html文本中的控制字符会被解析为文本节点
举例:
- html部分
<div id="container">
<div class="item"></div>
<div class="item"></div>
</div>
- css部分
@charset utf-8;
* {
margin: 0px;
padding:0px;
}
#container {
display: inline-block;
}
.item {
display: inline-block;
100px;
height: 100px;
border: 2px solid black;
}
- js部分
window.onload=function(){
var container = document.getElementById("container");
var children = container.childNodes;
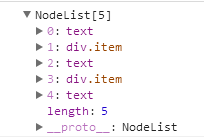
console.log(children);
}
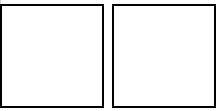
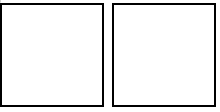
页面效果:


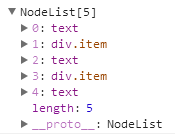
其中,各个text文本节点的值:
0: "↵ "(换行LF加缩进HT)
2: "↵ "(换行LF加缩进HT)
4: "↵"(换行LF)
完全对应了我们html源码中的换行缩进等操作.
书写行内元素时,换行符LF与水平制表符HT会引入莫名的元素间间隔
1.实例: 还是上一节的例子.
注意上一节的css部分中,我们是将所有元素的内外边距都设为0了,但是在出来的页面里,两个行内元素的盒子之间还是有一个小的间隔.

而块级元素的上下两个盒子之间就不会出现这样的问题.这说明换行LF和缩进HT的文本节点在行内元素之间表现为一个小的间距.
2.引入间距的尺寸大小
我们打开开发者工具,看下各个盒子的尺寸.
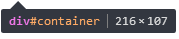
container盒子: 
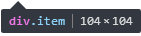
两个.item盒子: 
间距的尺寸: 216-104×2=8px
我们在最后一个.item盒子的后面加一个文本字母x,即:
<div id="container">
<div class="item"></div>
<div class="item"></div>x
</div>
再来看各个盒子的尺寸:
container盒子:
两个.item盒子:
还有上面计算的间距尺寸: 8px
文本字母的尺寸: 224-104×2-8=8px
结论: 引入的间距尺寸,也就是控制字符文本节点在行内元素之间的表现为一个英文字符.
我们将#container盒子的字体大小font-size设为0,看是否能消除间距:
#container {
display: inline-block;
font-size: 0;
}
结果:

3.间距引入手段有哪些
- 在html源码中使用HT与LF
- 在html源码中使用LF与HT对应的unicode(语法: &# + 10进制的unicode编码 + 英文分号;)
- 在js中使用LF与HT对应的unicode(语法: u + 16进制的unicode编码)
4.引入控制字符的组合会有什么效果
我们修改html部分如下:
<div id="container">
<div class="item"></div>			 <div class="item"></div>
</div>
然后注释掉font-size=0的css,查看页面效果:


其中,2:text的nodeValue值为" ↵↵↵"(三个HT,三个LF),但是具体的页面表现仍为8px的间距.
其他控制字符是否会引入间距的验证
- html部分
<div id="container">
<div class="item"></div>点击按钮替换此处值<div class="item"></div>
</div>
<br>
<button class="btn" id="btn">点击插值</button>
<button class="record" id="record">记录有效值</button>
<div class="result" id="result"></div>
- css部分
@charset utf-8;
* {
margin: 0px;
padding:0px;
}
#container {
display: inline-block;
}
.item {
display: inline-block;
100px;
height: 100px;
border: 2px solid black;
}
.btn {
100px;
}
.result {
display: inline-block;
min- 100px;
}
- js部分
window.onload=function(){
var container = document.getElementById("container");
var children = container.childNodes;
//编制0-31的unicode码表
var tab=["u0000","u0001","u0002","u0003","u0004","u0005","u0006","u0007",
"u0008","u0009","u000A","u000B","u000C","u000D","u000E","u000F","u0010",
"u0011","u0012","u0013","u0014","u0015","u0016","u0017","u0018","u0019",
"u001A","u001B","u001C","u001D","u001E","u001F"];
//插值按钮:点击按钮,依次将tab表中的unicode插入html中的指定位置
var btn = document.getElementById("btn");
var count = 0; //计数器(当前unicode的10进制值)
btn.onclick = function (){
children[2].textContent = tab[count];
btn.innerHTML = count; //将当前unicode10进制值显示在按钮上
count++; //下一次点击事件的unicode的10进制值
}
//结果输出
var record = document.getElementById("record");
var result = document.getElementById("result");
//当出现间距时,手动点击record按钮,将此时unicode十进制值添加到result中
record.onclick = function(){
result.innerHTML += (btn.innerHTML + " " );
}
}
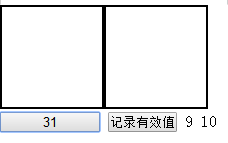
测试结果:

结论: 0~1F,共32个控制字符之中,仅有HT和LF能使行内元素间出现间距.