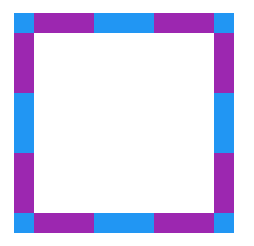
类似下面这个图形,只使用一个标签,可以有多少种实现方式:

假设我们的单标签为 div:
|
1
|
<div></div> |
定义如下通用 CSS:
|
1
2
3
4
5
|
div{ position:relative; 180px; height: 180px;} |
这一题主要考查的是盒子模型 Box Model 与 背景 background 的关系,以及使用 background-clip 改变背景的填充方式。
background 在 Box Model 中,他是布满整个元素的盒子区域的,并不是从 padding 内部开始(也就是说从 border 就开始啦),只不过实线边框(solid)部分遮住了部分 background ,所以我们使用虚线边框(dashed)就可以看到背景色是从 border 内部开始的。
我们给 div 添加如下样式:
|
1
2
3
4
|
div{ background:#9c27b0; border:20px dashed #2196f3;} |
结果如下:
但有一点需要注意,background-color 是从元素的边框左上角起到右下角止,而 background-image 却不一样,他是从 padding 边缘的左上角起而到 border 的右下角边缘止。
background image 的绘制中有两个因素决定了绘图区域:
-
background positioning area。
background-origin属性决定了这个相对定位位置,默认为padding-box。所以默认的背景图片绘制是从 padding box 的左上顶点开始的。 -
background painting area。
background-clip属性决定了绘制区间,默认为border-box。所以在background-repeat: repeat的情况下:
The image is repeated in this direction as often as needed to cover the background painting area.
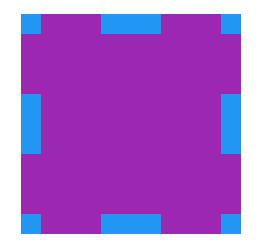
嗯,什么意思呢,你可以戳进这个 demo 看看,正常情况下的背景图填充如下:

当然,这个填充规则是可以通过 background-clip 改变的。
background-clip设置元素的背景(背景图片或颜色)是否延伸到边框下面。
语法:
|
1
2
3
4
5
|
{ background-clip: border-box; // 背景延伸到边框外沿(但是在边框之下) background-clip: padding-box; // 边框下面没有背景,即背景延伸到内边距外沿。 background-clip: content-box; // 背景裁剪到内容区 (content-box) 外沿。} |
继续说回本题,接下来,只需要将中间部分填充为白色即可,这个用伪元素可以轻松完成,所以,其中一个方法如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
div{ background:#9c27b0; border:20px dashed #2196f3;}div::after{ content:""; position:absolute; top:0; left:0; bottom:0; right:0; background:#fff;} |
法二:
上面的方法,我们使用了 div 的背景色默认情况下从 border 开始填充,及伪元素设置白色背景色填充div 的中间的 padding-box 区域完成图形。
也可以反过来,使用伪元素背景色从 border-box 开始填充,使用 div 的背景色填充中间 padding-box区域。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
div{ background:#fff; background-clip:padding-box; border:20px dashed #cccc99;}div::before{ content:""; position:absolute; top:-20px; left:-20px; bottom:-20px; right:-20px; background:#996699; z-index:-1;} |
具体的 Demo 戳这里 。
上面 法二 除了用到了 background-clip 改变背景的填充区域,还用到了 z-index 触发元素生成了堆叠上下文(stacking context),改变了元素的层叠顺序(stacking levle),让伪元素背景色叠到了 div 背景色 之下,这两个概念下题会提及。
法....
本题主要是想讨论一下 CSS 的盒子模型 Box Model 与 背景 background 的关系,其实本题就是在于一个 dashed 边框,内部使用颜色填充即可,与上面第一题异曲同工,使用阴影、渐变都可以完成,感兴趣可以自己尝试一下其他解法。
下面是我列出来的部分解法:
转自 http://www.cnblogs.com/coco1s/p/5895764.html