Renderer:渲染;Stats:监视器;Camera:相机;Scene:场景;Light:光源;Geometry:几何体;Tween:运动轨迹;Texture:纹理(皮肤)
基本的demo;学习地址http://www.hewebgl.com/article/articledir/1
var renderer;//渲染 var stats;//监视器 function initThree() { width = document.getElementById('canvas-frame').clientWidth; height = document.getElementById('canvas-frame').clientHeight; renderer = new THREE.WebGLRenderer({ antialias: true //抗锯齿 }); renderer.setSize(width, height); document.getElementById('canvas-frame').appendChild(renderer.domElement); renderer.setClearColor(0xFFFFFF, 1.0);//设置白色, stats = new Stats(); stats.domElement.style.position = 'absolute'; stats.domElement.style.left = '0px'; stats.domElement.style.top = '0px'; document.getElementById('canvas-frame').appendChild(stats.domElement); } var camera;//相机 function initCamera() { camera = new THREE.PerspectiveCamera(135, width / height, 1, 10000);//视野角度;视野宽高比例;近平面;远平面 camera.position.x = 0; camera.position.y = 0; camera.position.z = 600; camera.up.x = 0; camera.up.y = 1; camera.up.z = 0; camera.lookAt({ x: 0, y: 0, z: 0 }); } var scene;//场景 function initScene() { scene = new THREE.Scene(); } var light;//光源 function initLight() { light = new THREE.AmbientLight(0xFFFFFF); light.position.set(100, 100, 200); scene.add(light); light = new THREE.PointLight(0x00FF00); light.position.set(0, 0, 300); scene.add(light); } var cube;//几何体 function initObject() { var geometry = new THREE.CylinderGeometry(50, 75, 200); var material = new THREE.MeshLambertMaterial({ color: 0xDC143C }); var mesh = new THREE.Mesh(geometry, material); mesh.position = new THREE.Vector3(100, 100, 100); scene.add(mesh); } //运动轨迹 function initTween() { new TWEEN.Tween(camera.position) .to( { x: 400, y:200, z:-100 }, 3000 ).repeat( Infinity ).start(); } function animation() { //renderer.clear(); //camera.position.x = camera.position.x + 1; renderer.render(scene, camera); requestAnimationFrame(animation); stats.update(); TWEEN.update(); } function threeStart() { initThree(); initCamera(); initScene(); initLight(); initObject(); initTween(); animation(); }
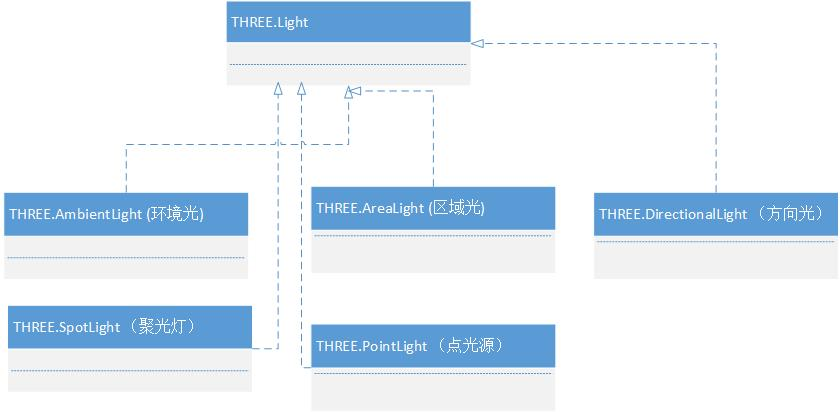
光源:Light( color, intensity, distance ),光源颜色;光源强度(默认1);光源距离

THREE.SpotLight( hex, intensity, distance, angle, exponent )
函数的参数如下所示:
Hex:聚光灯发出的颜色,如0xFFFFFF
Intensity:光源的强度,默认是1.0,如果为0.5,则强度是一半,意思是颜色会淡一些。和上面点光源一样。
Distance:光线的强度,从最大值衰减到0,需要的距离。 默认为0,表示光不衰减,如果非0,则表示从光源的位置到Distance的距离,光都在线性衰减。到离光源距离Distance时,光源强度为0.
Angle:聚光灯着色的角度,用弧度作为单位,这个角度是和光源的方向形成的角度。
exponent:光源模型中,衰减的一个参数,越大衰减约快。