1.整合Freemarker
一种模板引擎,前端渲染模板的,类似于EL,jsp,不过比前两个好用
导入很简单 pom.xml
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
然后添加一下配置文件,上网搜,不贴
前端模板: .ftl 后缀名,渲染语法如下:
${test} 直接输出变量
<#if adress=="21">
<#elseif sex=='"212">
<#else>
</#if>
数组元素的遍历
<#list lists as l>
${l.p}
</#list>
前端代码
test.ftl
测试测试
${name}
<#list listResults as result>
${result}
</#list>
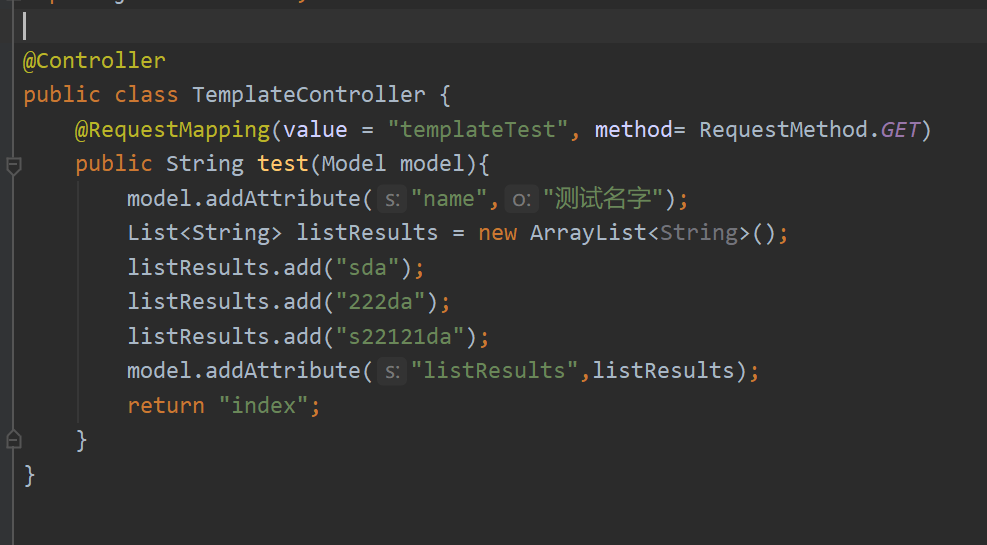
后端代码:
@Controller
public class TemplateController {
@RequestMapping("testTemplate")
public String test(Map<String, Object> map){
map.put("name","测试名字");
List<String> listResults = new ArrayList<String>();
listResults.add("sda");
listResults.add("222da");
listResults.add("s22121da");
map.put("listResults",listResults);
return "test";
}
}
注意两点就行: return "test"; test就是 test.ftl , test.ftl获取返回值时候,从map里面取得,所以后端直接把数据放在map里面。
2.整合Thymeleaf 模板引擎
优点:不需要启动整个项目,单独运行,可以单独启动,基本上替代了jsp,还有很多其他的,纯正的html,脱离了模板,前后端都可以直接运行
语法比较多,简单说几个,用时候官网看吧,就是给前面加上th,代表使用了该模板引擎
${name} th:text="${name}" 输出变量,注意一下所有的变量都放在th:text="${name}"其中即可
@{/test} 相对于根路径 替换href th:href="@{/test}"
@{../test} 相对于当前路径
注意一下两种controller的区别,RestController返回的字符串就是字符串,不能当做html模板解析,Controller可以根据字符串进行模板匹配
简单来讲,后端传入一个Model对象,给里面加入属性,返回到templates目录下的某一个html页面,前端使用规定语法进行渲染。

渲染方式用的时候直接查
转载一篇博客,