第一部分:插件
VSCode内置"emmet"插件,"convert to utf-8"等插件效果!十分强大!代码提示功能特别强悍!
VSCode官网插件地址:点击此处!
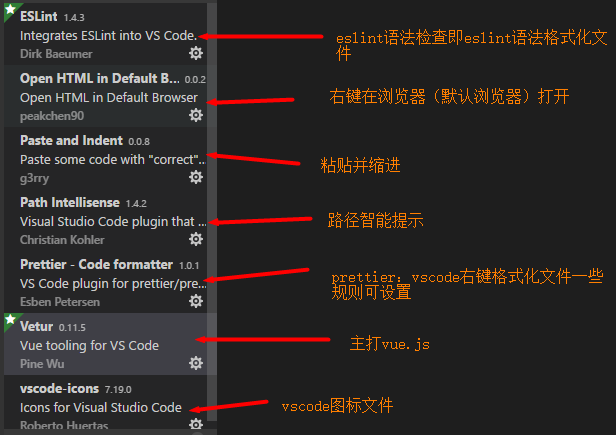
插件总览:插件越来越多,就不一一详解了!

插件部分详解:
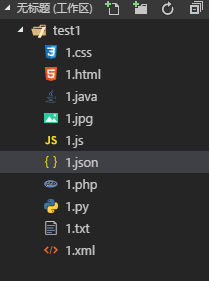
1.vscode-icons:文件都能以图标修饰,十分清晰明了,易于查看!
效果:

2.Open Html in Default Browser:html文件中,右键有“在默认浏览器中打开”的选项!
--中国人写的--
3.Paste and Indent:粘贴并缩进(目前版本只有粘贴,没有粘贴缩进功能!);链接
设置:“键盘快捷方式”-》keybindings.json:
[ { "key": "ctrl+v", "command": "pasteAndIndent.action", "when": "editorTextFocus && !editorReadonly" }, { "key": "ctrl+v", "command": "editor.action.clipboardPasteAction", "when": "!editorTextFocus" }, { "key": "ctrl+shift+v", "command": "editor.action.clipboardPasteAction", "when": "editorTextFocus && !editorReadonly" } ]
mac系统应该是:"ctrl"相应的改为"cmd"!
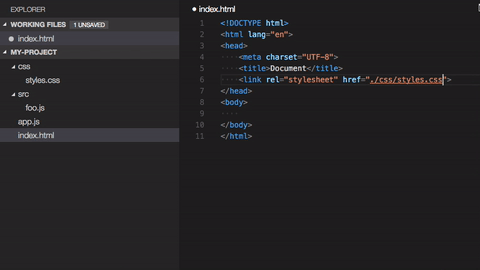
4.Path Intellisense:路径补全功能!

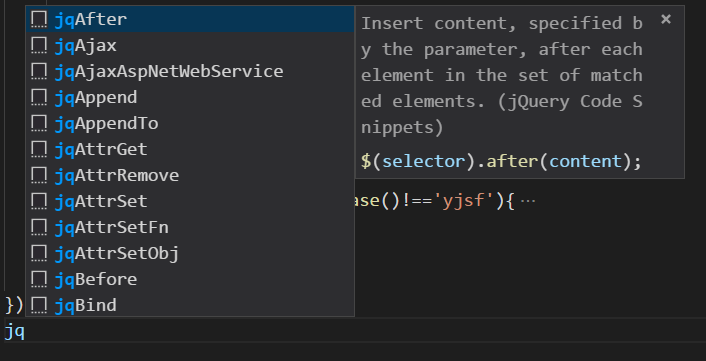
5.JQuery Code Snippets:jQuery代码片段

输入jq就可以看到很多片段了,不过感觉有了jQuery代码提示(参见我的另一篇博客:http://www.cnblogs.com/why-not-try/p/8044766.html),这个显得鸡肋!
第二部分:用户设置(settings.json)
1 { 2 "editor.fontSize": 19, 3 "editor.fontFamily": "Consolas", 4 //换行 5 "editor.wordWrap": "on", 6 // 配置php可执行文件: 7 "php.validate.executablePath": "D:/Xampp/php/php.exe", 8 "workbench.iconTheme": "vscode-icons", 9 "git.path":"d:/git/Git/mingw64/libexec/git-core/git.exe" , 10 //关闭自动更新扩展 11 "extensions.autoUpdate": false, 12 //右键格式化文件 13 "prettier.singleQuote": true, 14 "prettier.semi":false, 15 "vetur.format.defaultFormatter.html": "js-beautify-html", 16 //配置eslint 17 "eslint.autoFixOnSave": true, 18 "files.autoSave":"off", 19 "eslint.validate": [ 20 "javascript", 21 "javascriptreact", 22 "html", 23 { "language": "vue", "autoFix": true } 24 ], 25 "eslint.options": { 26 "plugins": ["html"] 27 }, 28 //为了符合eslint的两个空格间隔原则 29 "editor.tabSize": 2 30 31 }