官网上只讲到了使用VUE脚手架的情况下引用和直接使用CDN引用;
而我们有一些小伙伴不想使用脚手架而想使用Element的小伙伴引入本地的过程中总有一些问题;
首先
把主要文件下载下来vue.js,element.js,element.css下载下来(点击vue.js,粘贴复制即可,其他的一样)
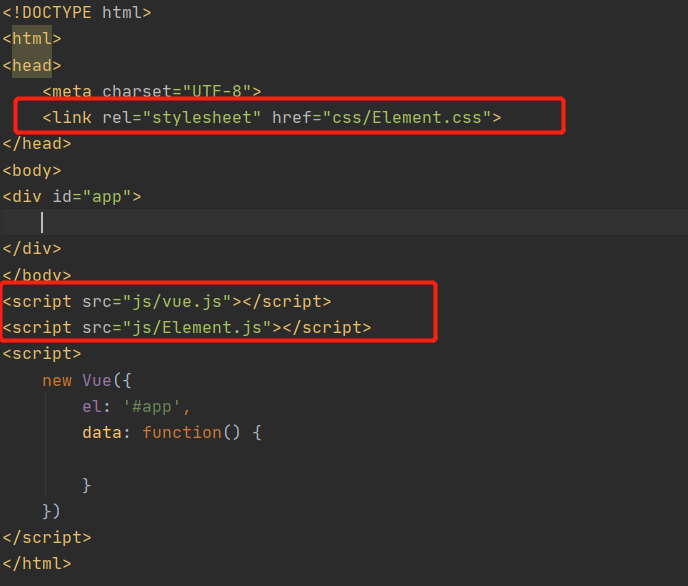
直接把文件保存成本地文件,按照传统的引入方式吧文件引入即可
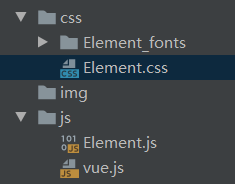
我的目录

接下直接引用就好

踩坑笔记:
引入本地的文件会有一个问题,就是小图标不能正常显示:
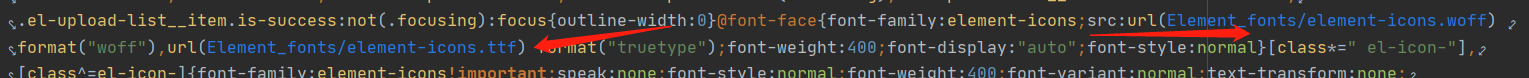
问题是缺少两个字体包,我们这边直接把字体包下载下来,CSS文件里面引入一下就好了;
地址是:
element-icons.woff
element-icons.ttf
在CSS文件里改一下文件目录即可