="Checkbox" name="box" value="10010"/></td> 57 <td>10010</td> 58 <td>root</td> 59 <td>小别</td> 60 <td>男</td> 61 <td>22</td> 62 <td>河南</td> 63 </tr> 64 <tr> 65 <td><input type="Checkbox" name="box" value="10011"/></td> 66 <td>10011</td> 67 <td>root</td> 68 <td>小李</td> 69 <td>男</td> 70 <td>23</td> 71 <td>河南</td> 72 </tr> 73 <tr> 74 <td><input type="Checkbox" name="box" value="10012"/></td> 75 <td>10012</td> 76 <td>root</td> 77 <td>小赵</td> 78 <td>男</td> 79 <td>21</td> 80 <td>河南</td> 81 </tr> 82 <tr> 83 <td><input type="Checkbox" name="box" value="10013" /></td> 84 <td>10013</td> 85 <td>root</td> 86 <td>小周</td> 87 <td>男</td> 88 <td>25</td> 89 <td>河南</td> 90 </tr> 91 <tr> 92 <td><input type="Checkbox" name="box" value="10014" /></td> 93 <td>10014</td> 94 <td>root</td> 95 <td>小吴</td> 96 <td>男</td> 97 <td>20</td> 98 <td>河南</td> 99 </tr> 100 </table> 101 102 </form> 103 </div> 104 </body> 105 </html>

1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>Checkbox的练习</title> 5 <style type="text/css"> 6 *{margin:0px;padding:0px;} 7 table{100%;text-align:center;} 8 9 </style> 10 <script language="javascript"> 11 function checkAll(obj){ 12 //alert(obj.checked); 13 //获取name=box的复选框 14 var userids=document.getElementsByName("box"); 15 //alert(userids.length); 16 for(var i=0;i<userids.length;i++){ 17 userids[i].checked=obj.checked; 18 } 19 } 20 21 function selectAll(){ 22 //获取name=box的复选框 23 var userids=document.getElementsByName("box"); 24 var count=0; 25 //遍历所有的复选框 26 for(var i=0;i<userids.length;i++){ 27 if(userids[i].checked){ 28 count++; 29 } 30 } 31 //选中复选框的个数==获取复选框的个数 32 if(count==userids.length){ 33 //设置id为all复选框选中 34 document.getElementById("all").checked=true; 35 }else{ 36 //设置id为all复选框不选中 37 document.getElementById("all").checked=false; 38 } 39 40 } 41 </script> 42 </head> 43 <body> 44 <div> 45 <form action="" method="post"> 46 <table border="1px"> 47 <tr> 48 <th> 49 <input type="Checkbox" onclick="checkAll(this)" id="all"/>全选 50 </th> 51 <th>用户编号</th> 52 <th>用户账号</th> 53 <th>用户姓名</th> 54 <th>用户性别</th> 55 <th>用户年龄</th> 56 <th>家庭住址</th> 57 </tr> 58 <tr> 59 <td><input type="Checkbox" name="box" onclick="selectAll()" value="10010"/></td> 60 <td>10010</td> 61 <td>root</td> 62 <td>小别</td> 63 <td>男</td> 64 <td>22</td> 65 <td>河南</td> 66 </tr> 67 <tr> 68 <td><input type="Checkbox" name="box" onclick="selectAll()" value="10011"/></td> 69 <td>10011</td> 70 <td>root</td> 71 <td>小李</td> 72 <td>男</td> 73 <td>23</td> 74 <td>河南</td> 75 </tr> 76 <tr> 77 <td><input type="Checkbox" name="box" onclick="selectAll()" value="10012"/></td> 78 <td>10012</td> 79 <td>root</td> 80 <td>小赵</td> 81 <td>男</td> 82 <td>21</td> 83 <td>河南</td> 84 </tr> 85 <tr> 86 <td><input type="Checkbox" name="box" onclick="selectAll()" value="10013" /></td> 87 <td>10013</td> 88 <td>root</td> 89 <td>小周</td> 90 <td>男</td> 91 <td>25</td> 92 <td>河南</td> 93 </tr> 94 <tr> 95 <td><input type="Checkbox" name="box" onclick="selectAll()" value="10014" /></td> 96 <td>10014</td> 97 <td>root</td> 98 <td>小吴</td> 99 <td>男</td> 100 <td>20</td> 101 <td>河南</td> 102 </tr> 103 </table> 104 105 </form> 106 </div> 107 </body> 108 </html>
