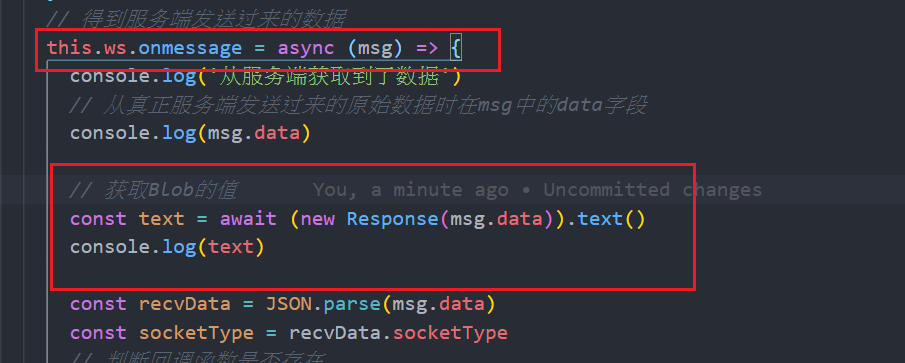
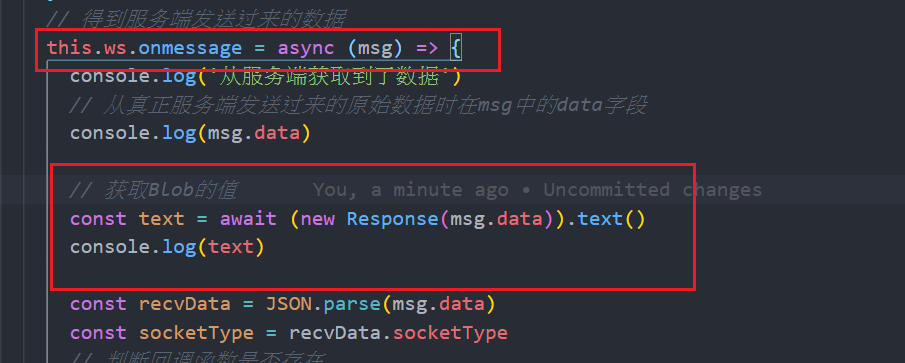
this.ws.onmessage = async (msg) => {
console.log('从服务端获取到了数据')
// 从真正服务端发送过来的原始数据时在msg中的data字段
console.log(msg.data)
// 获取Blob的值
const text = await (new Response(msg.data)).text()
console.log(text)
const recvData = JSON.parse(msg.data)
const socketType = recvData.socketType
// 判断回调函数是否存在
if (this.callBackMapping[socketType]) {
const action = recvData.action
if (action === 'getData') {
const realData = JSON.parse(recvData.data)
this.callBackMapping[socketType].call(this, realData)
} else if (action === 'fullScreen') {
this.callBackMapping[socketType].call(this, recvData)
} else if (action === 'themeChange') {
this.callBackMapping[socketType].call(this, recvData)
}
}
}

参考链接
https://developer.mozilla.org/zh-CN/docs/Web/API/Blob